菜单管理需求
概述
菜单管理是提供给开发人员使用的工具,不是提给共运维人员使用的功能
菜单的新增或删除是需要前端人员进行相应的配合更改vue代码的(前后端分离的)
在菜单中定义标题、标识、权限三个字段
菜单最多支持三级
标识是唯一识别这个菜单的依据,是和前端菜单匹配的标识
权限是此菜单相应功能url的表达式,如果将此菜单赋予给某个角色,则此角色会拥有此表达式路径下的功能的访问权限,否则不允许其进入。
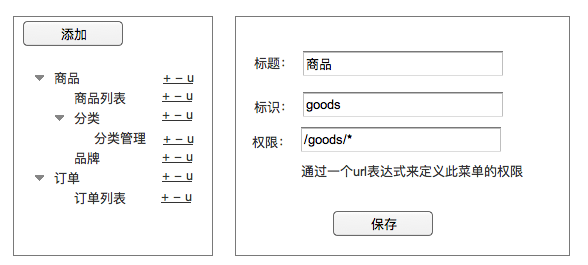
原型

操作体验:
点击添加按钮,显示添加表单,保存后,会添加一个一级节点
点击 添加图标 显示添加表单,为当前节点添加一个子,如果超出三级,则会提示『菜单最多只能存在三级』
点击 删除图标,提示用户:『会删除此菜单的所有子菜单,确定要删除吗?』,然后进行删除操作,如果有子菜单,会一起删除。
点击 修改图标,显示修改表单,保存会更新此节点