| 后台-系统设置-扩展变量-手机广告位-内容正文顶部 |
店铺-门店-店铺装修操作手册
一、功能介绍
创建微页面,对微页面进行编辑删除等操作。
二、操作路径
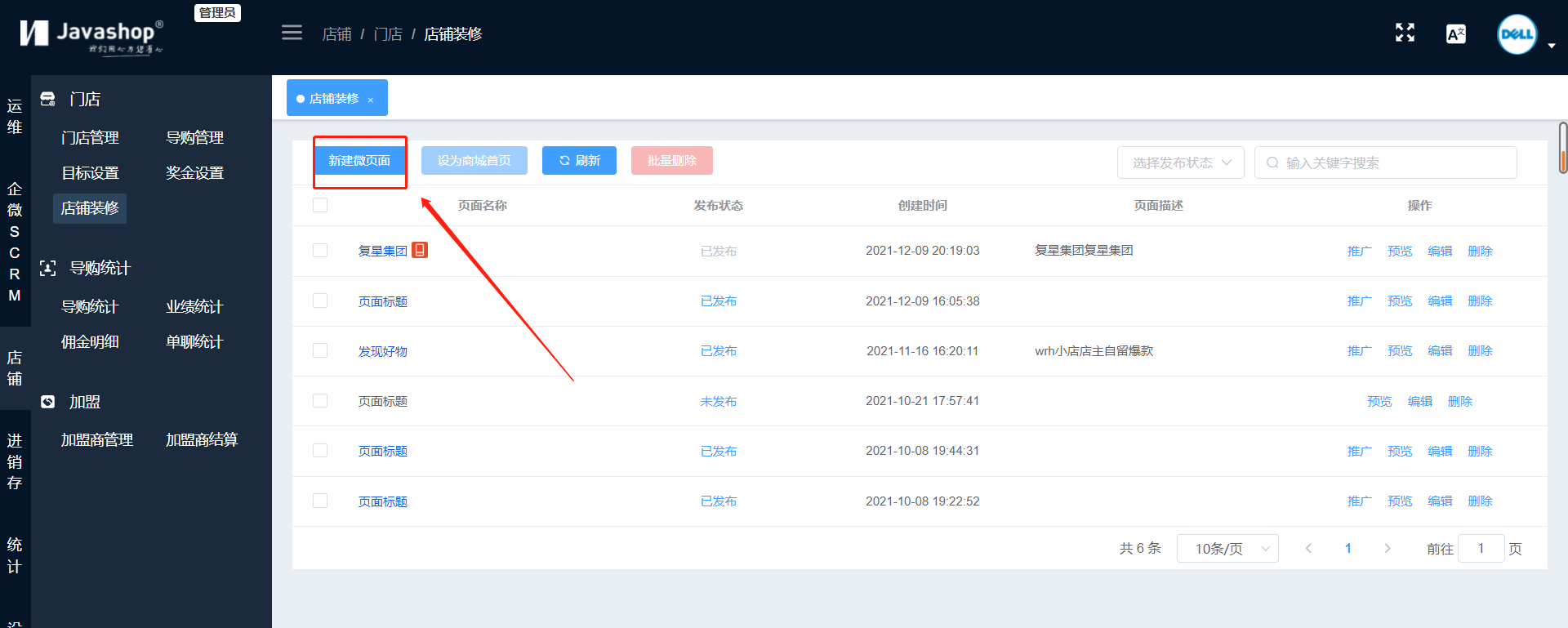
通过【总部】-【店铺】-【门店】-【店铺装修】进行操作。
三、操作流程
1.新建微页面
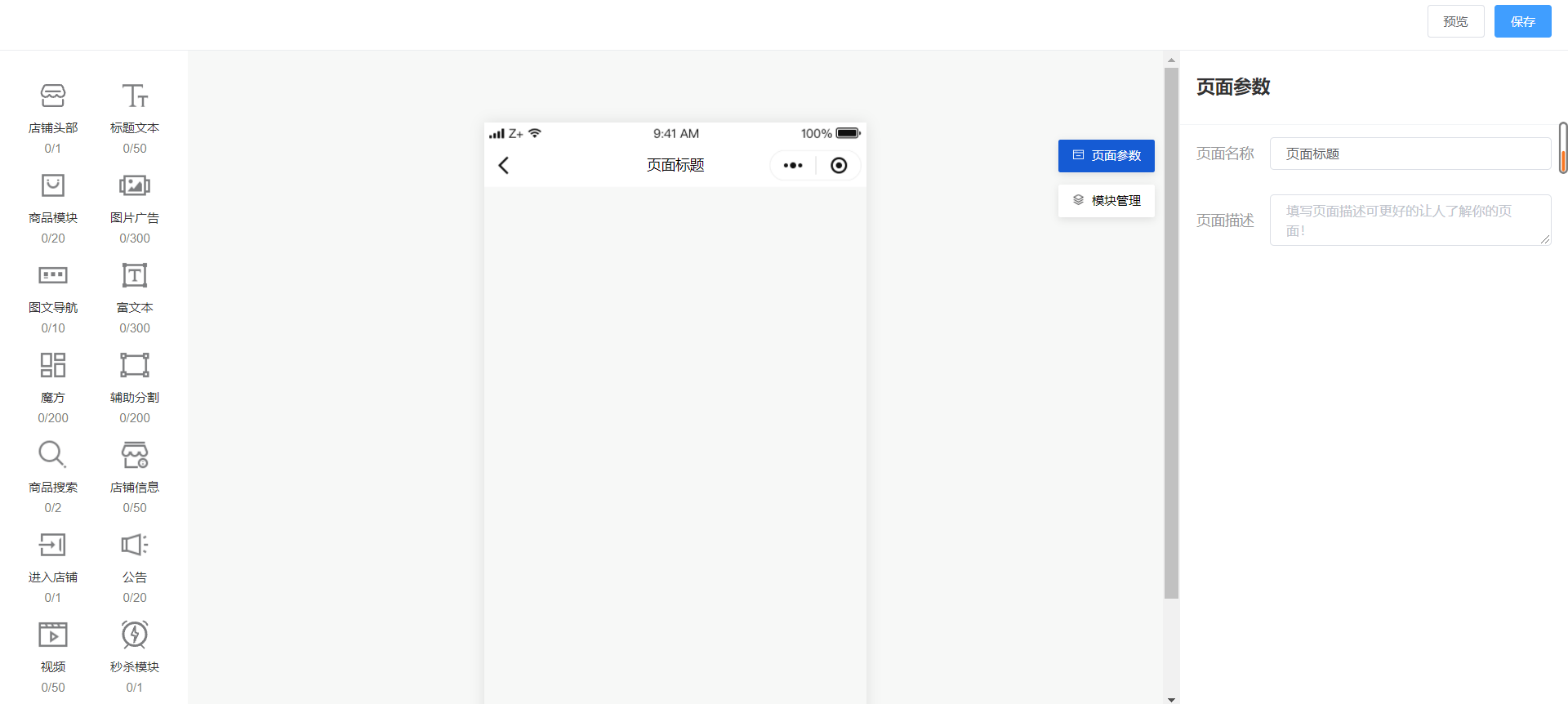
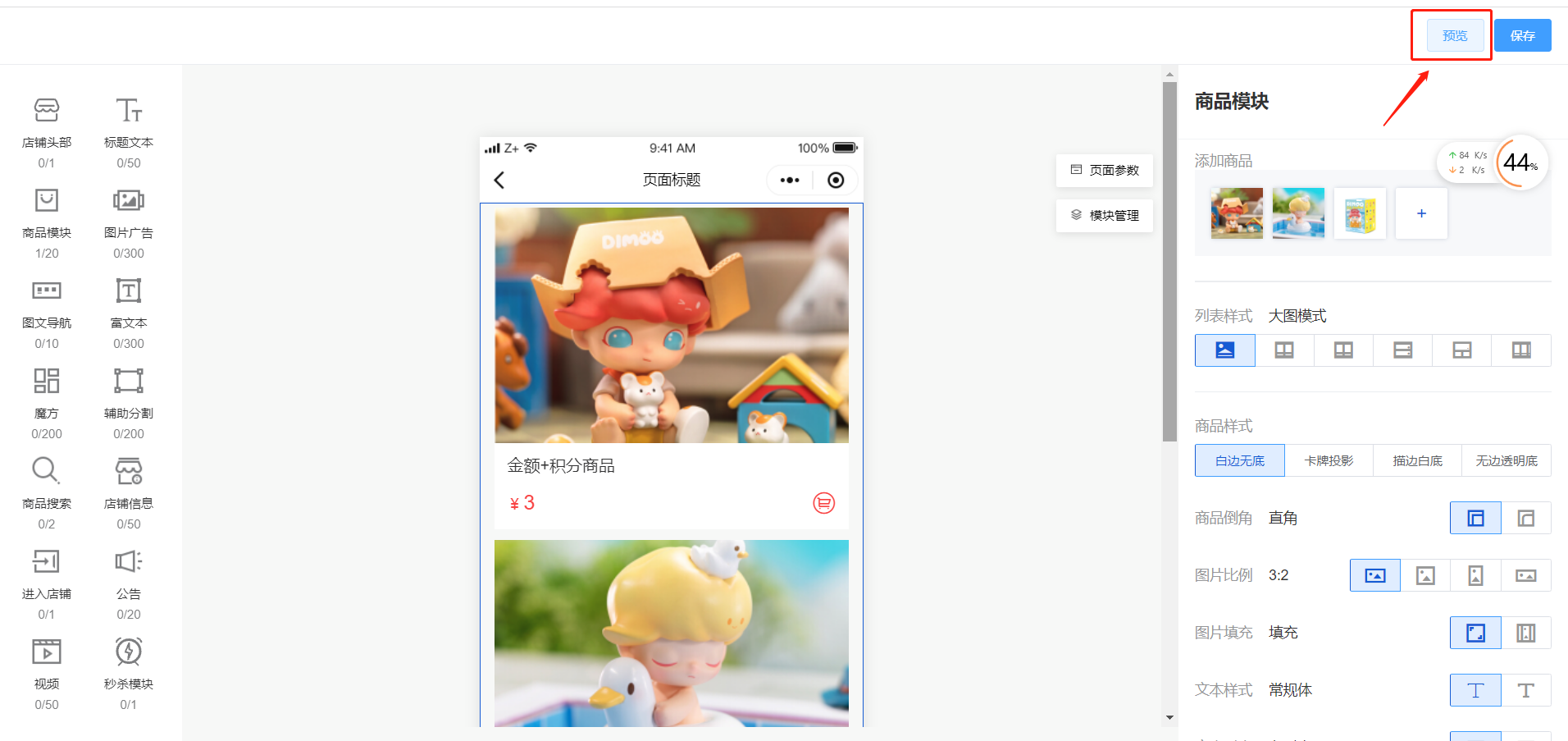
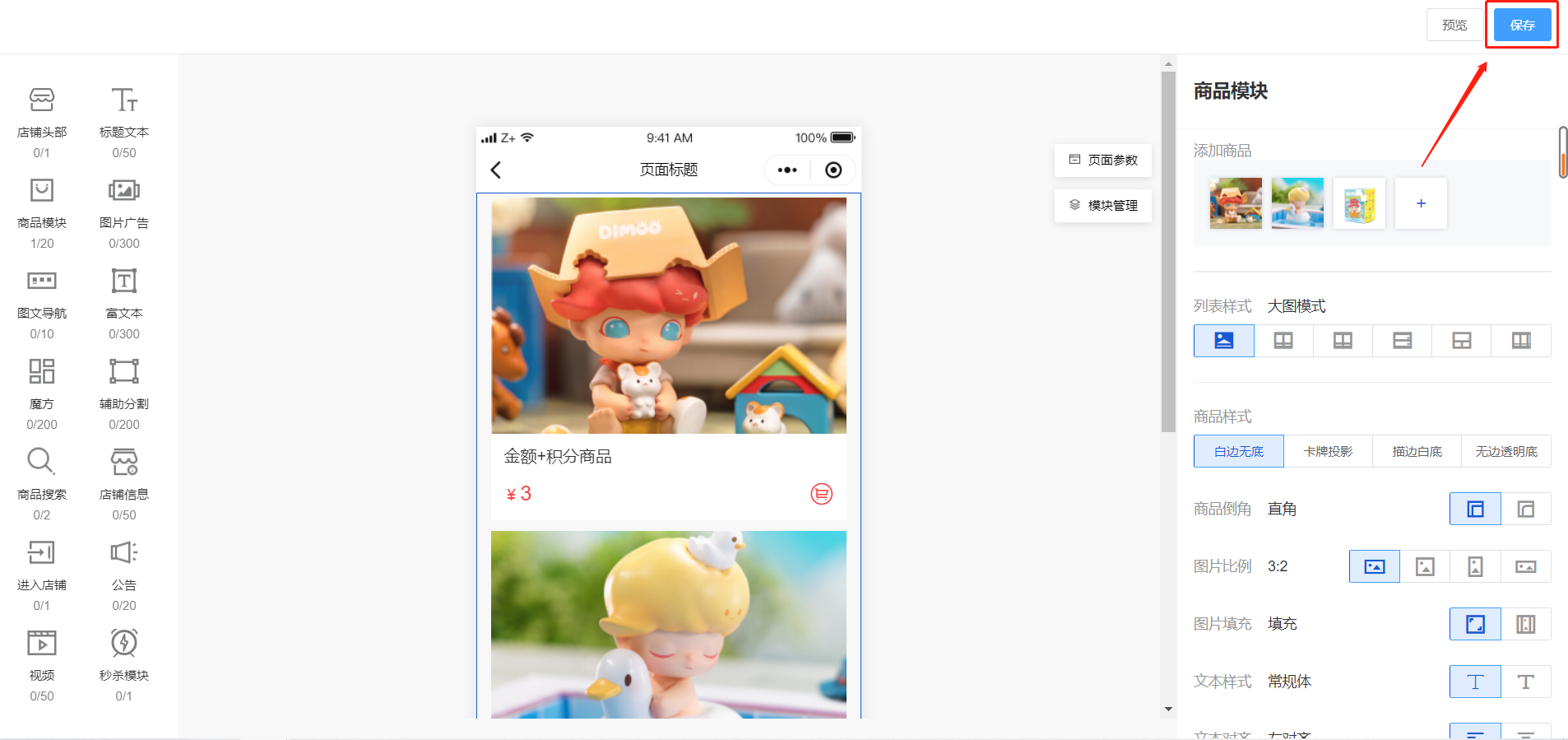
进入到店铺装修页面,点击“新建微页面”按钮,进入到新建页面


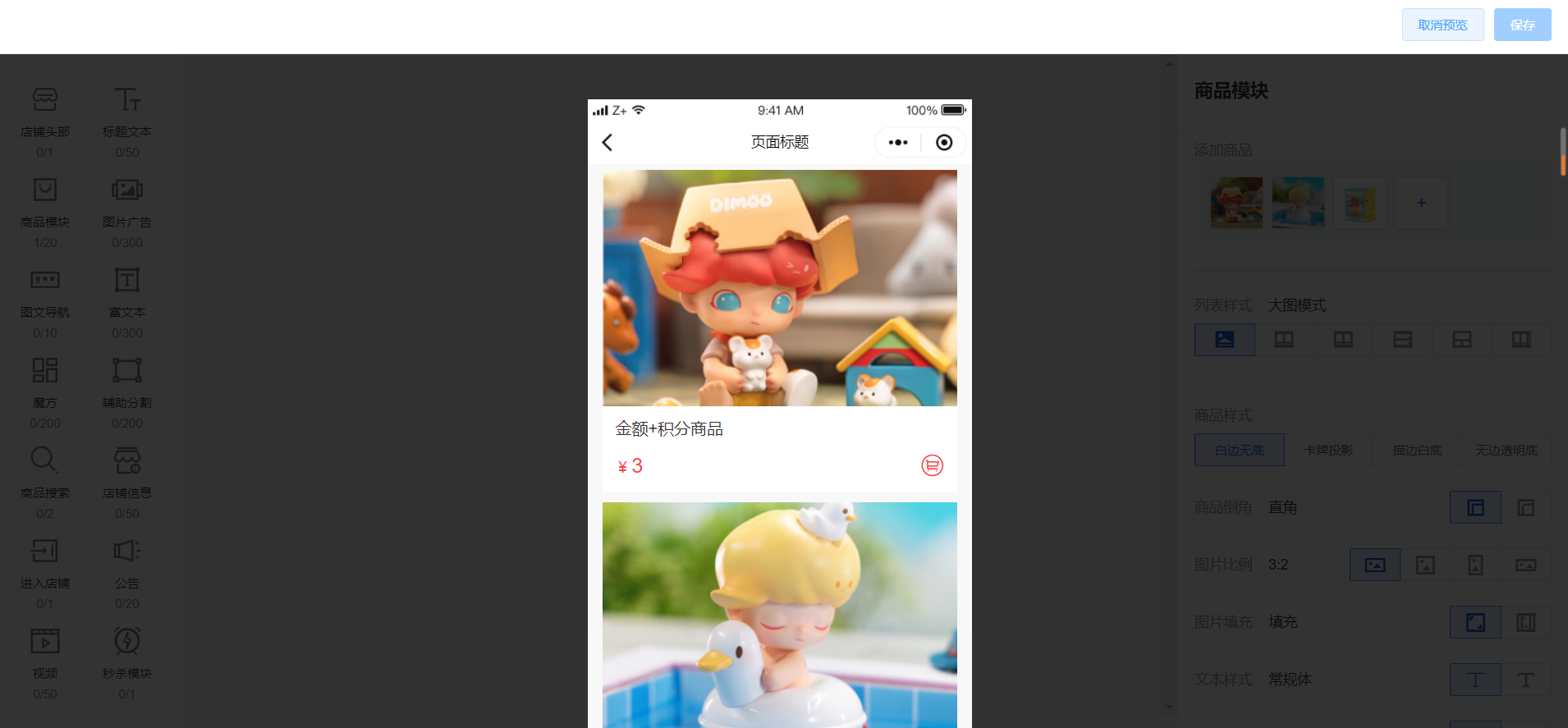
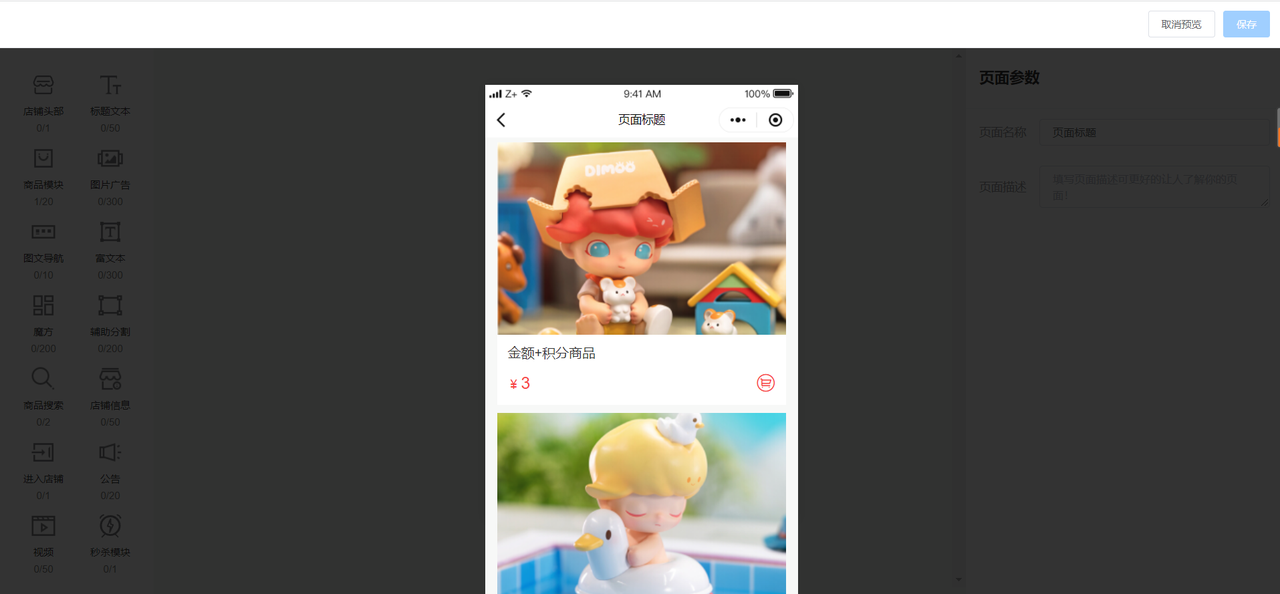
添加好新建页面,点击预览按钮,预览已添加的微页面


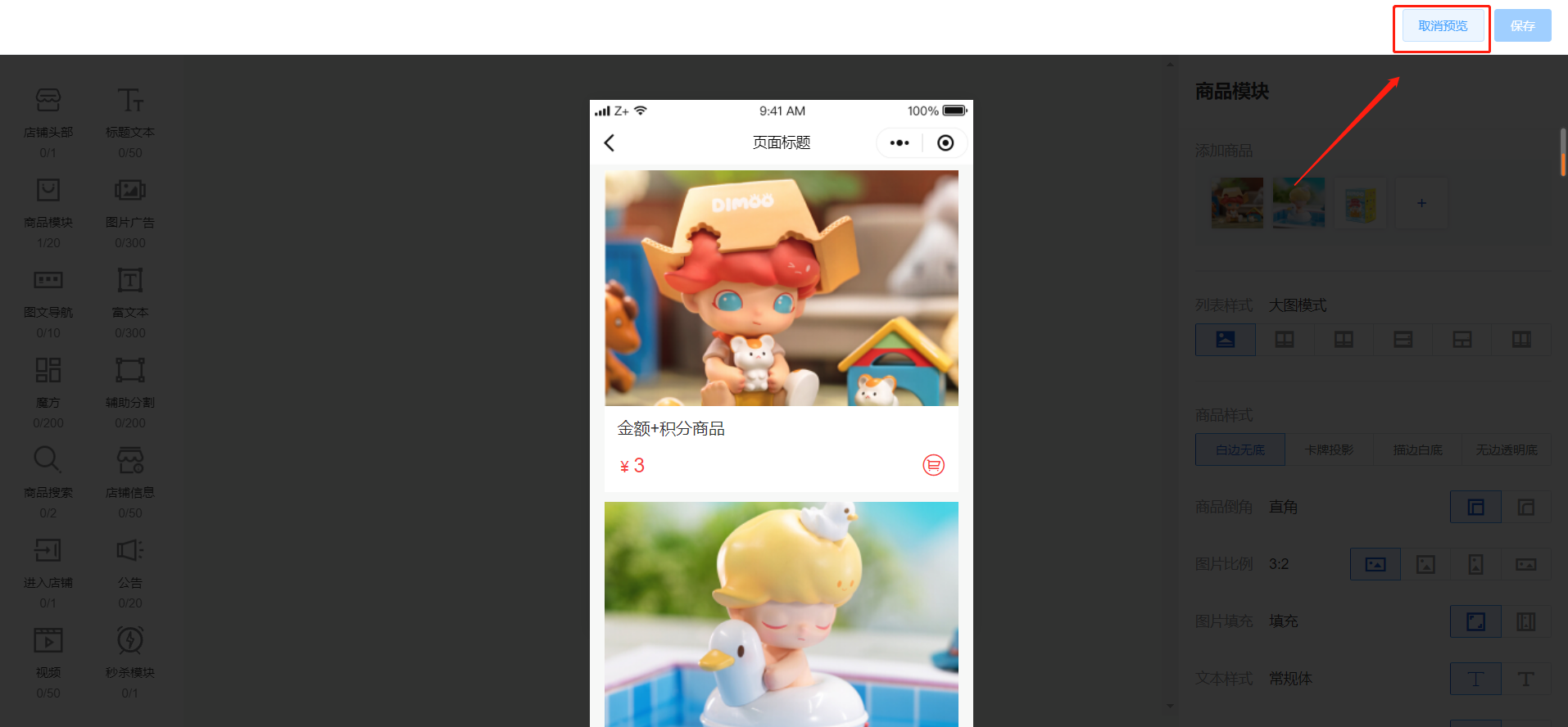
点击取消预览,返回到编辑页面


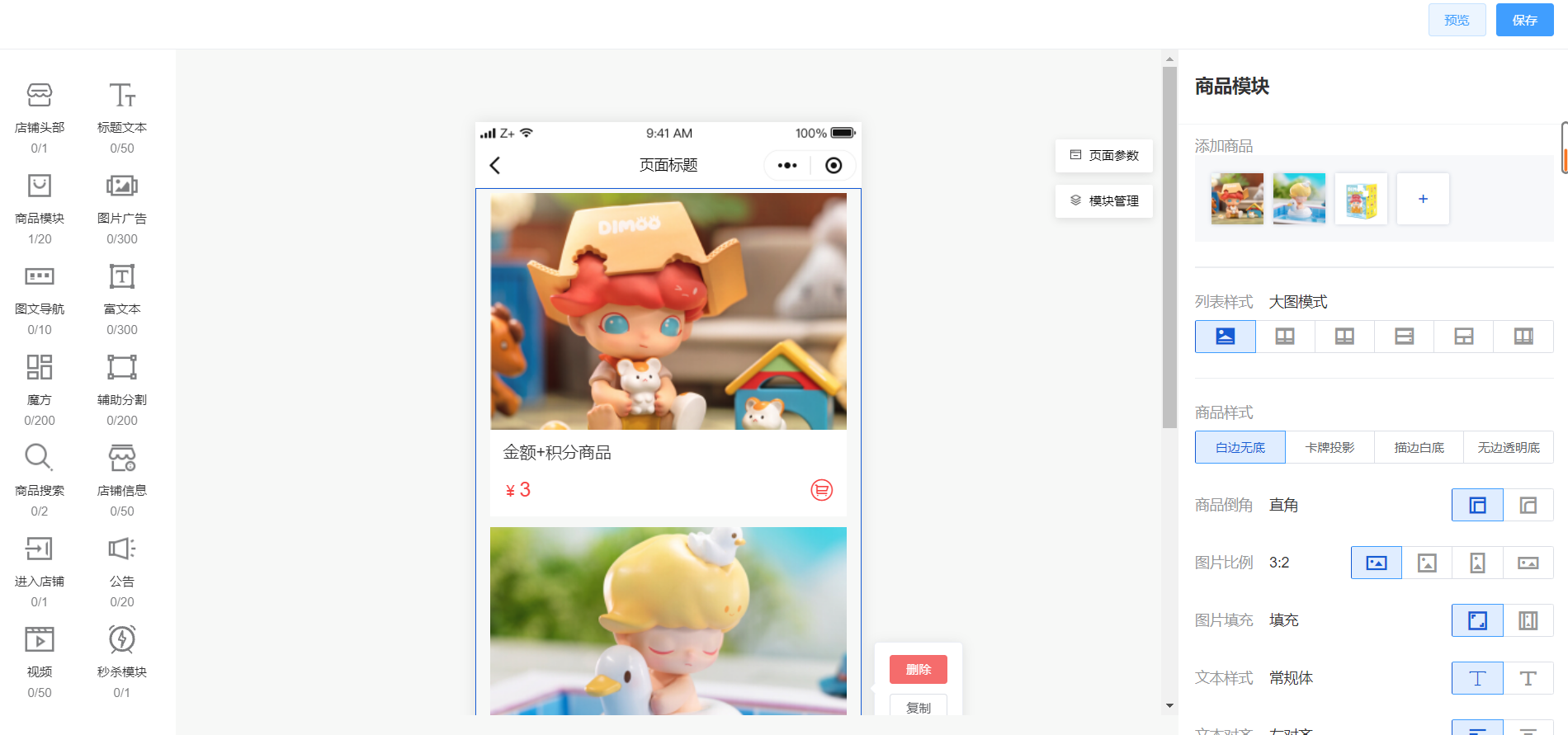
添加好新建页面,点击保存按钮,微页面添加成功。

2.发布微页面
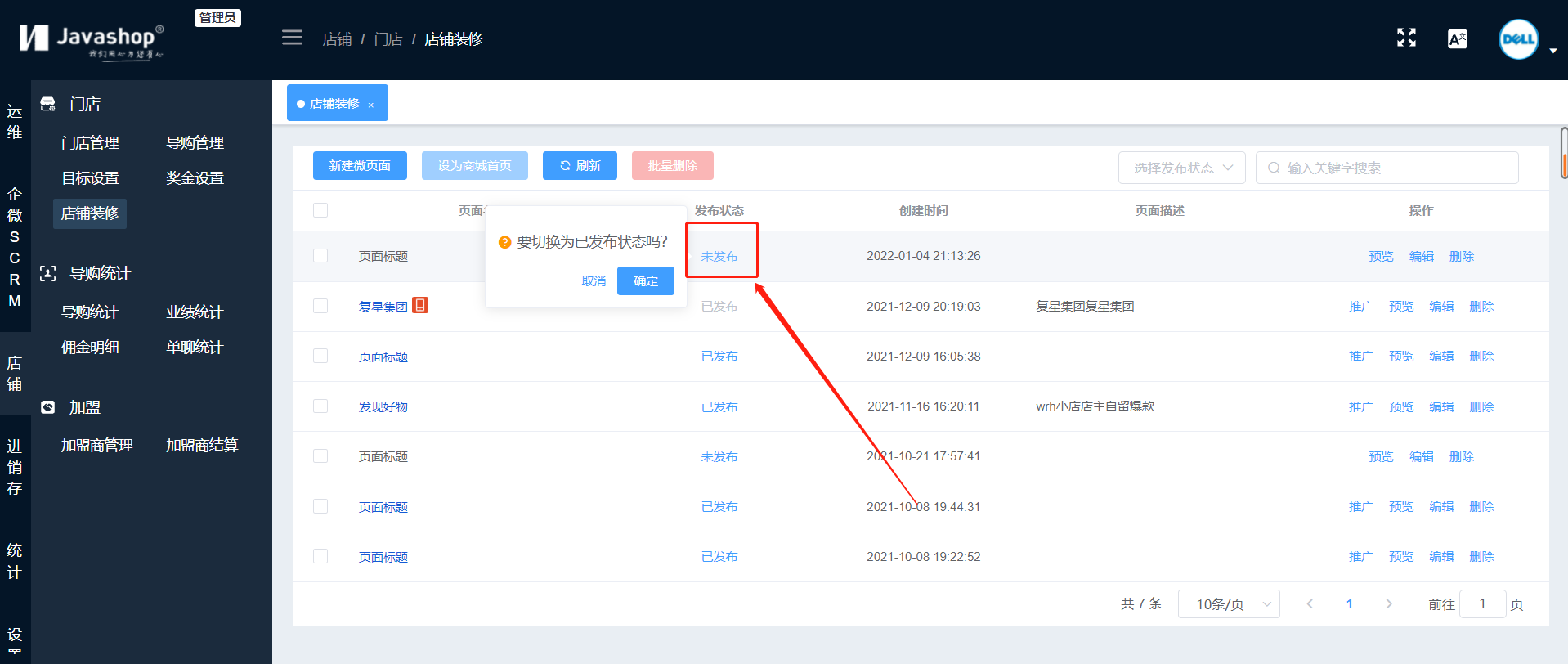
进入到店铺装修页面,对未发布的微页面,点击发布按钮,弹出切换状态提示,点击确定状态切换成功;点击取消状态切换失败。

3.设置商城首页
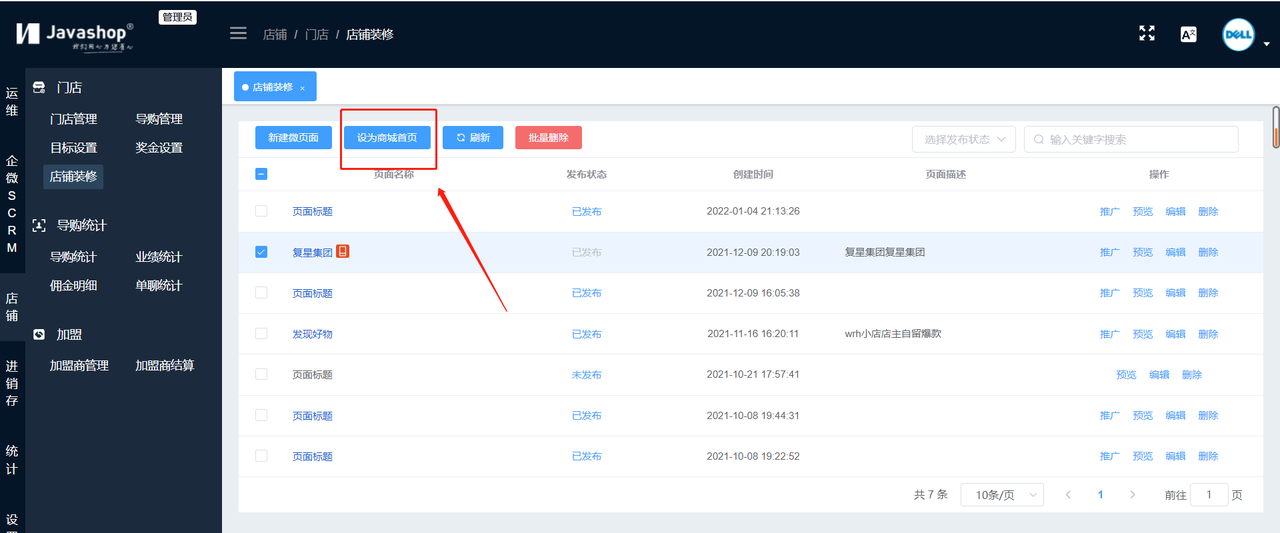
进入到店铺装修页面,对已发布的微页面设置微商城首页,勾选要设置首页的微页面,点击“设为商城首页”按钮,该微页面被设置为商城首页。

4.推广微页面
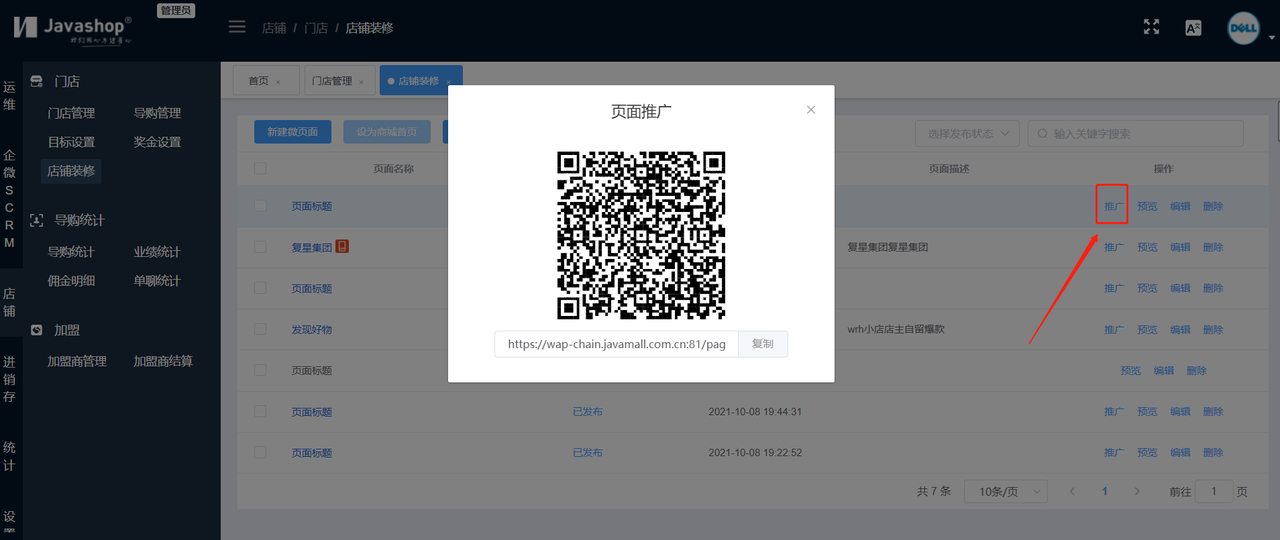
进入到店铺装修页面,对已发布的微页面点击“推广”按钮,弹出页面推广弹窗,可以对该微页面进行推广。

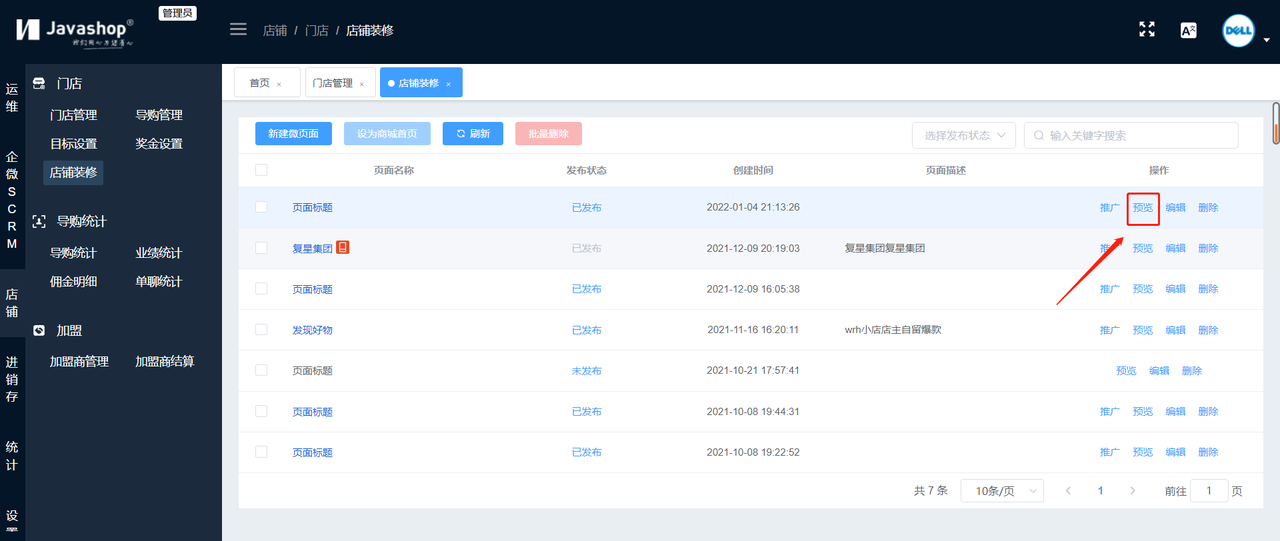
5.预览微页面
进入到店铺装修页面,对已发布/未发布的微页面,点击“预览”按钮,预览当前微页面。


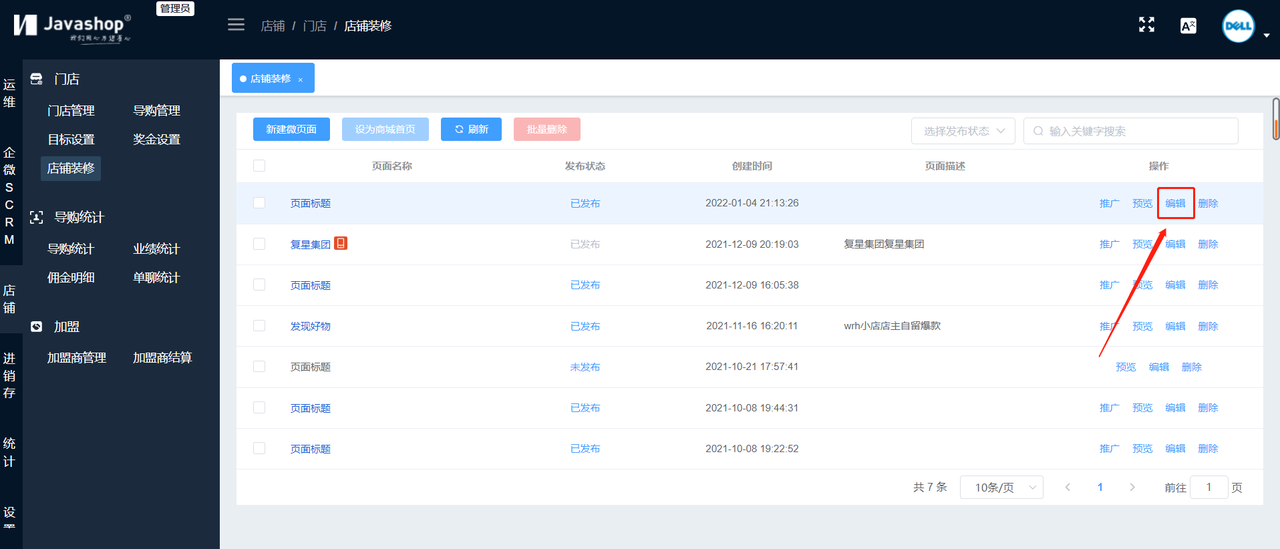
6.编辑微页面
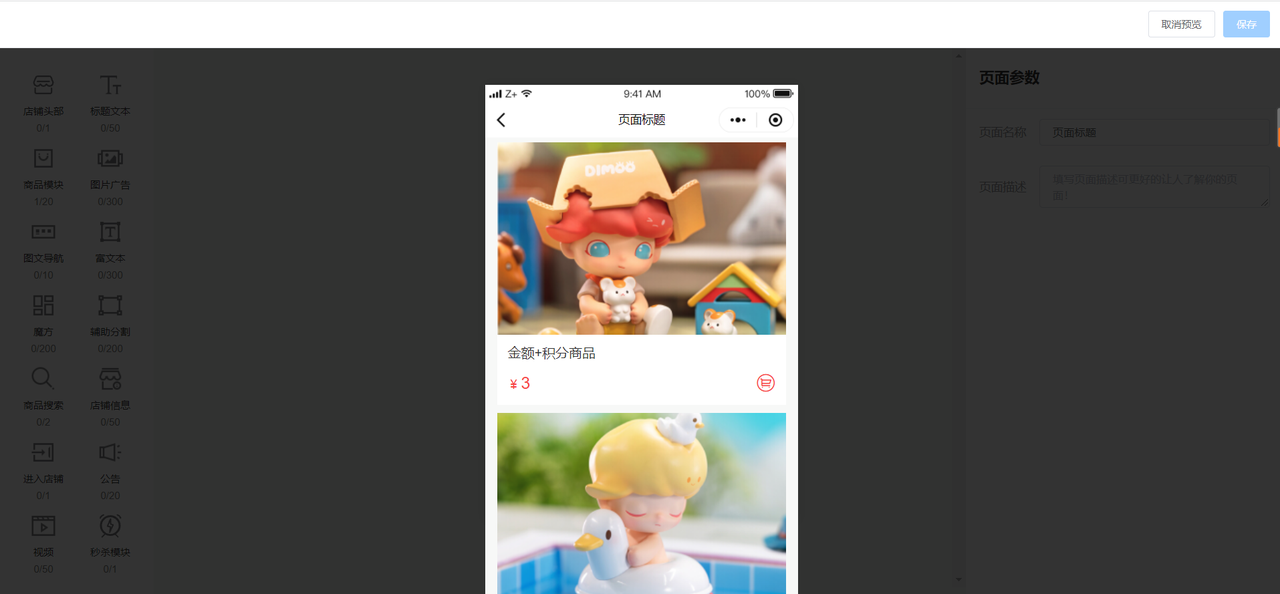
进入到店铺装修页面,对已添加的微页面点击“编辑”按钮,进入到编辑页面,可以对已添加的微页面进行编辑操作。


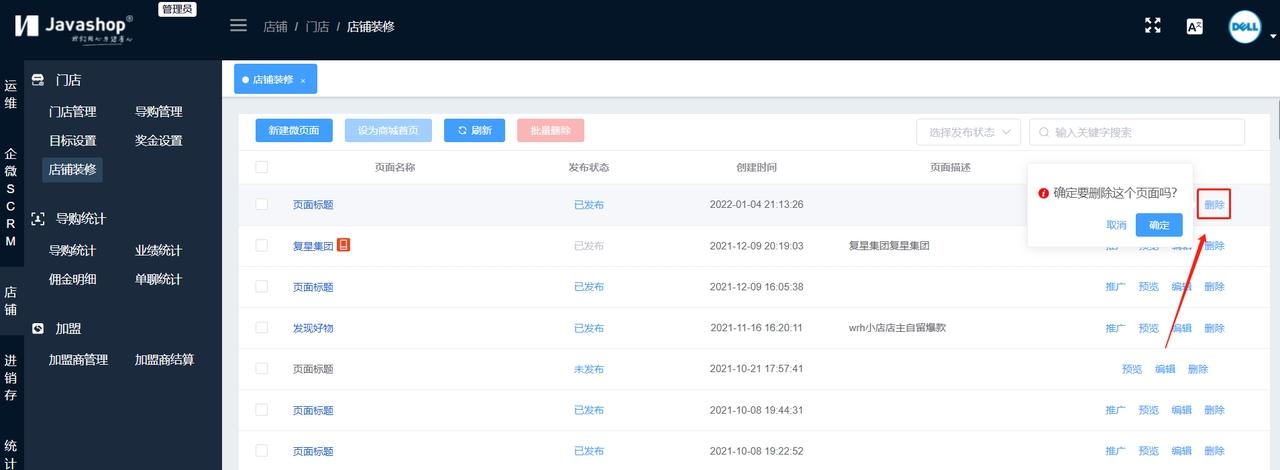
7.删除微页面
单个删除
进入到店铺装修页面,对已添加的微页面点击“删除”按钮,弹出删除确认提示,点击确定删除成功;点击取消删除失败。

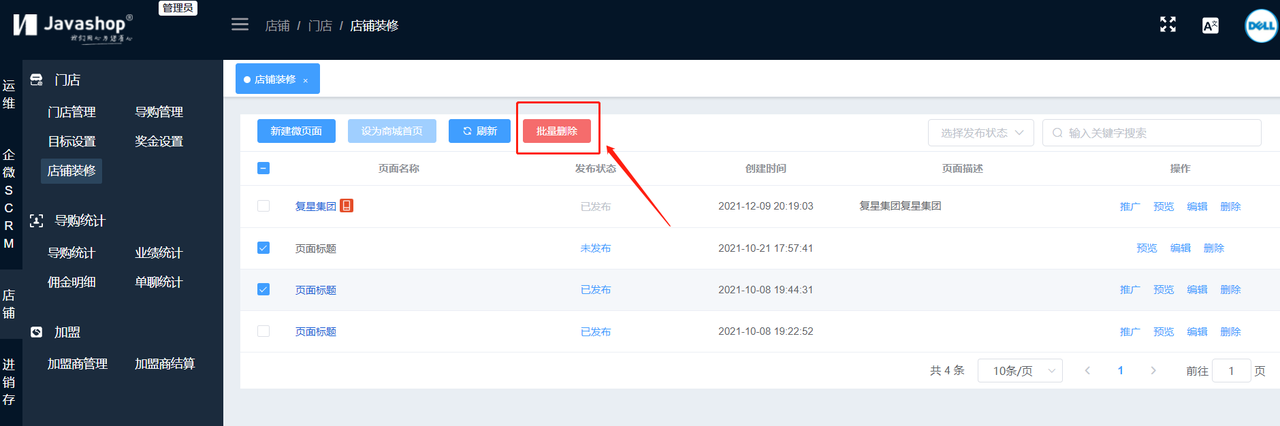
批量删除
进入到店铺装修页面,选择多个已添加的微页面,点击“批量删除”按钮,即可删除成功。

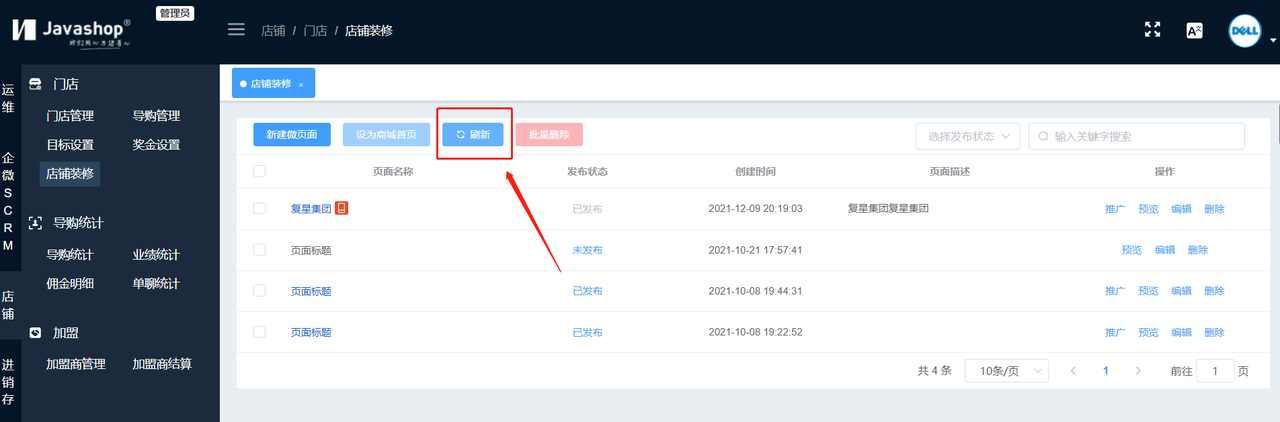
8.刷新微页面列表
进入到店铺装修页面,点击“刷新”按钮,对微页面列表进行刷新操作。

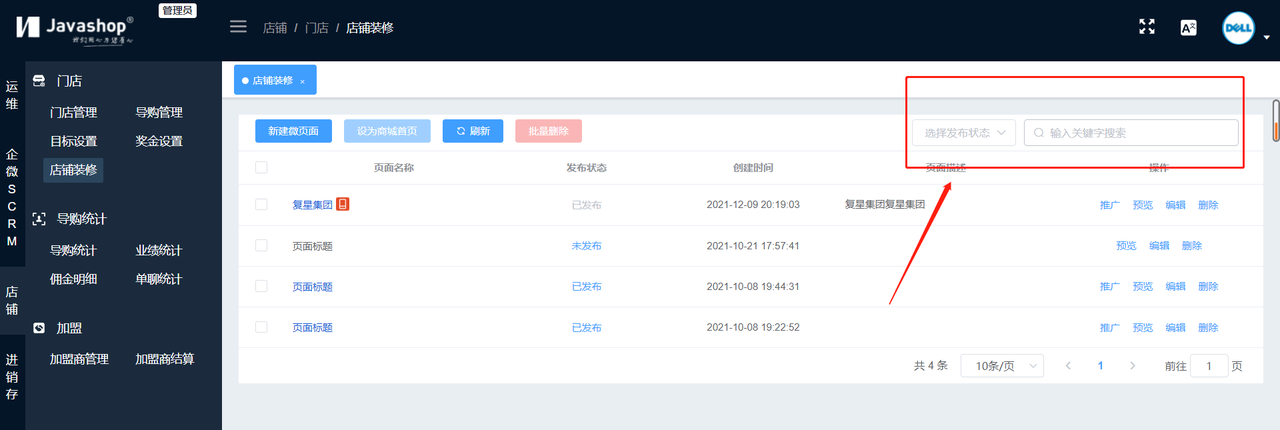
7.搜索微页面
进入到店铺装修页面,点击右上角的搜索框,输入关键字进行微页面搜索/选择发布状态进行微页面搜索。

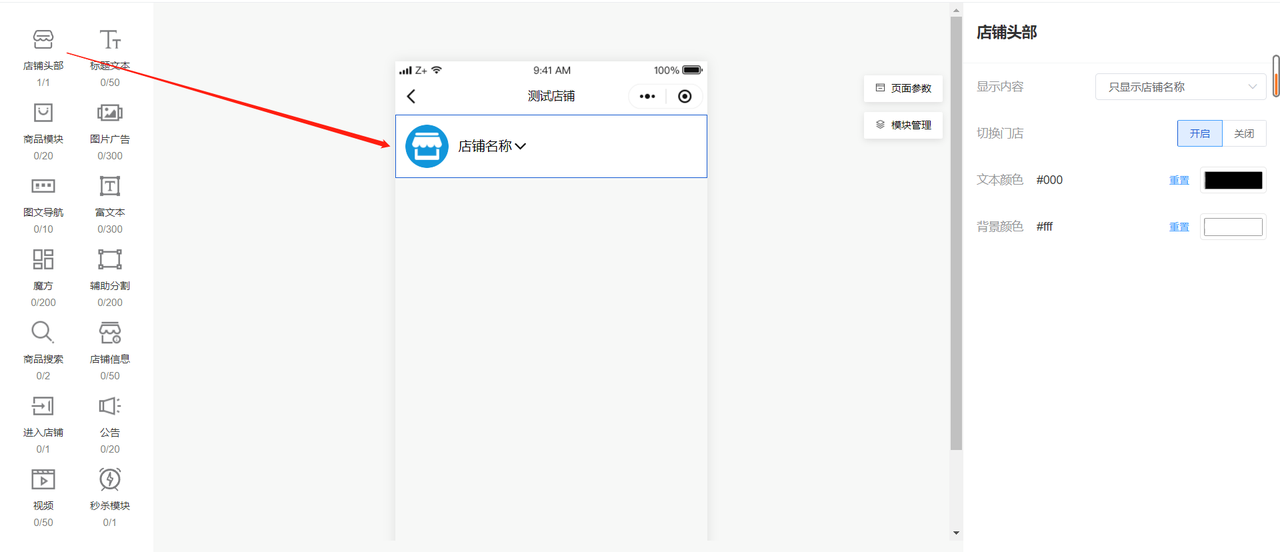
8.装修模块显示
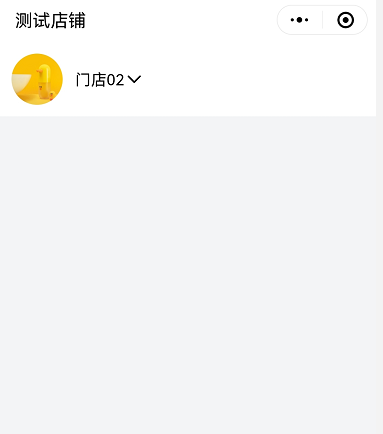
店铺头部:


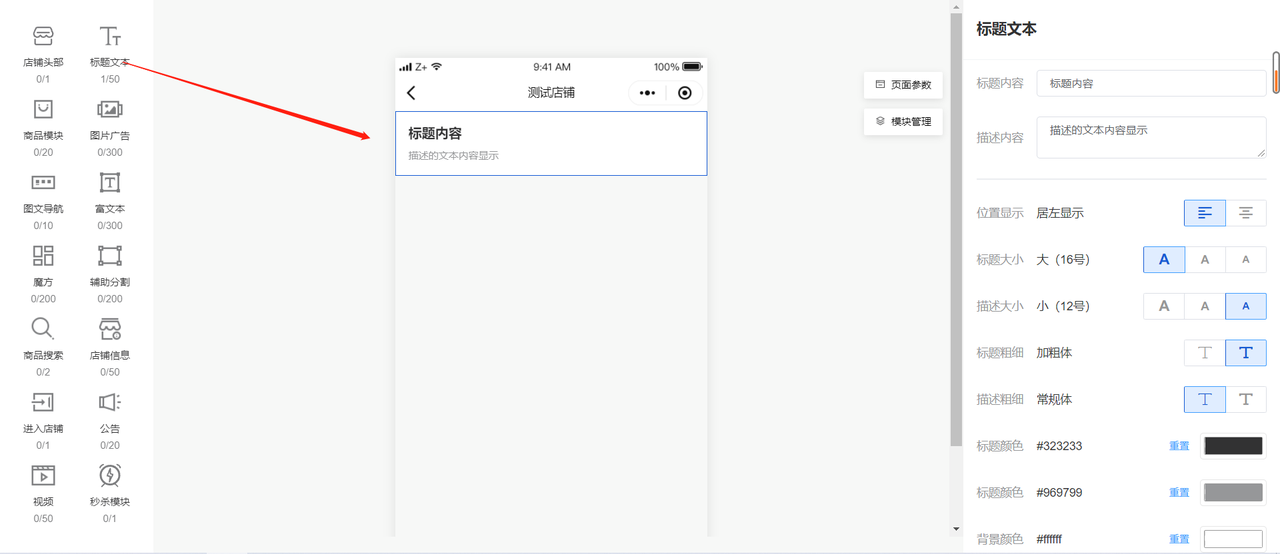
标题文本:


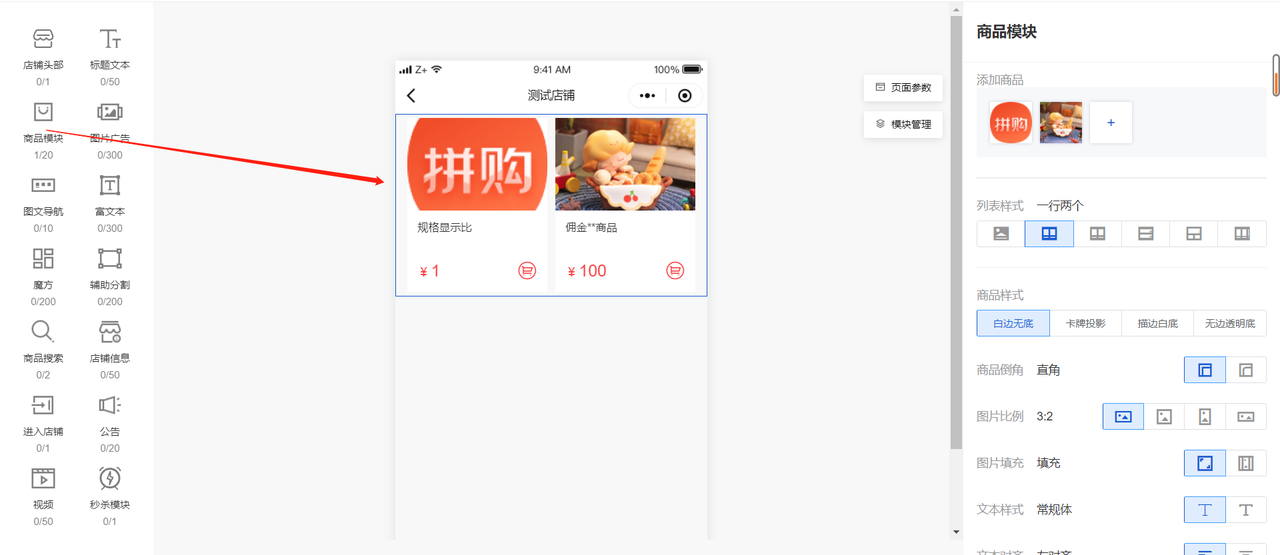
商品模块:


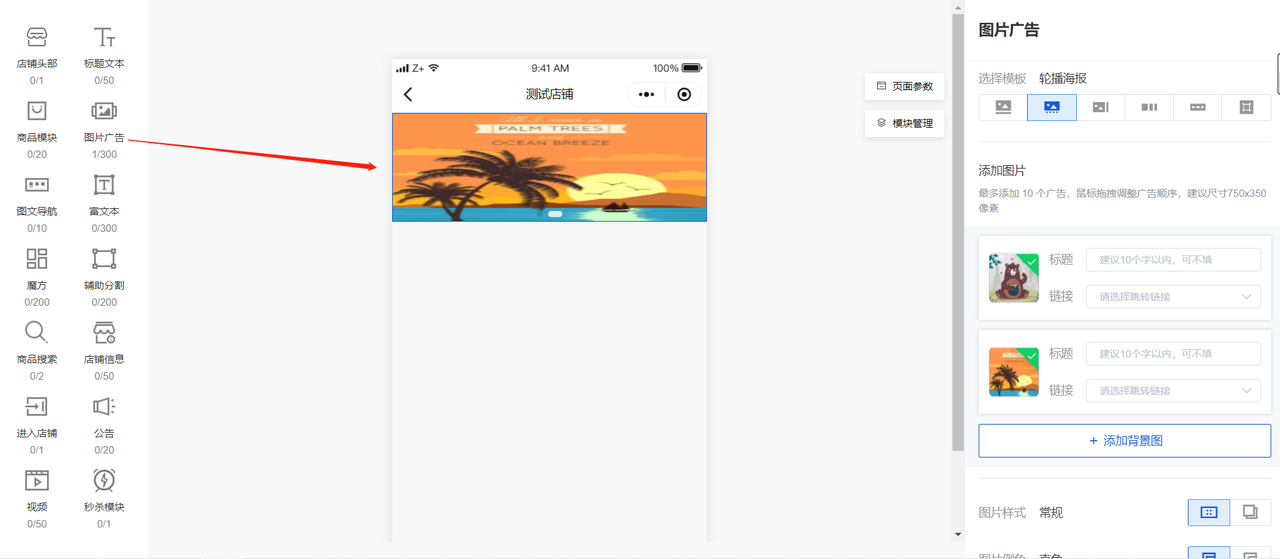
图片广告:


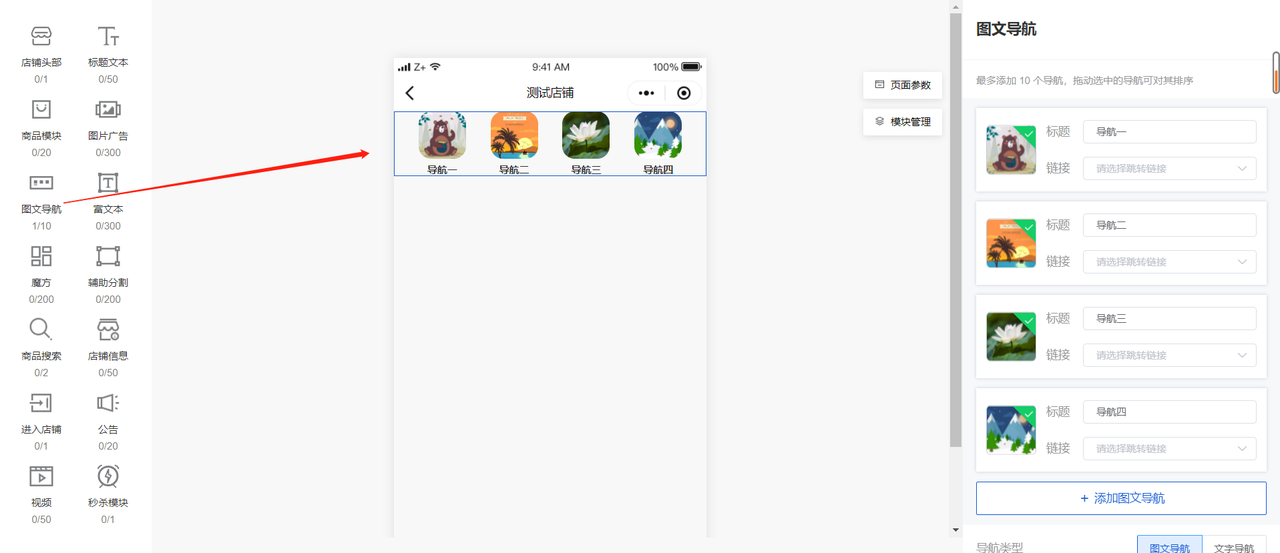
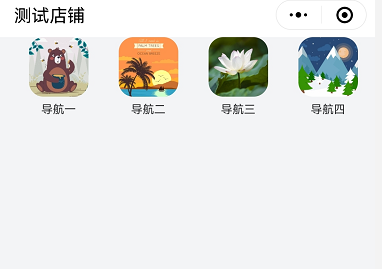
图文导航:


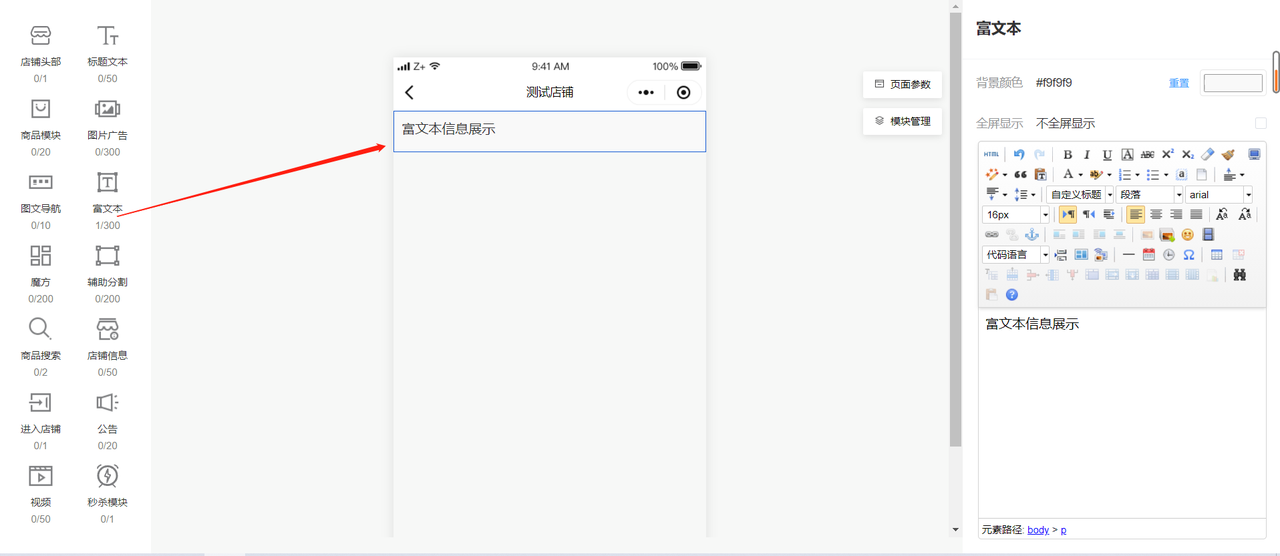
富文本:


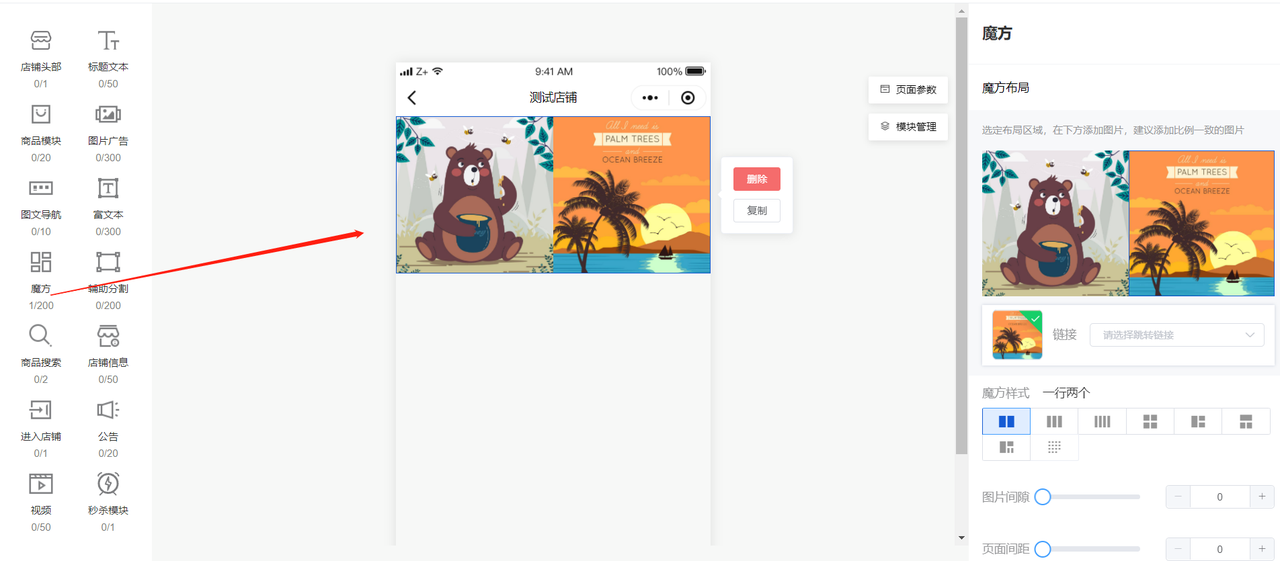
魔方:


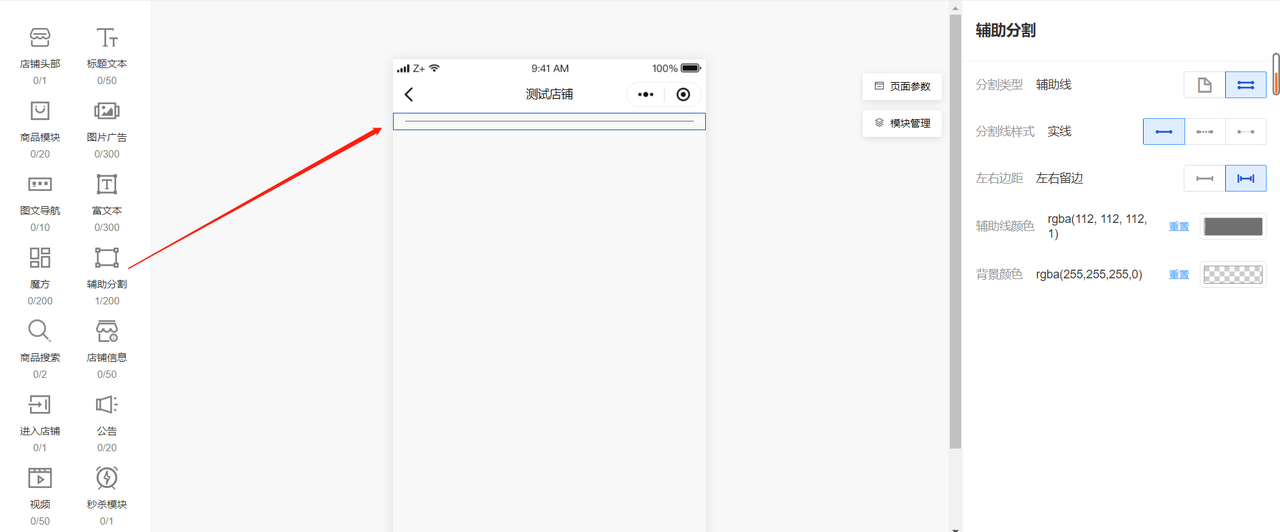
辅助分割线:


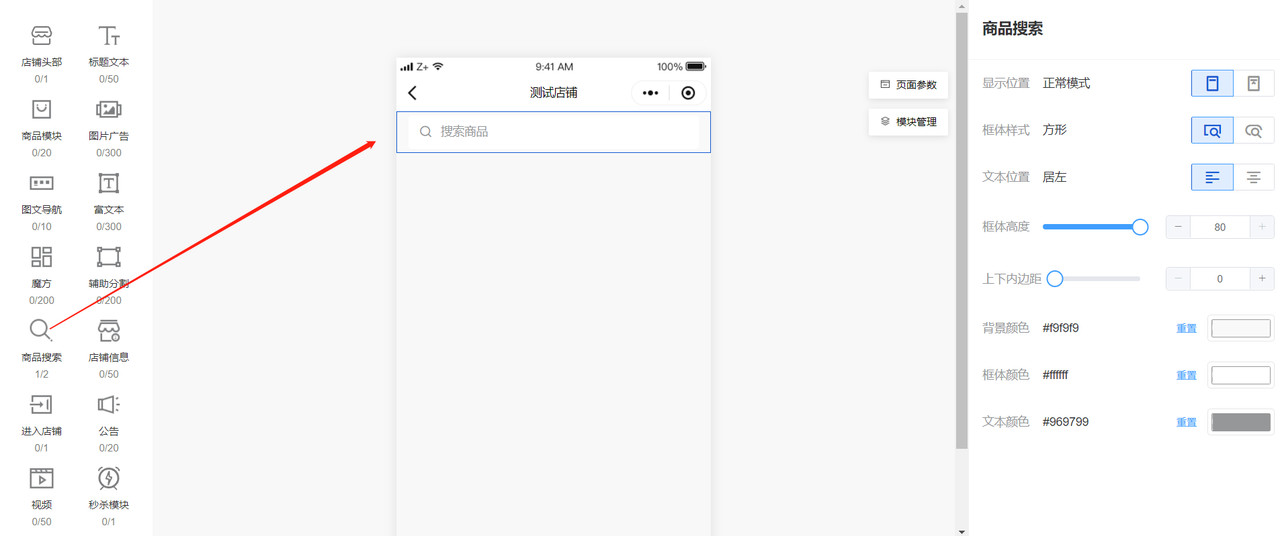
商品搜索:


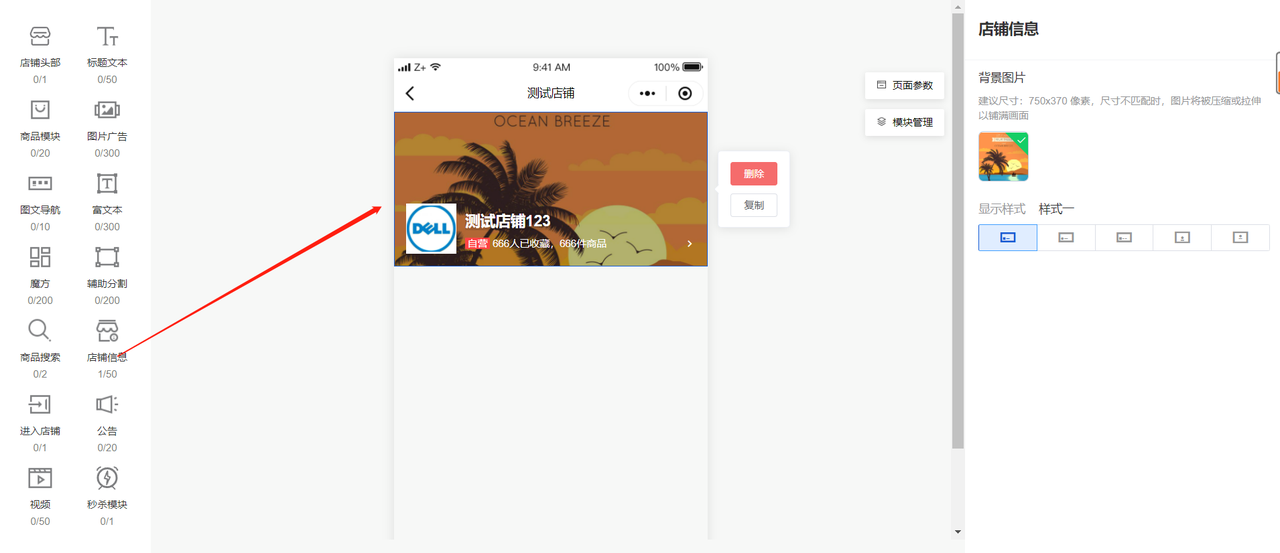
店铺信息:


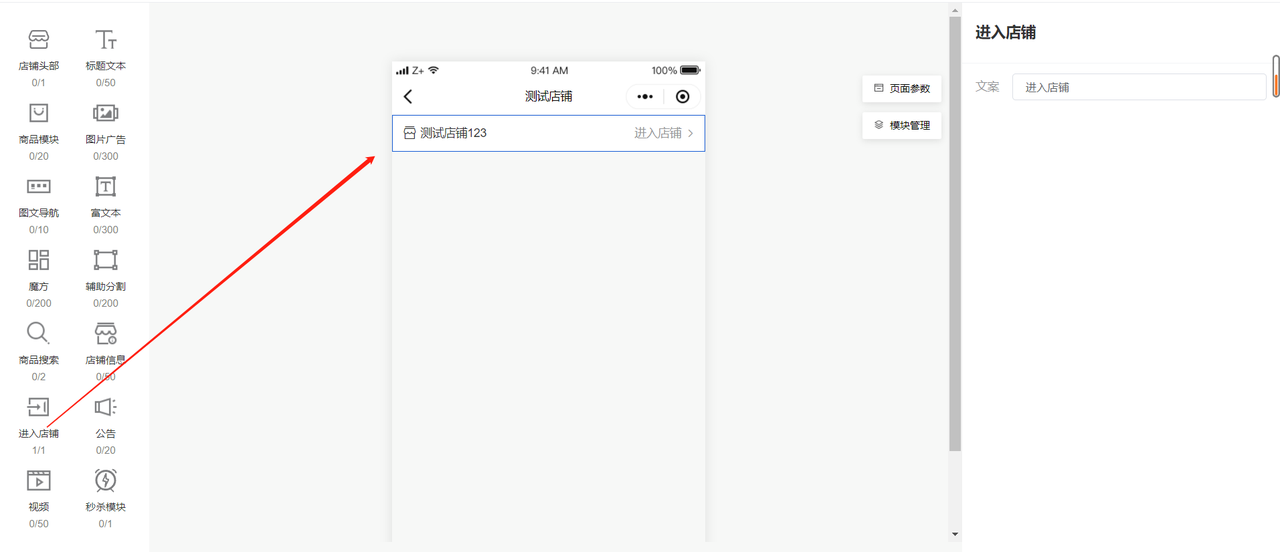
进入店铺:


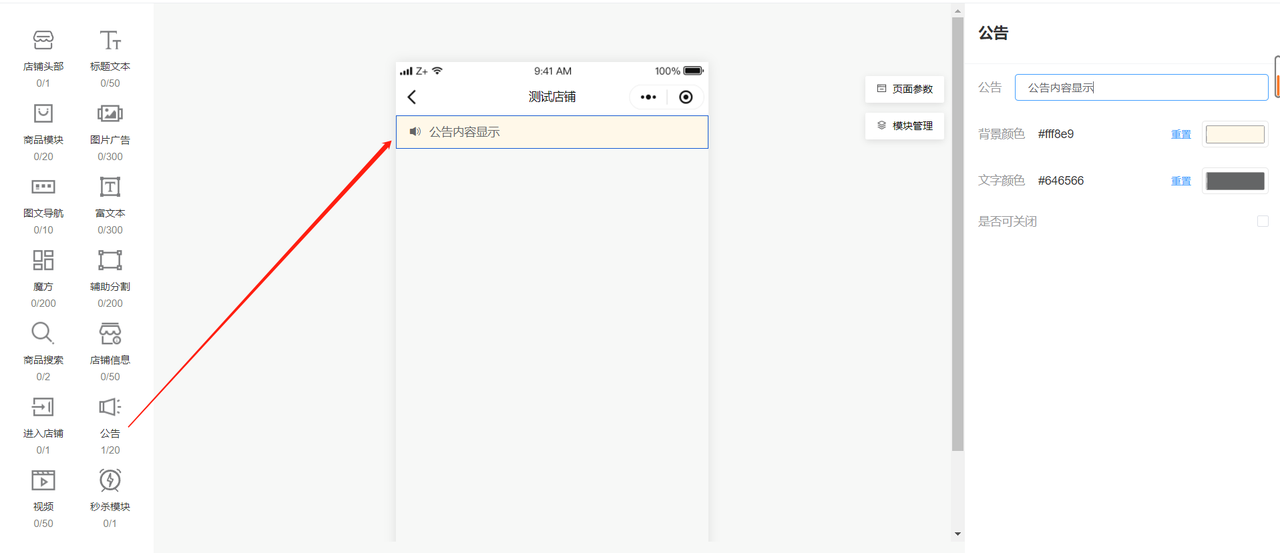
公告:


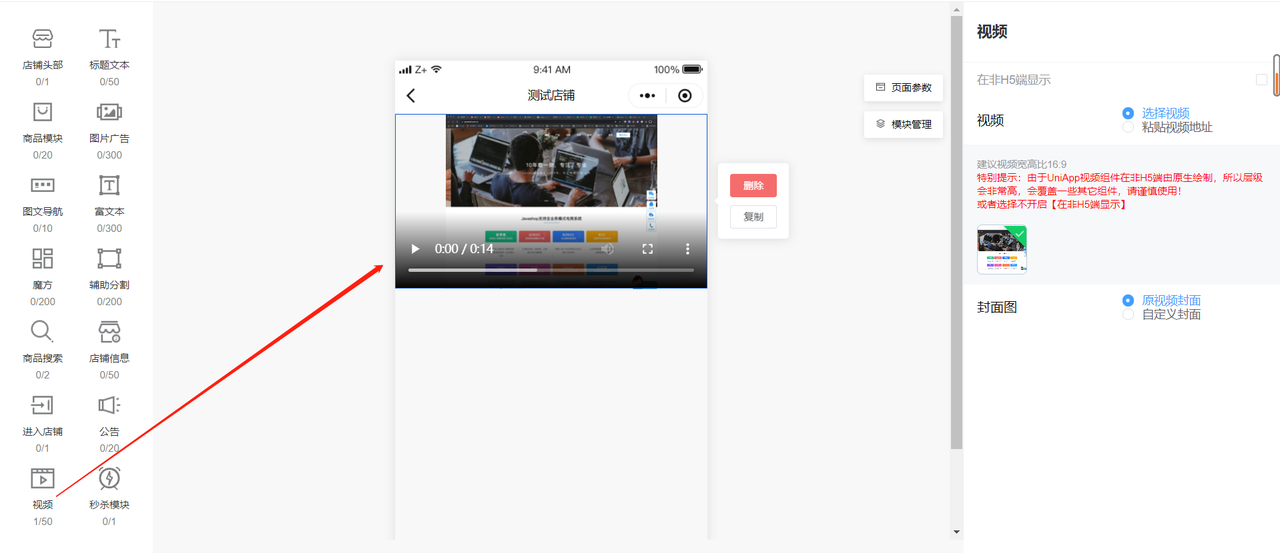
视频:


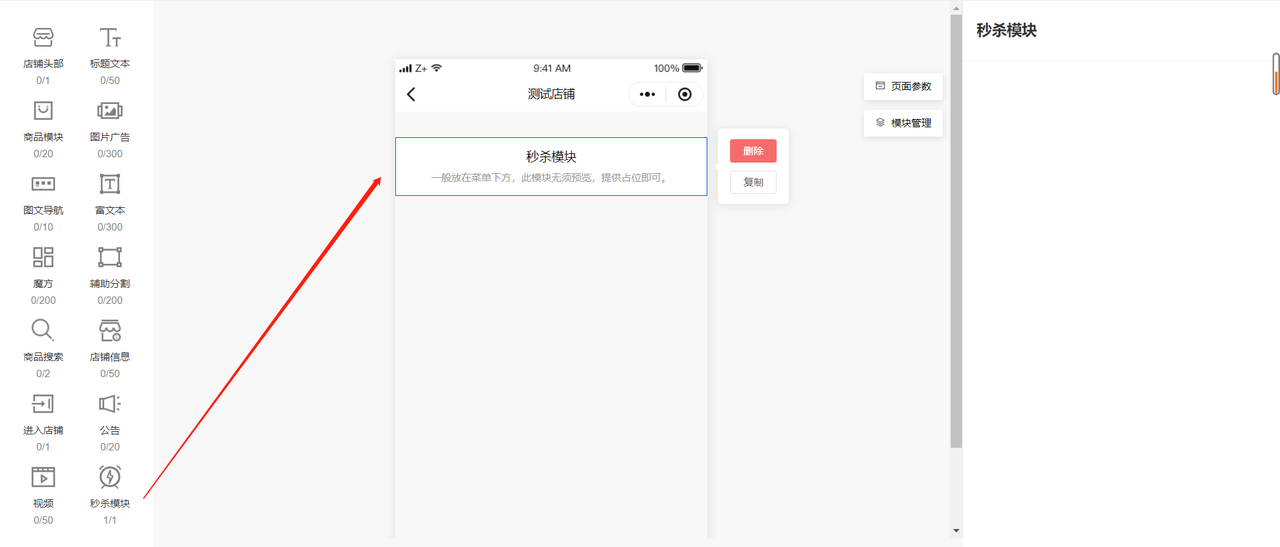
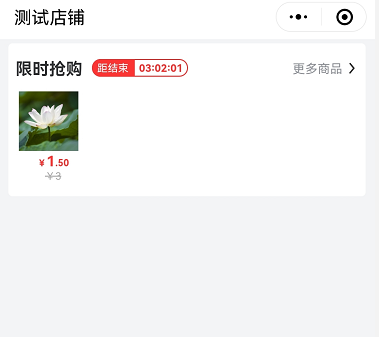
秒杀:


以上就是对Javashop新零售系统总部端店铺模块门店店铺装修操作步骤一个大致的简述。如需选择现有的商城系统来搭建自己的商城,可以参考易族智汇Javashop,它有成熟的电商系统开发经验,完整的商城解决方案和成熟的系统架构,可以省时省力省心的就拥有自己的新零售商城系统。
郑重声明:本文版权归原作者所有,转载文章仅为传播更多信息之目的,如作者信息标记有误,请第一时间联系我们修改或删除,多谢。
郑重声明:本文版权归原作者所有,转载文章仅为传播更多信息之目的,如作者信息标记有误,请第一时间联系我们修改或删除,多谢。