| 后台-系统设置-扩展变量-手机广告位-内容正文顶部 |
设置与维护-支付与物流-支付方式操作手册
一、功能介绍
可以配置支付方式,通过不同的渠道收款。
二、操作路径
通过【总部】-【设置与维护】-【支付与物流】-【支付方式】进行操作。
三、操作流程
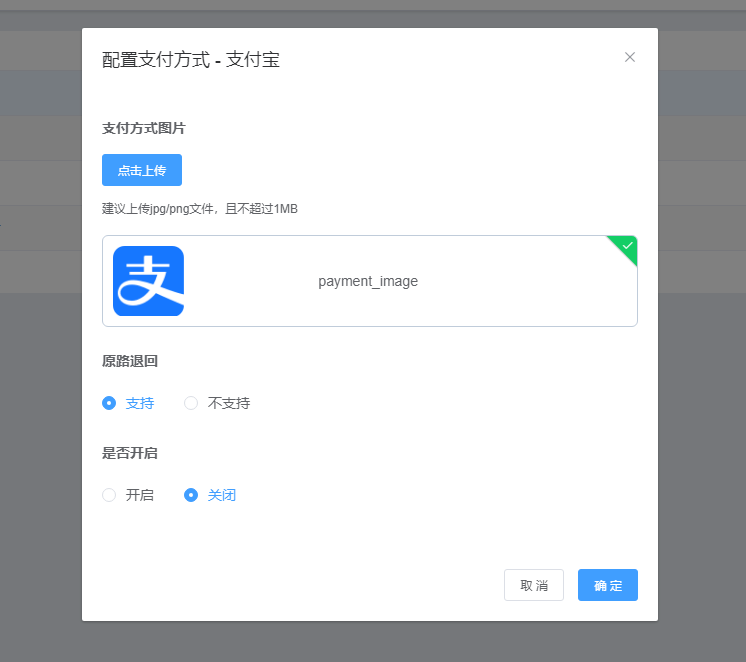
1.配置支付宝支付
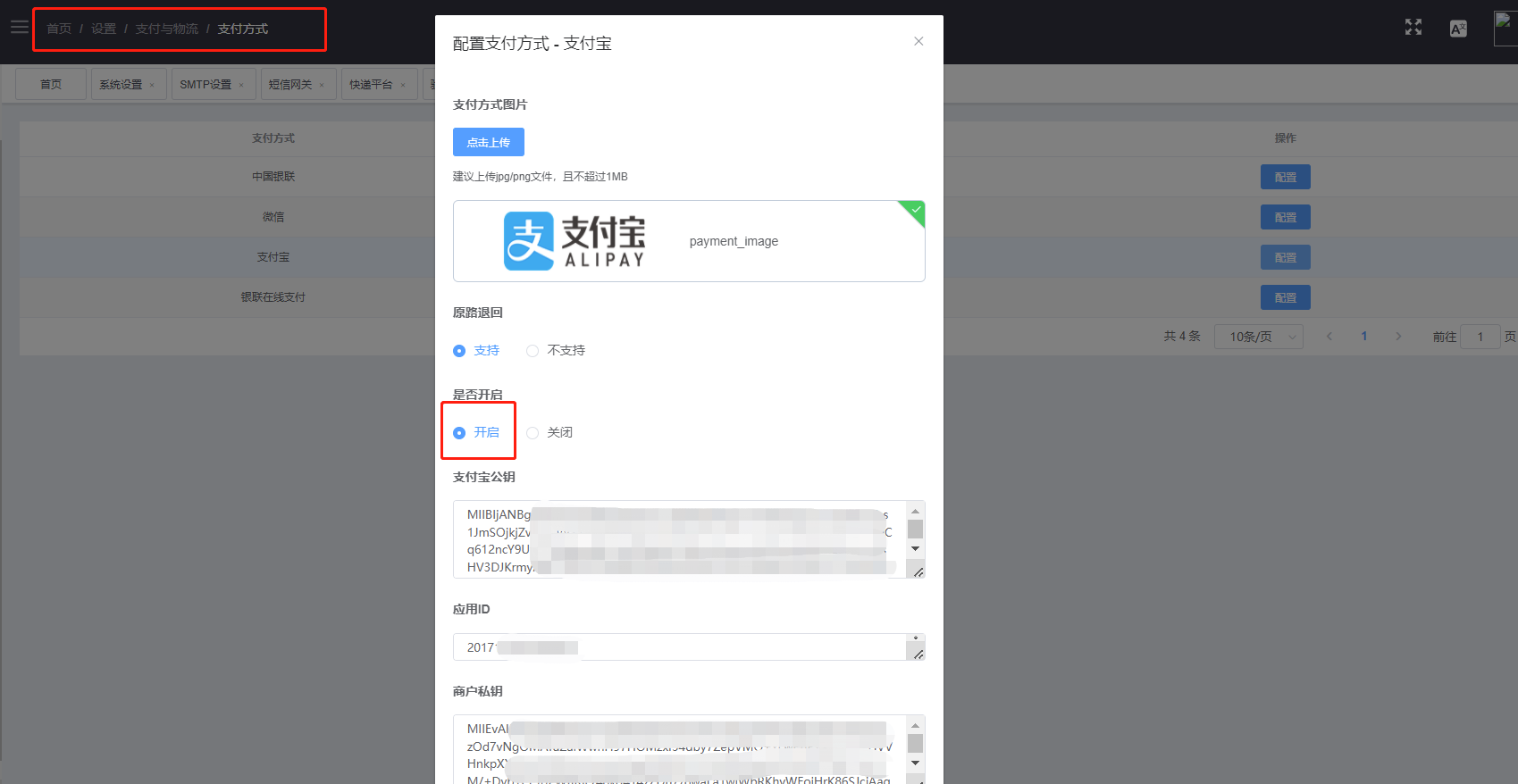
1)填写支付宝的支付宝公钥、商户私钥和应用ID。

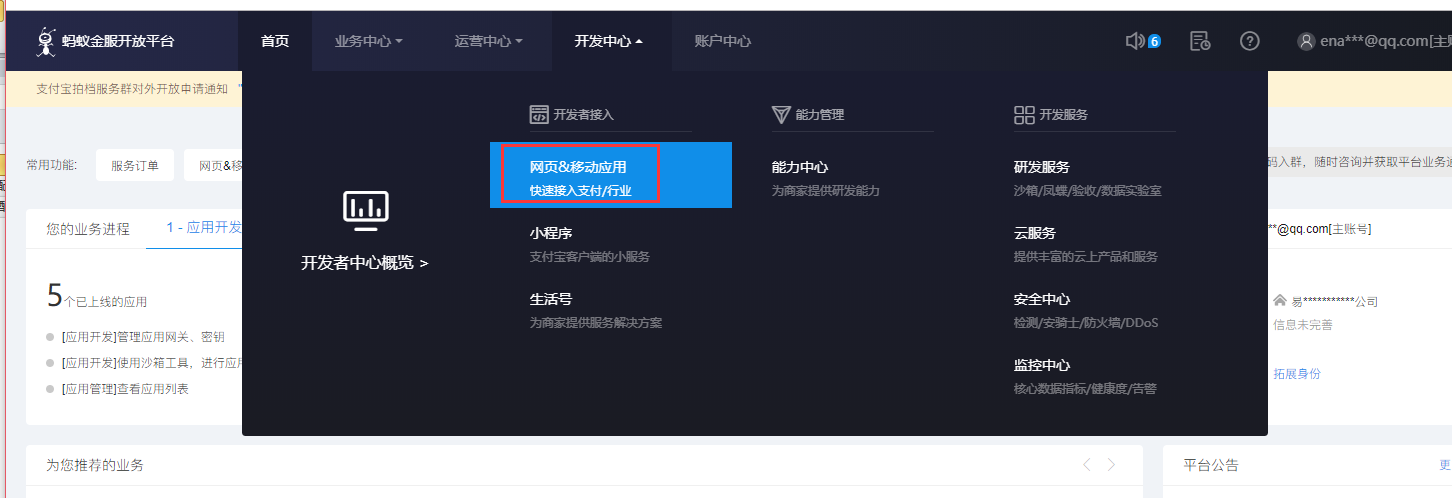
参数从蚂蚁金服开放平台获取
https://open.alipay.com/platform/manageHome.htm

创建应用的官方文档https://docs.open.alipay.com/200/105310
获取签名的官方文档https://docs.open.alipay.com/291/106103/
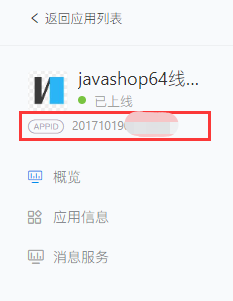
支付宝APPID:

支付宝公钥和商户私钥:
(如果没有应用,需要先创建应用,申请通过审核之后,参数才可用。商户私钥和支付宝公钥参数,是在创建应用的时候,通过支付宝开放平台指定生成秘钥工具生成的,生成后需要妥善保存。)
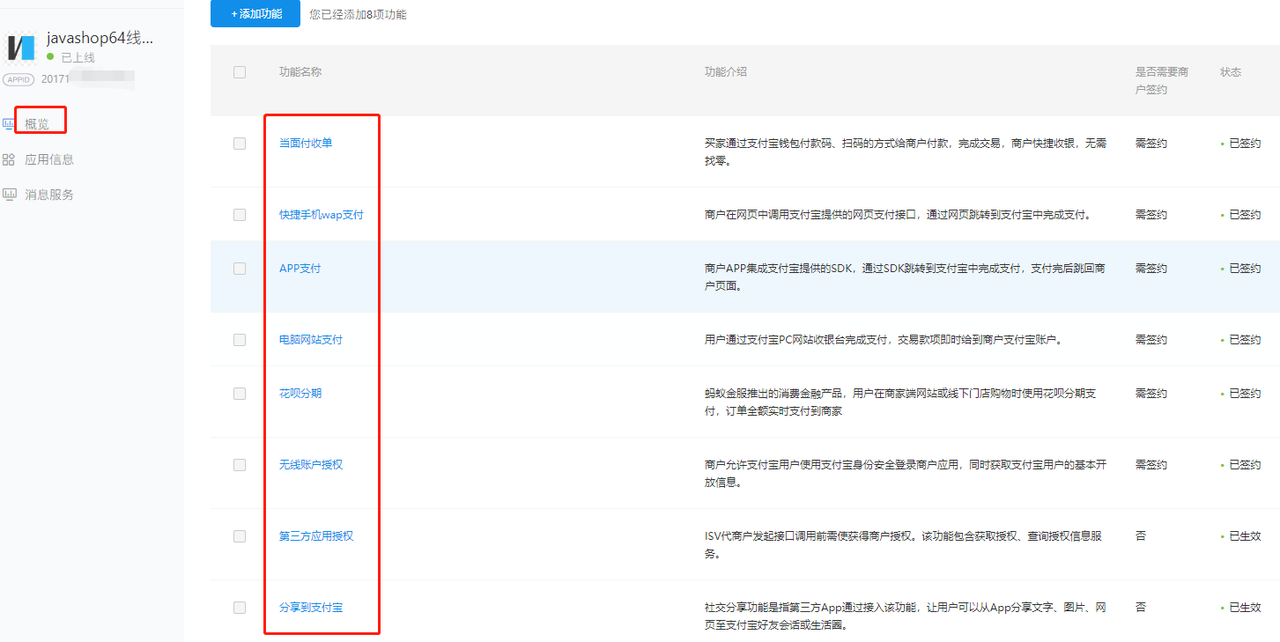
如需实现某些功能,需要开通相应功能,状态是已签约之后才可以使用。

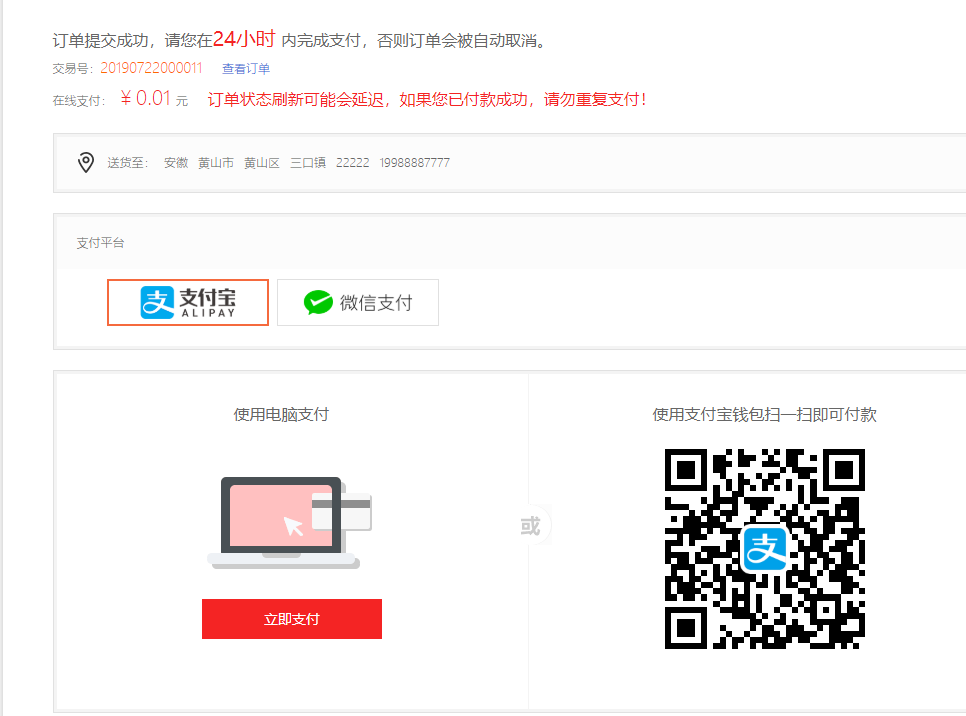
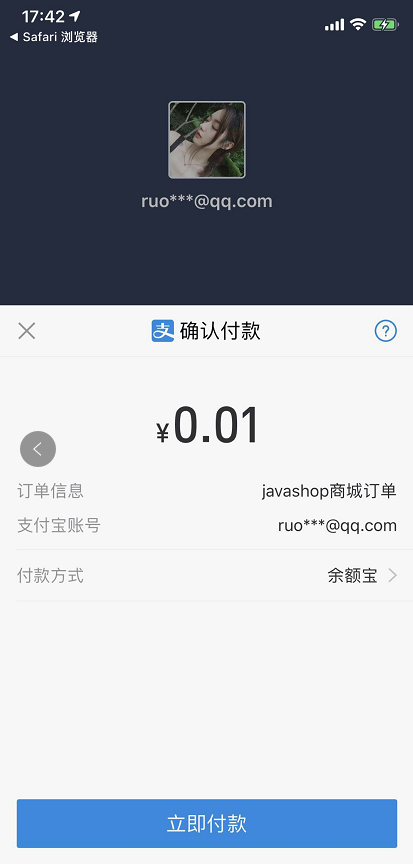
买家端展示


注:wap浏览器只能用支付宝支付不能用微信支付,微信支付只能在微信内部浏览器中使用
2.配置微信支付

商户号MCHID获取位置(微信商户平台:https://pay.weixin.qq.com/index.php/extend/pay_setting)


API密钥(key)获取位置(微信商户平台:https://pay.weixin.qq.com/index.php/core/cert/api_cert)


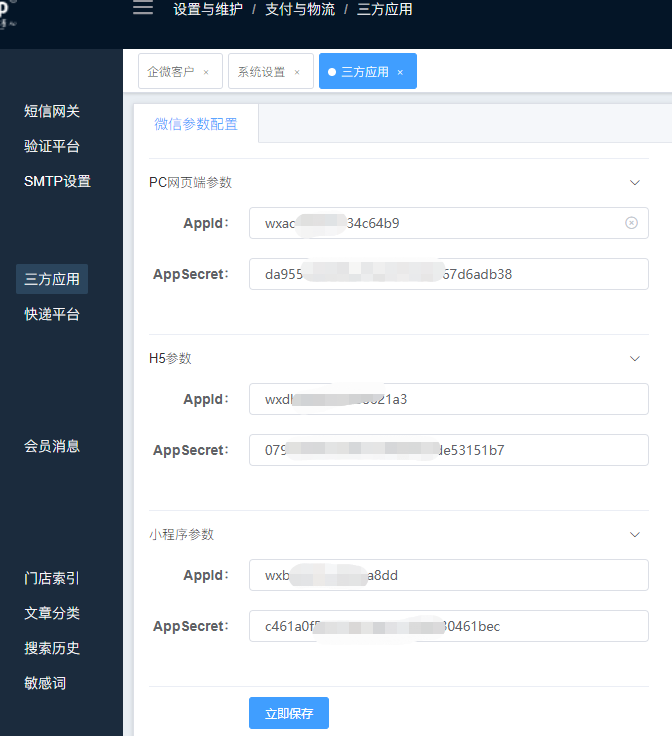
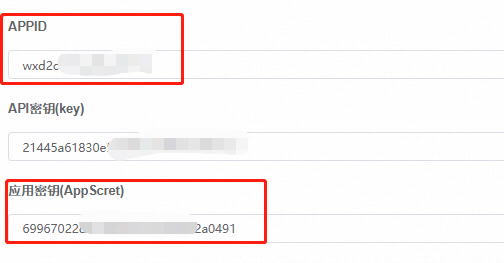
APPID和应用秘钥(AppSecret)获取位置(https://mp.weixin.qq.com/advanced/advanced?action=dev&t=advanced/dev&token=2092530157&lang=zh_CN)


API证书获取位置(https://pay.weixin.qq.com/index.php/core/cert/api_cert)


微信支付组件使用方法
备注:微信支付只有放到服务器端,通过公网访问才能使用微信支付
约定:
1、m-buyer.javamall.com.cn为wap端的访问地址。
2、api.javamall.com.cn/buyer为买家端api地址。
3、本文档以PC以及wap端配置为准。
注:wap端地址以及api调用地址根据实际配置地址修改。
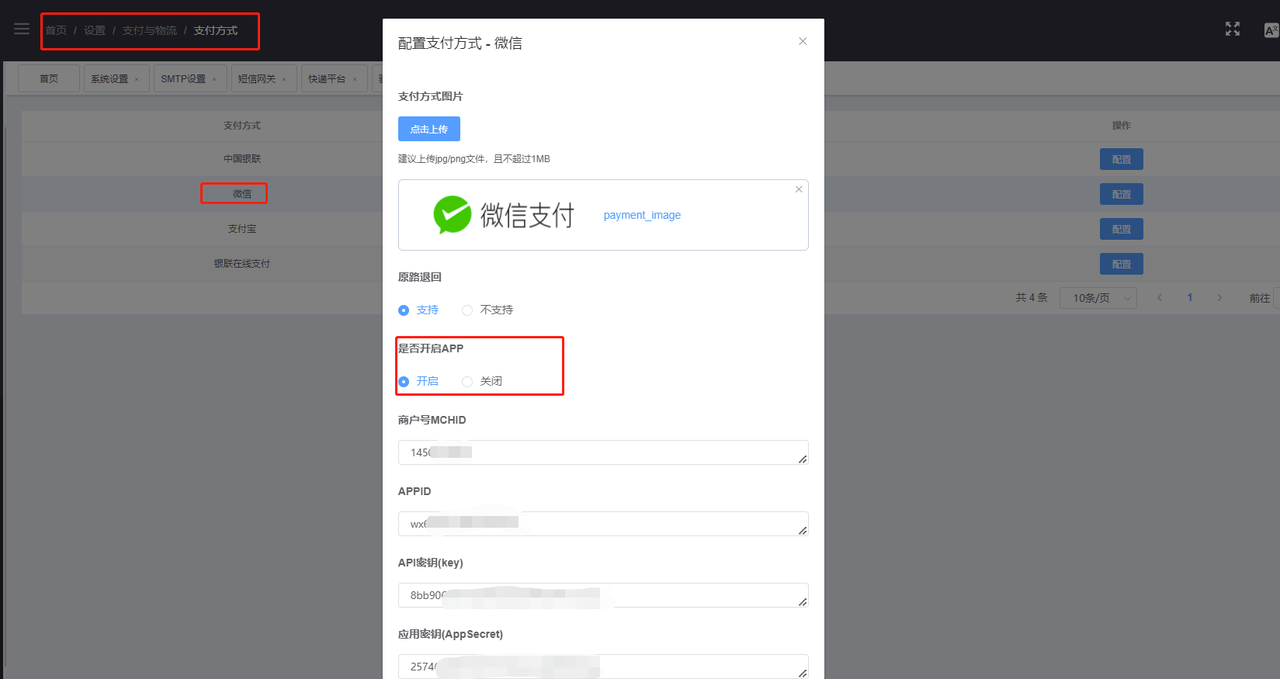
一、后台配置操作
进入后台--支付和配送--支付方式—微信--修改。
并且需要或者填写“卖家微信帐户id”、“支付appid”、“微信安全校验码”、“密钥”参数。
二、申请账号
微信公众账号以及申请微信支付端口,就不再进行详细说明,以下链接可作参考
http://jingyan.baidu.com/article/3a2f7c2e76314a26afd6119b.html
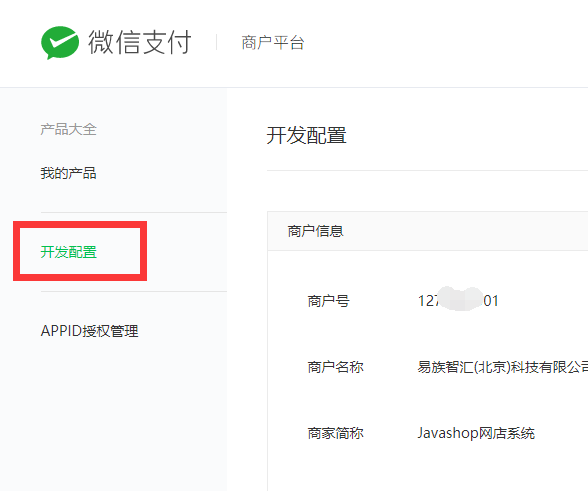
三、获取卖家微信账户ID即商户号MCHID
登录https://pay.weixin.qq.com/index.php后,点击产品中心左侧菜单中的“开发配置”,在“商户信息”标签中,即可查看到商户号。

四、获取appid
是您在微信公众平台申请的服务号中“基本配置”中填写的“AppID(应用ID)”。
登录https://mp.weixin.qq.com后,点击左侧菜单中的“基本配置”,即可查看到商户号。


五、获取开发者密码即应用密钥(AppSecret)
在微信公众平台的“基本配置”菜单中–>“开发者密码(AppSecret)”->“显示密钥”->根据提示即可完成.

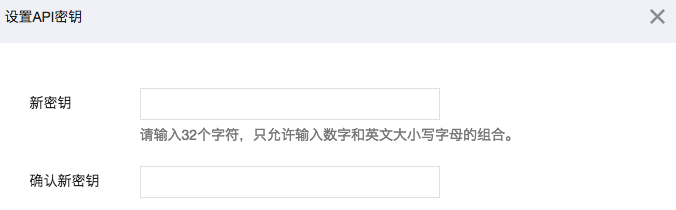
六、获取“微信安全校验码”即API密钥(key)
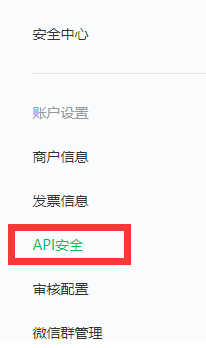
登录https://pay.weixin.qq.com/index.php后,点击“账户中心”下的“API安全”。


注:这个API证书需要保存好。

任意输入32位以内英文头的32位英文+数字组合的安全key。
注:此key需要保存好,并且保证英文为小写。并且一定要保证在微信商户平台输入的密钥与后台页面中“API密钥(key)”输入的密钥相同!

并且将之前生成的key输入产品后台的“微信安全校验码”位置

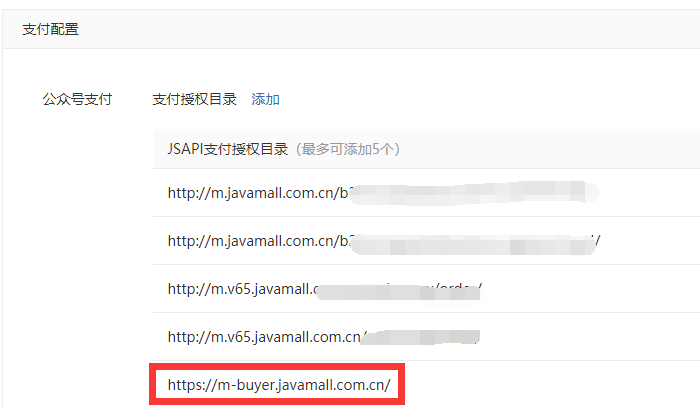
七、配置支付授权目录
进入微信支付商户平台--产品中心--开发配置,修改公众号支付的支付授权目录,填写wap端域名。


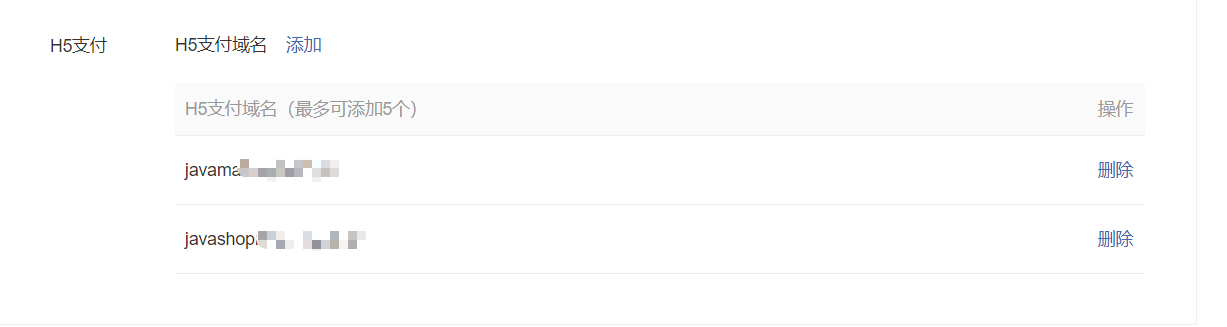
H5支付域名配置

说明:配置手机网页端(WAP)域名
八、微信公众平台授权配置参数
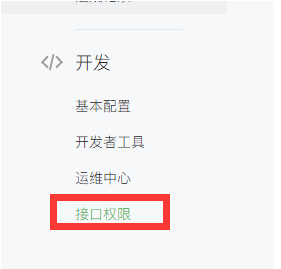
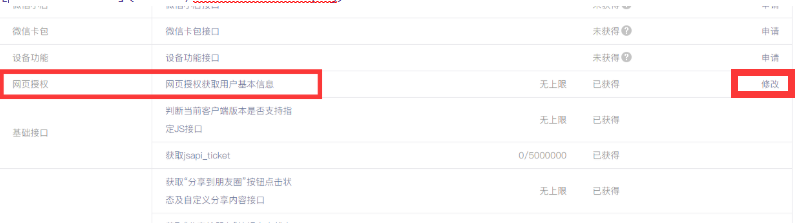
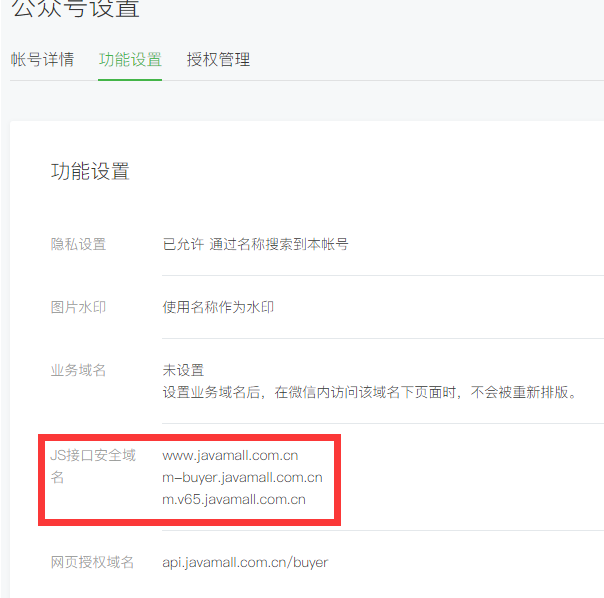
在微信公众平台左侧菜单最后一个菜单“开发”---“接口权限”---"网页授权"---“网页授权域名”,设置。




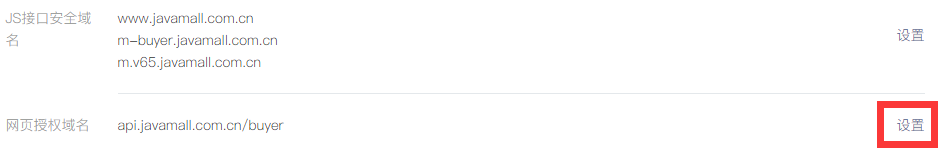
其中js接口安全域名:填写wap端域名,例如:m-buyer.javamall.com.cn
网页授权域名:填写买家端接口(api)地址,例如:api.javamall.com.cn/buyer
九、配置授权文件

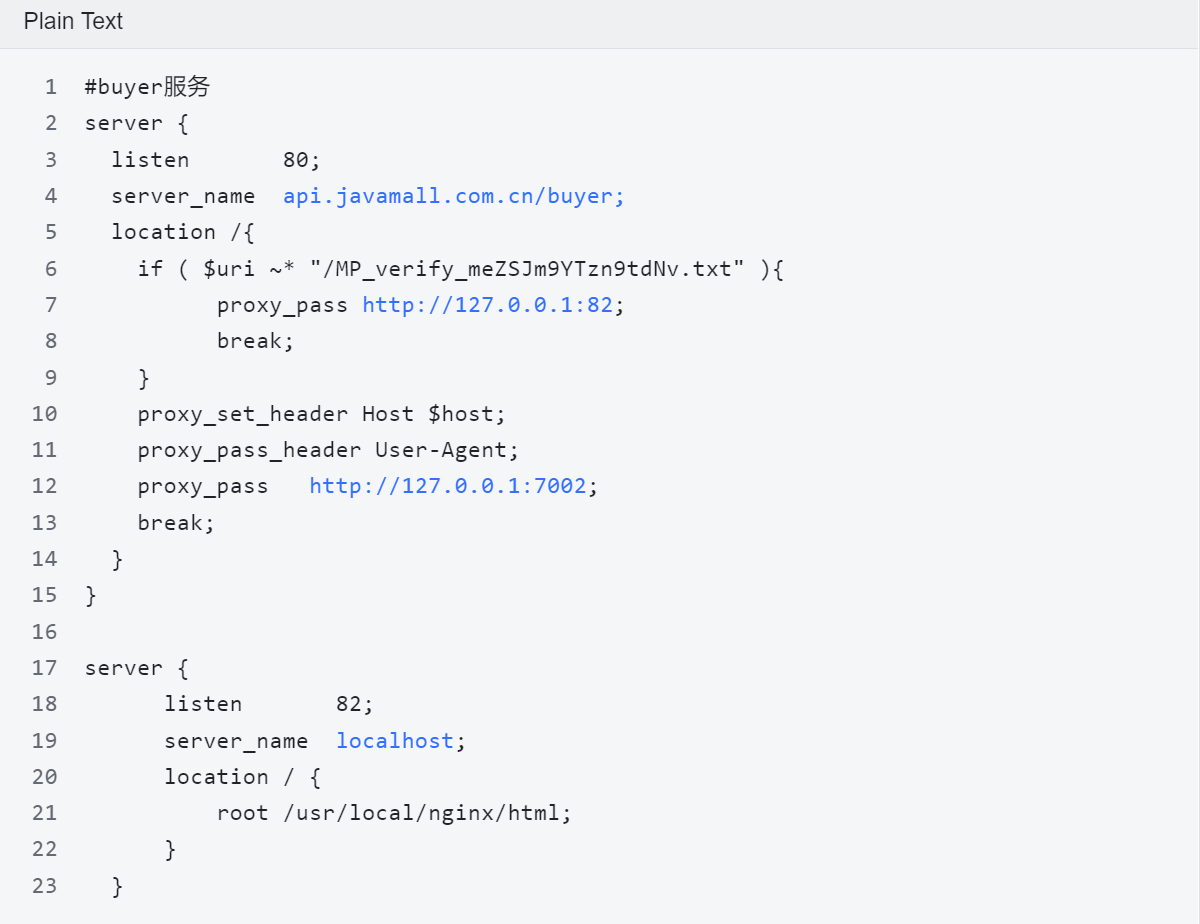
在配置js接口安全域名以及网页授权域名的时候,需要下载安全txt文件,并放到项目中,可以通过nginx转发,来配置此安全文件。
nginx转发示例:
安全文件放置路径:/usr/local/nginx/html/base

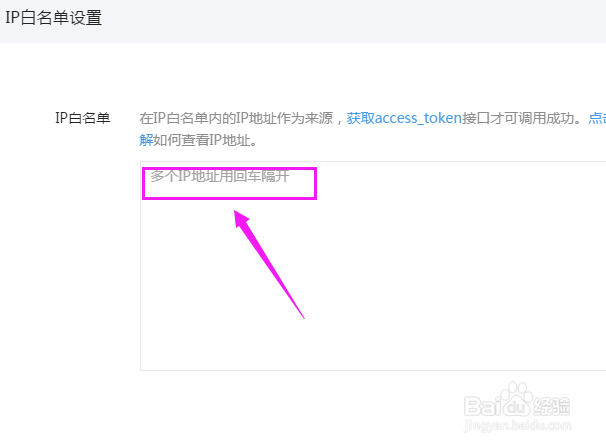
十、设置白名单
进入微信公众账号--开发菜单--基本配置--IP白名单,将web项目所在的服务器的外网IP地址填写到IP白名单中,如果有多个,中间使用回车隔开。


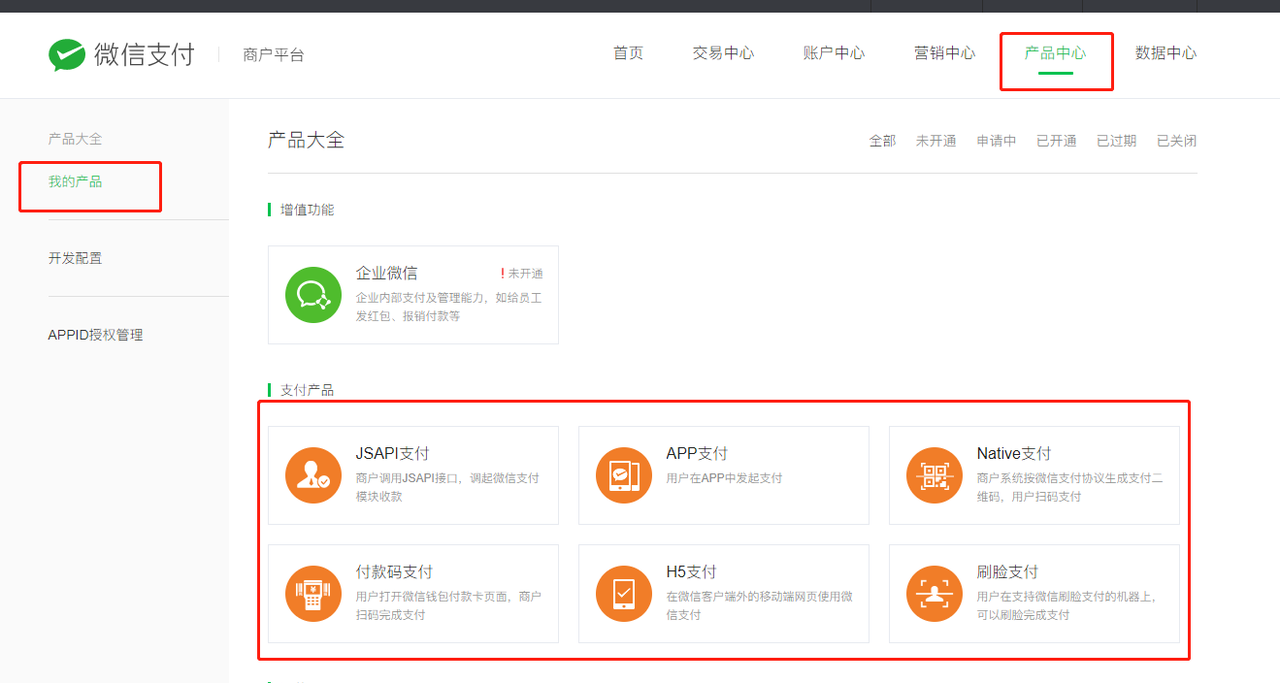
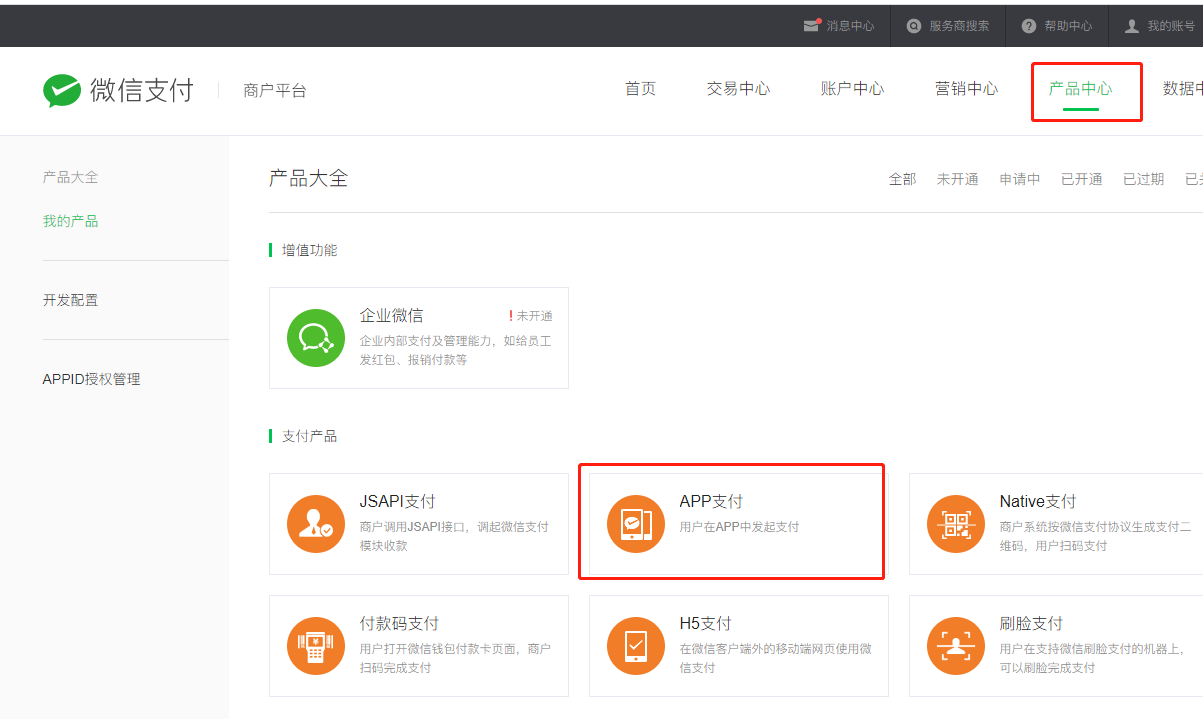
十一、商户端开通支付产品-app支付

如果有app端,并且需要使用微信支付,在微信商户平台确认是否开通了‘APP支付’支付产品
微信商户平台:https://pay.weixin.qq.com/

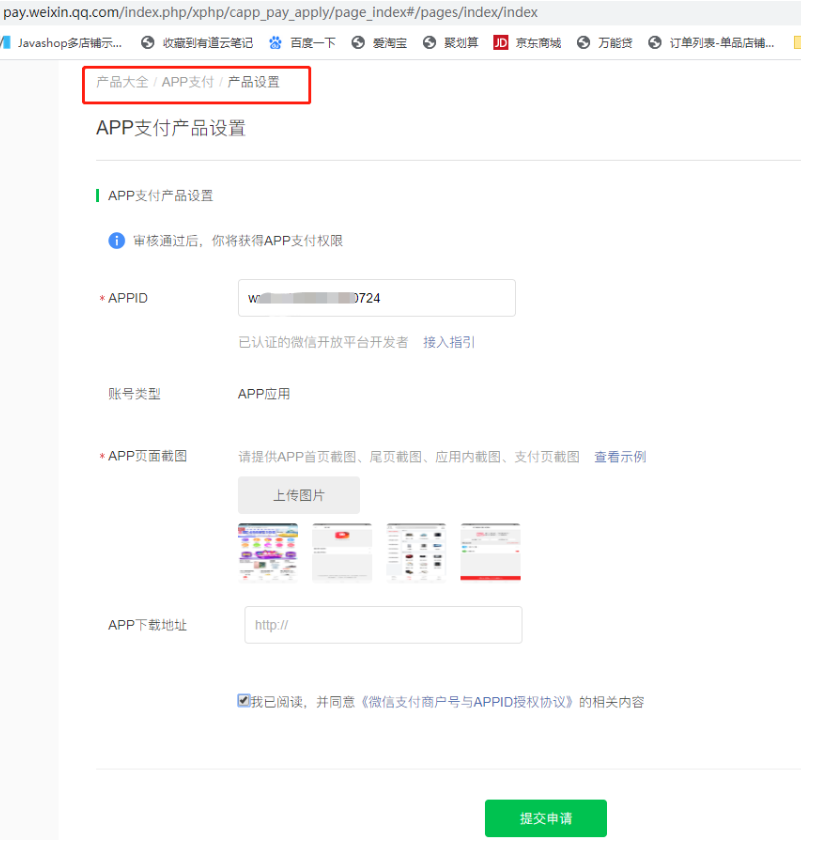
APP支付申请开通界面

申请完需要3-5个工作日才能通过审核

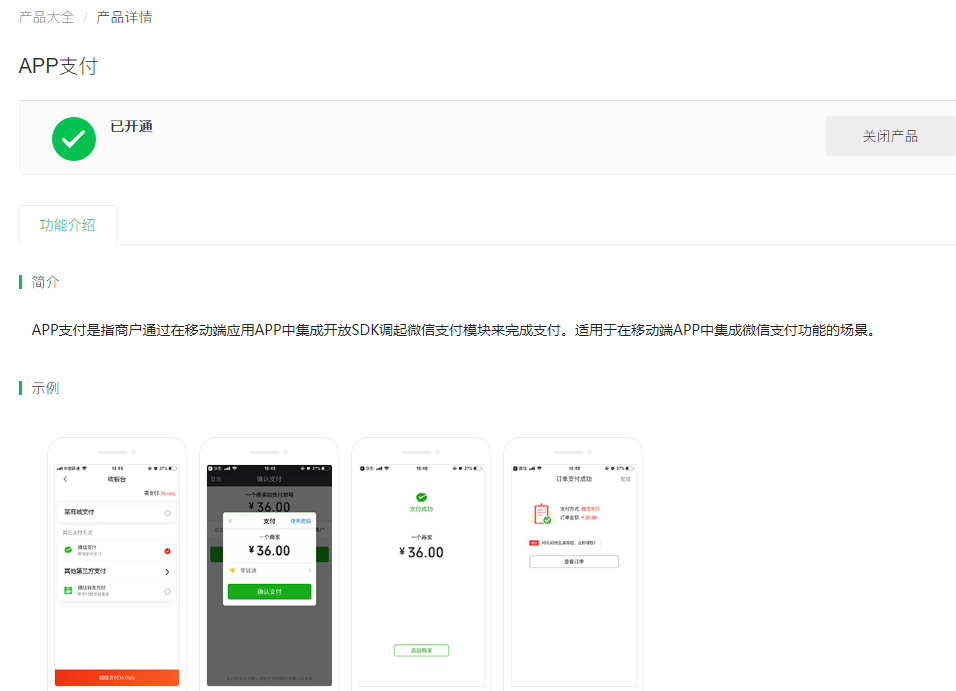
审核通过之后就会显示已开通

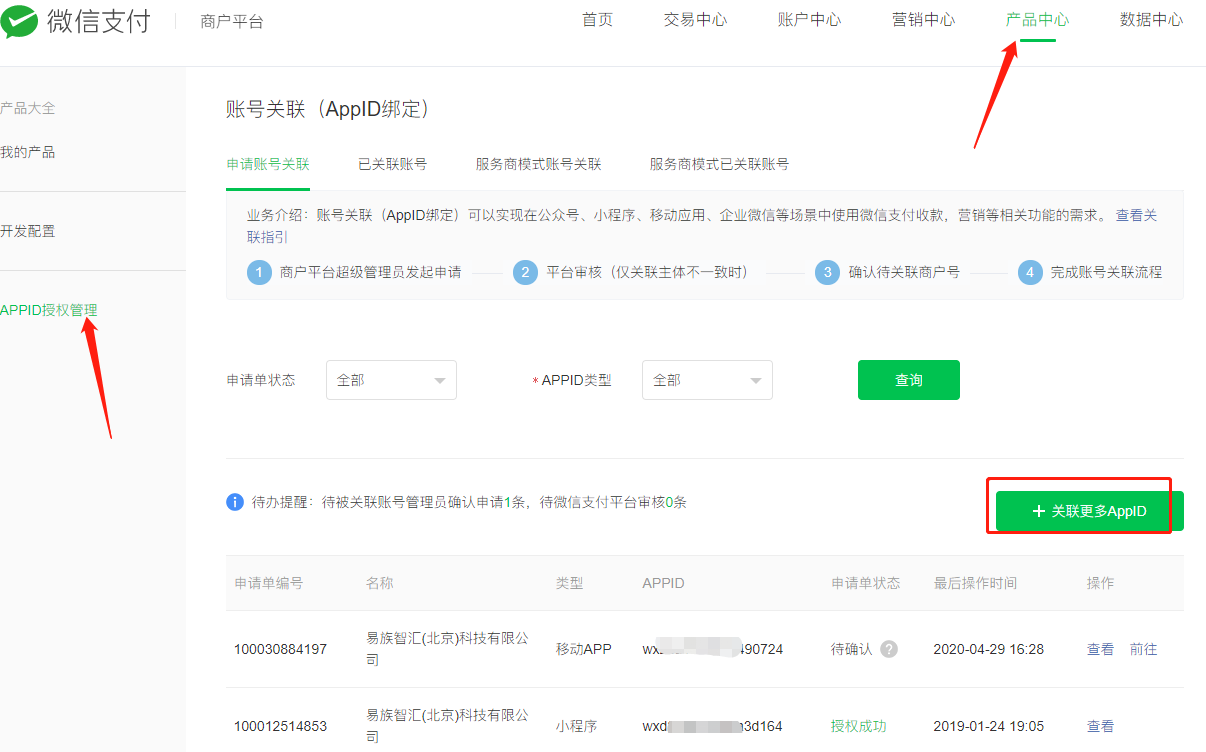
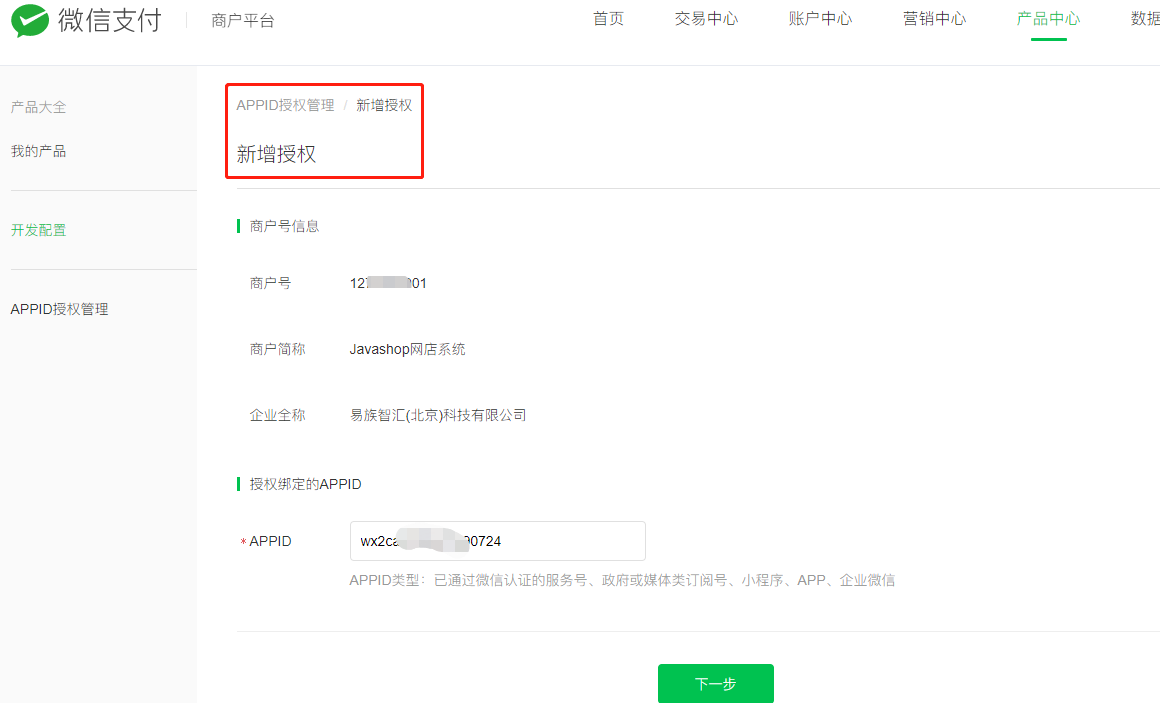
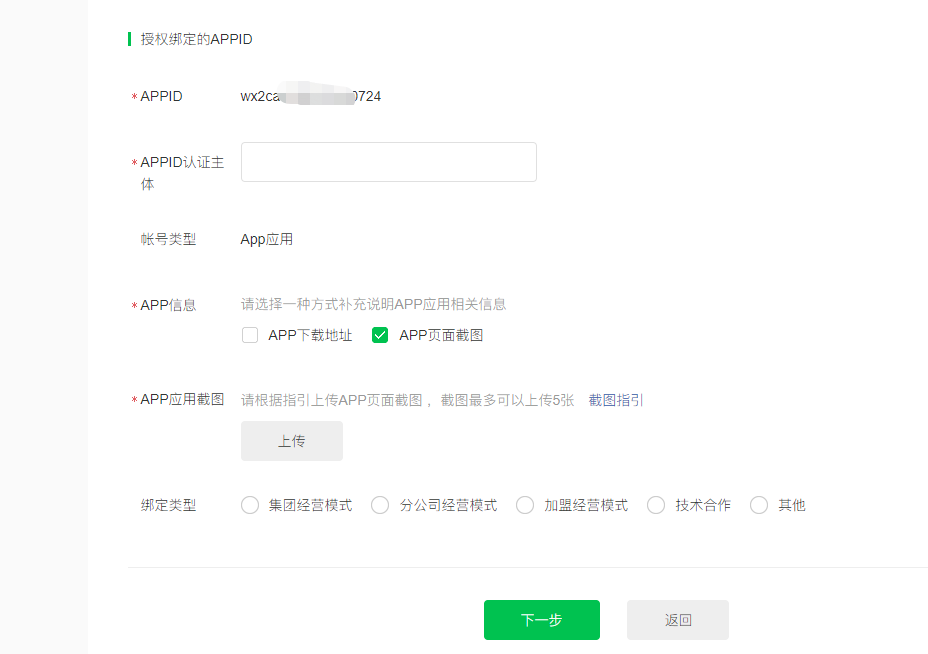
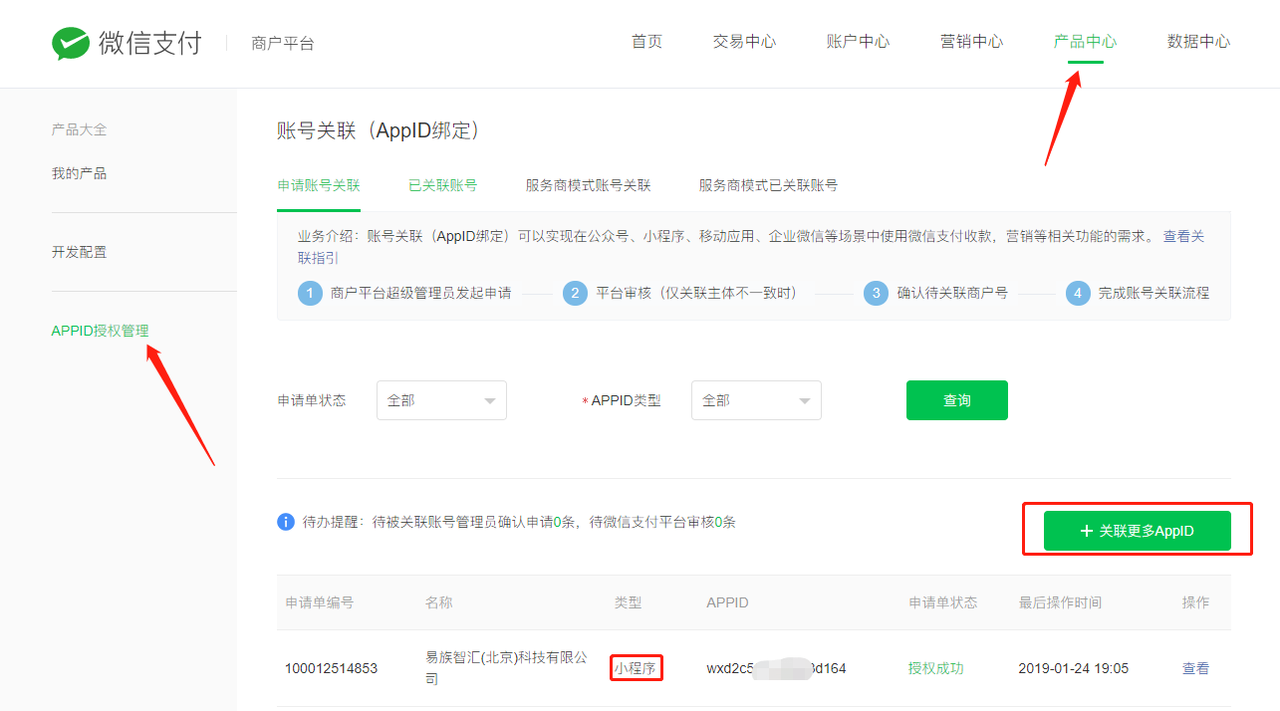
开通之后可以在微信商户平台关联下相应APP的appid




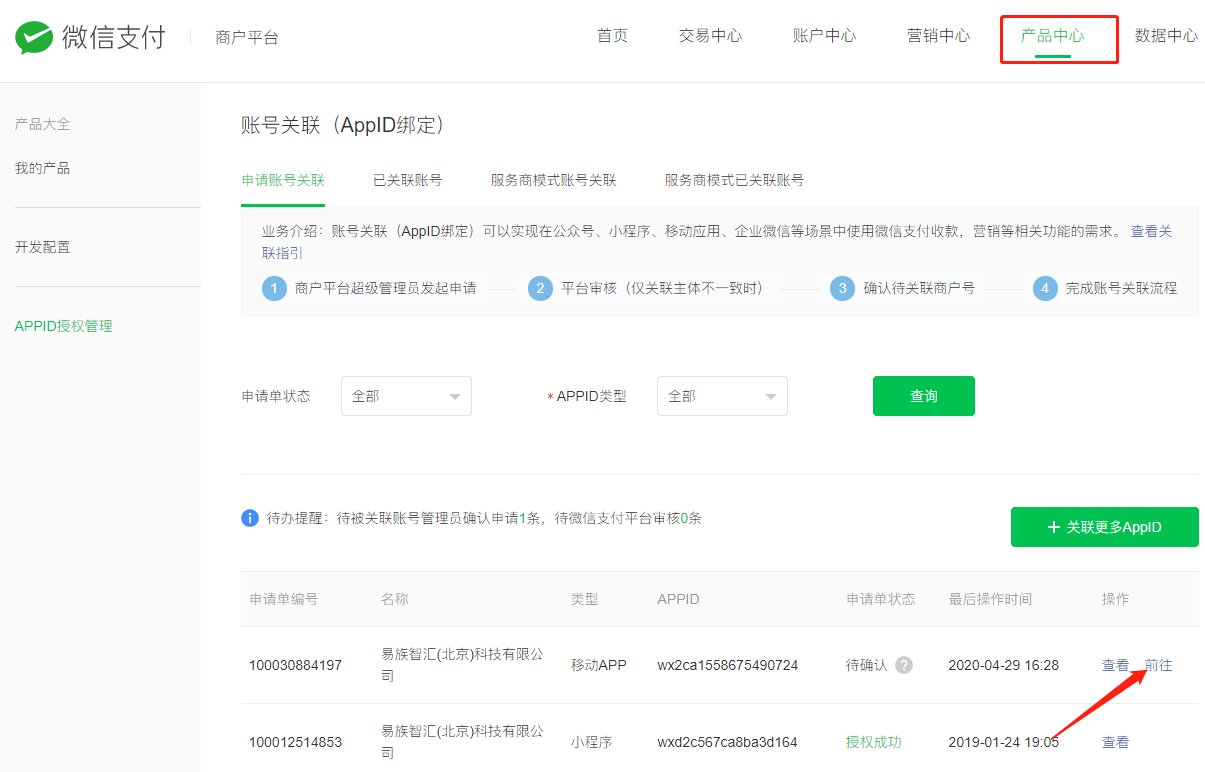
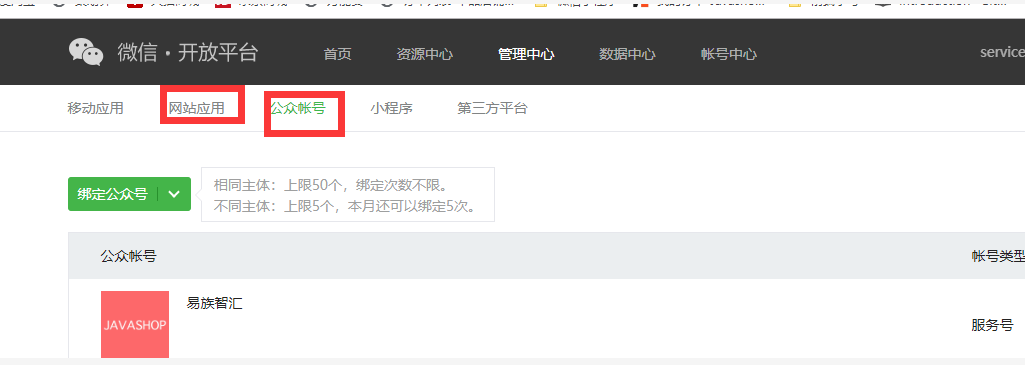
申请通过之后可以点击‘前往’按钮,去微信开放平台绑定

微信开放平台:https://open.weixin.qq.com/


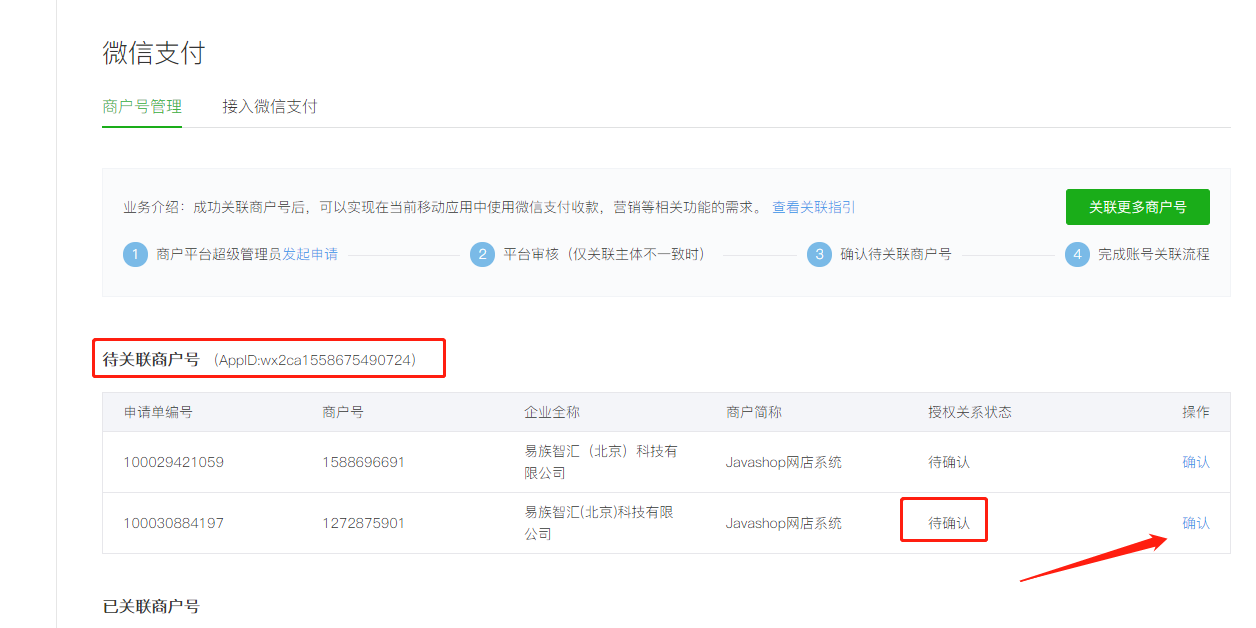
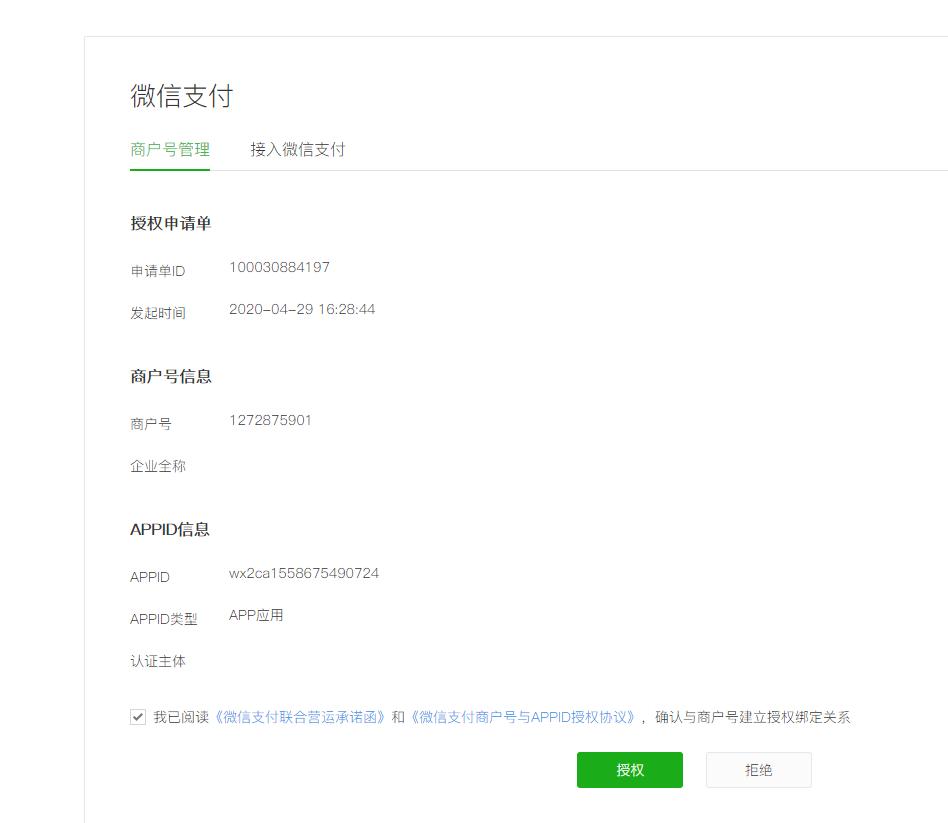
此时会看到,有待关联的商户号,直接确认下。


授权之后,就可以看在已关联商户号中看到

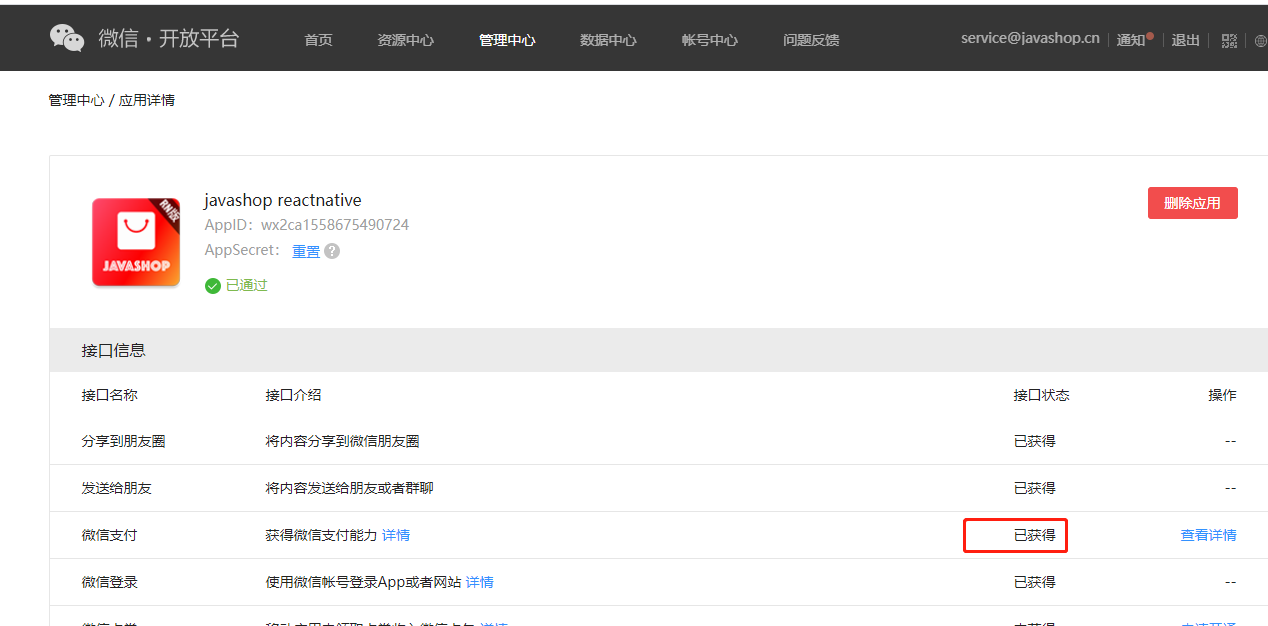
此时微信支付接口状态已经变成‘已获得’就可以了。

十二、商户端appid授权-小程序
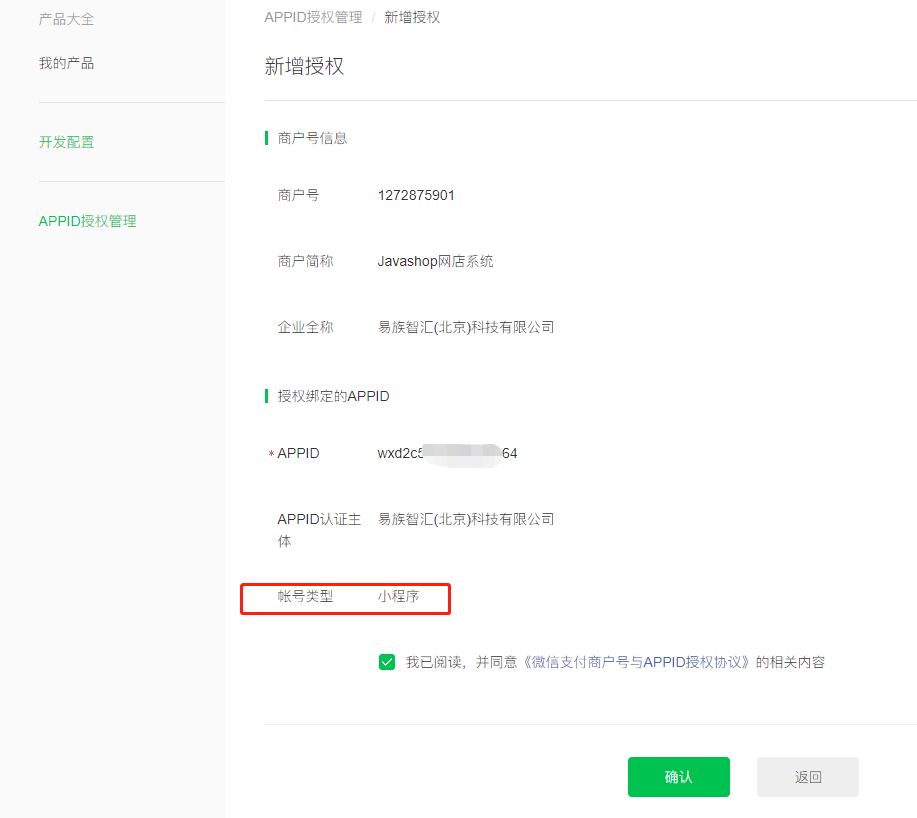
如果有小程序端,在微信商户号也需要把小程序的appid做下授权


十三、常见问题
1.提示秘钥错误
仔细检查相关配置是否错误。如确认无误,还是报错,就重新生成api密钥,重新设置。
注:微信支付是不能将访问地址设置为本地的ip的,或者是虚拟域名,必须是公网域名,必须让别人能访问到的且已经备案的域名地址才可以。
2.常见问题的官方解释
https://pay.weixin.qq.com/wiki/doc/api/external/jsapi.php?chapter=7_9&index=8
3.微信端允许访问后,直接跳转空白页
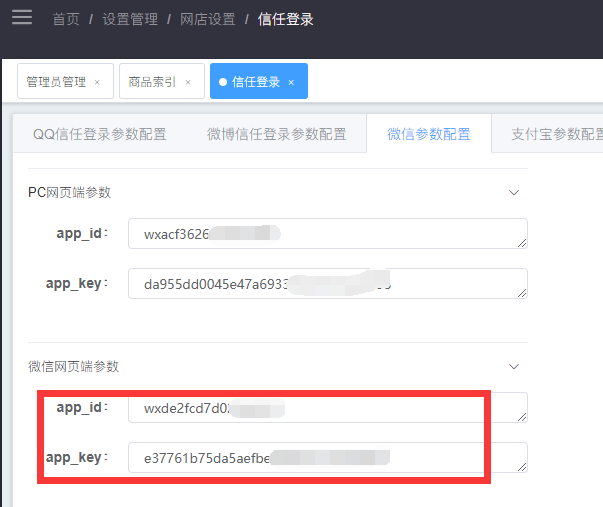
检查下管理端填的参数是否和微信公众平台中的参数一致此处的app_key填微信公众平台的AppSecret


4.微信访问报错‘微信签名access_token异常,请检查’

需要去微信开放平台看一下参数对照下参数是不是填错了

买家端展示


WAP端微信支付只能在微信内部浏览器中使用,wap浏览器只能用支付宝支付。
微信原路退款
一、获取商户证书
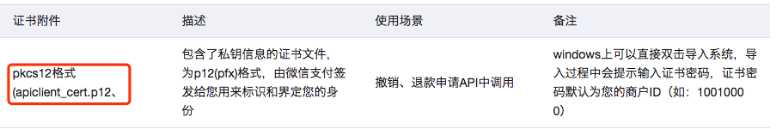
进入微信商户平台(pay.weixin.qq.com)后,依次点击:账户中心-->账户设置-->API安全—>证书下载,如下图

下载后解压,获得其中的apiclient_cert.p12文件。如下图

k8s部署配置参考:
http://doc.javamall.com.cn/current/devlop/kubernetes/update2ssl.html
二、配置apiclient_cert.p12
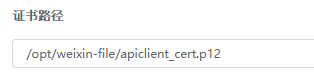
1、将apiclient_cert.p12证书放到服务器/opt/weixin/路径下
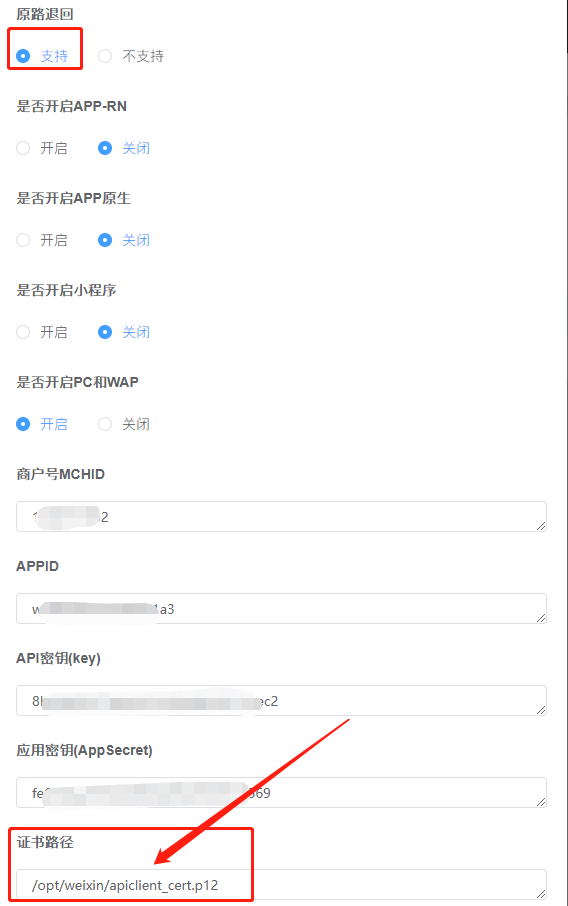
2、在系统中配置
平台管理->设置管理->支付和配送->支付方式->微信将/opt/weixin/apiclient_cert.p12此路径填写至证书路径栏目即可。如下图

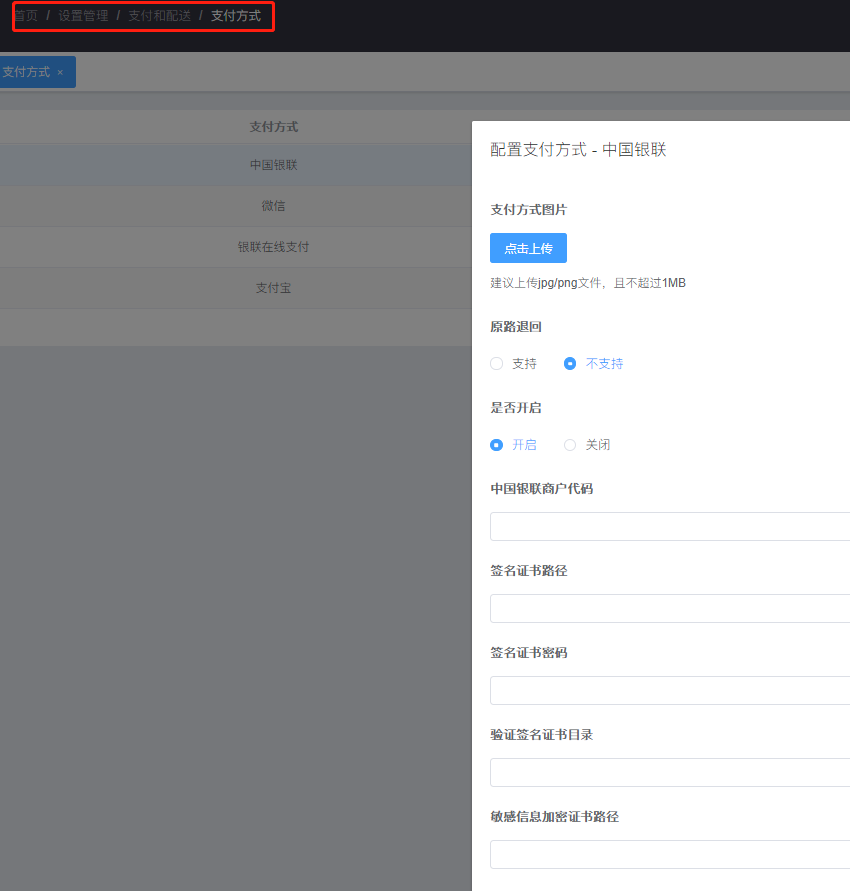
3.中国银联
(中国银联和银联在线,我们这边只有沙箱环境,没有正式参数。我们可以提供给您有关于银联在线和中国银联的相关文档及参数,您参考下。)

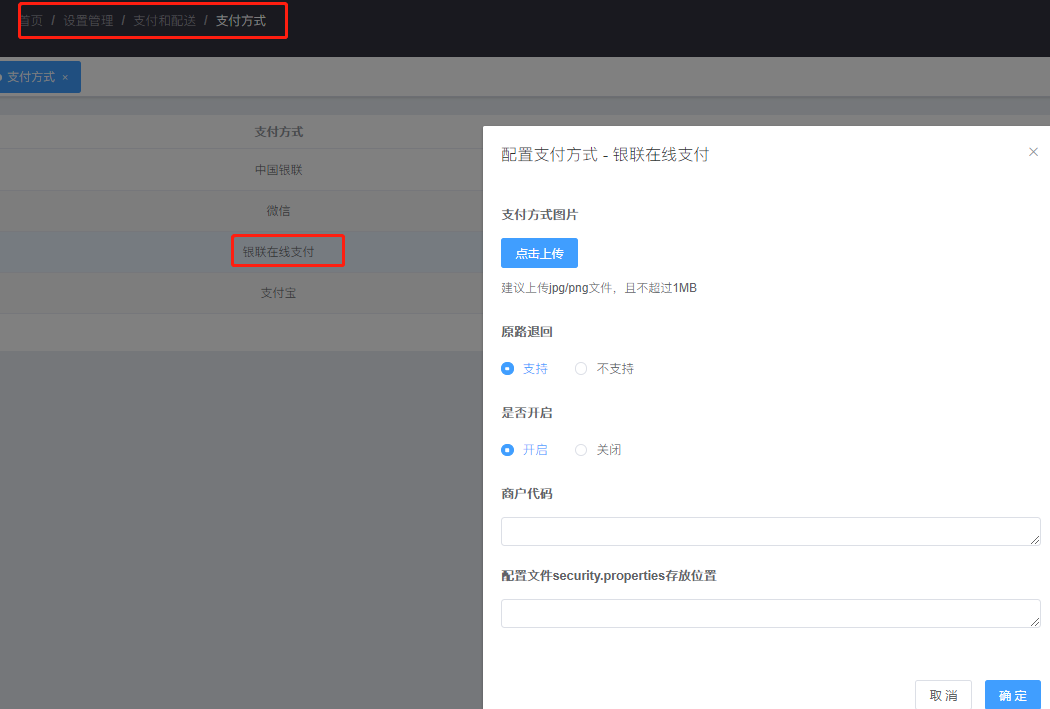
银联在线支付

4.配置成功后显示
登录总部进入到支付方式页面,对已添加的支付方式点击“配置”按钮,弹出配置支付方式弹窗,配置参数信息,点击确定,配置成功;点击取消,配置失败。


配置成功后可以使用该支付方式进行收付款操作:
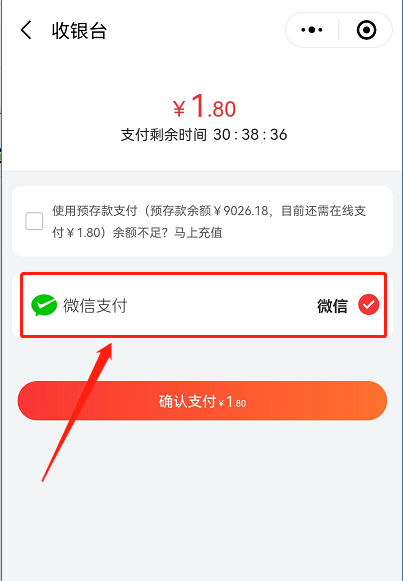
会员端显示程序:进入到收银台可以直接使用微信进行订单支付。

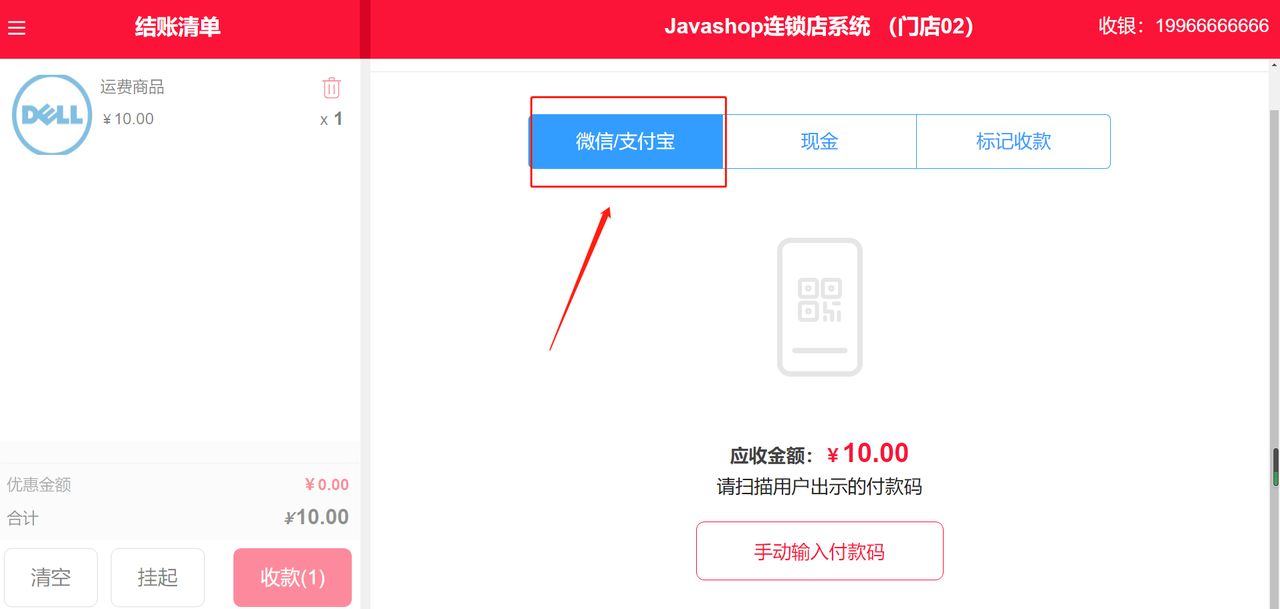
收银端:使用扫码枪扫描会员提供的微信/支付宝付款码。

上述就是关于新零售的内容了,想了解更多详情,可以持续关注易族智汇javashop,有任何问题,欢迎一起探讨。
郑重声明:本文版权归原作者所有,转载文章仅为传播更多信息之目的,如作者信息标记有误,请第一时间联系我们修改或删除,多谢。
郑重声明:本文版权归原作者所有,转载文章仅为传播更多信息之目的,如作者信息标记有误,请第一时间联系我们修改或删除,多谢。