需要安装的环境
- Java环境
- Python环境
- NodeJS环境
- Git
- react-native命令行工具
- Android开发环境
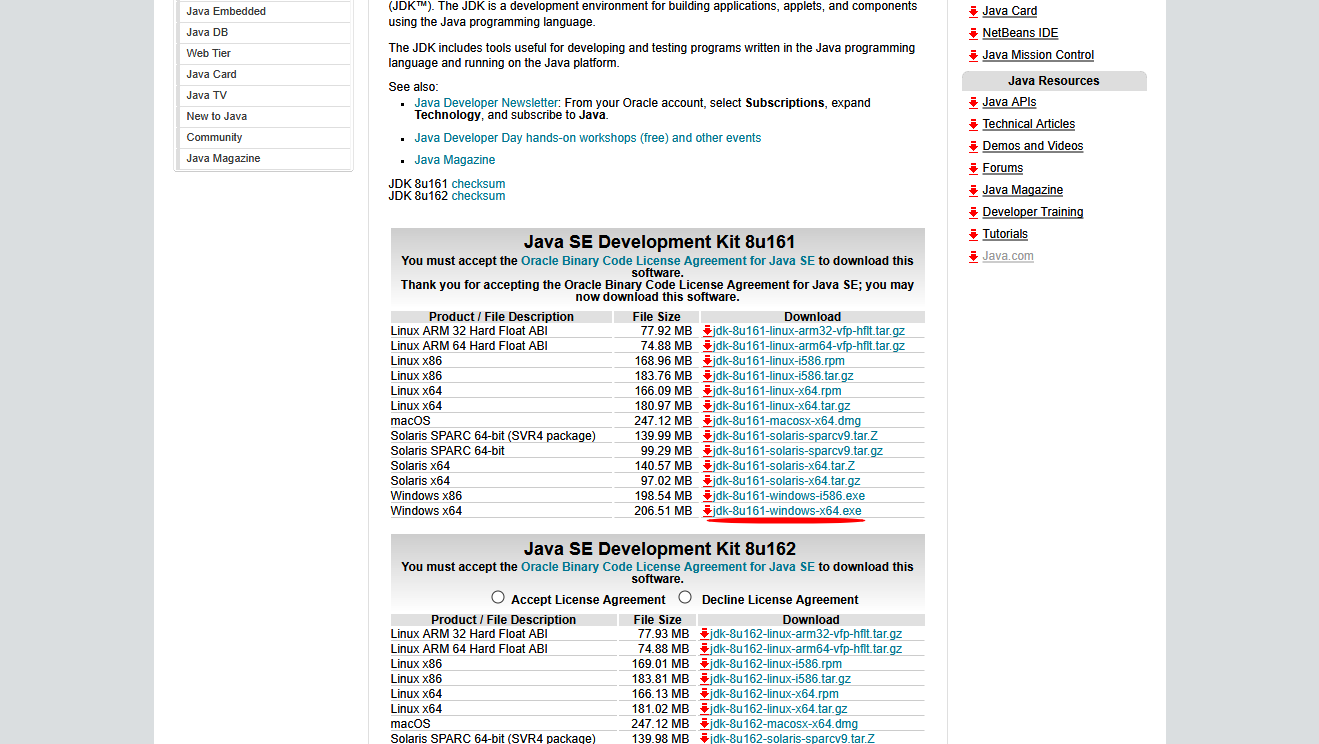
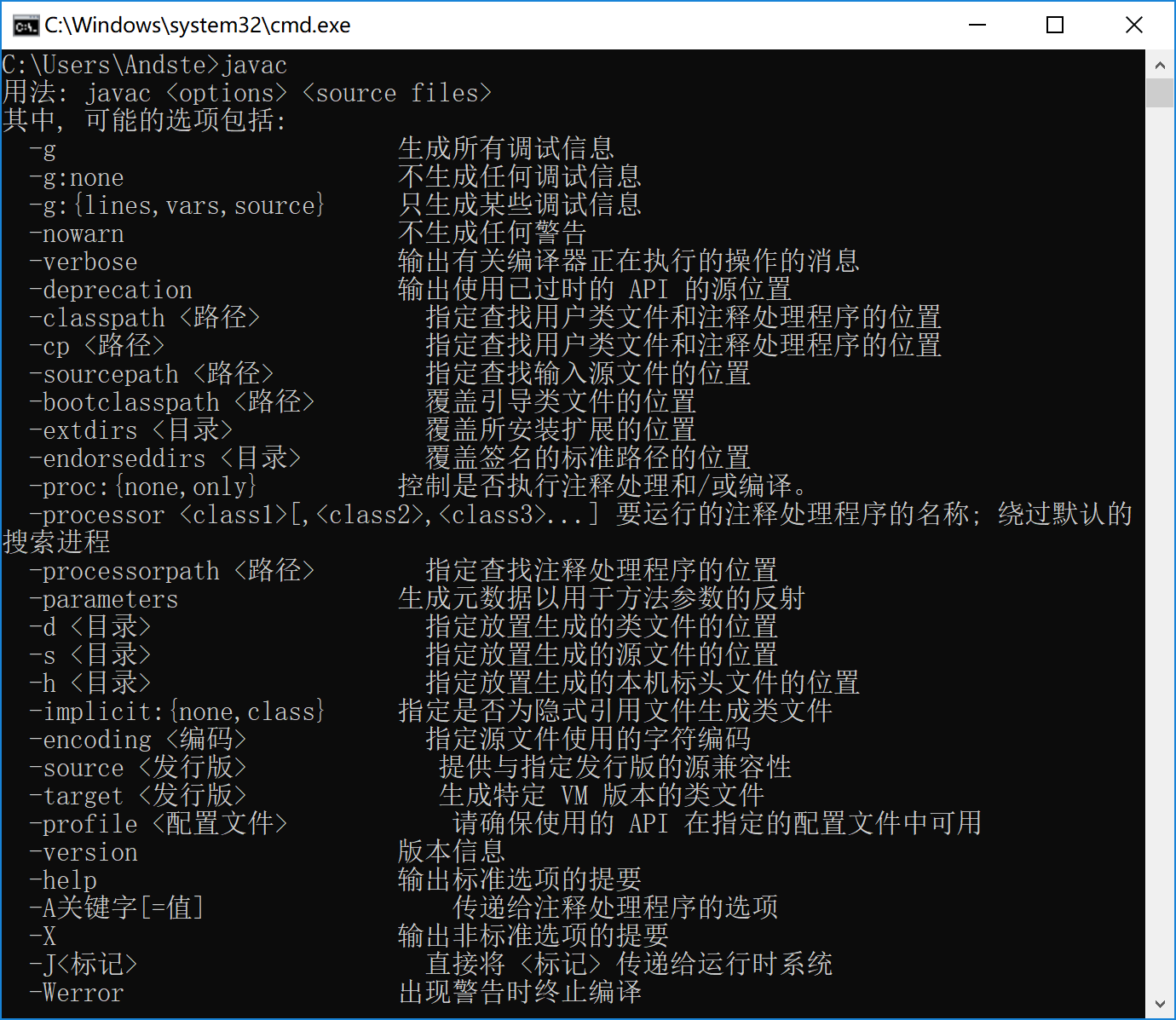
安装Java环境
安装Python
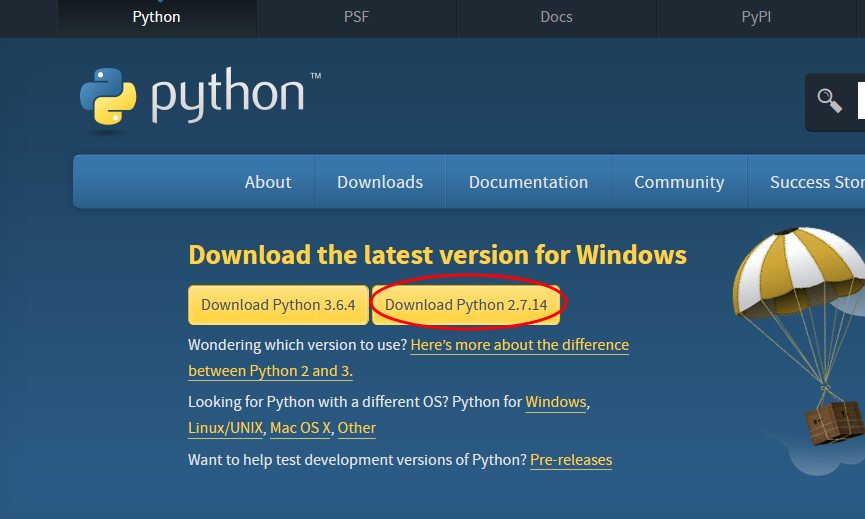
- 我们去到Python官网下载Python2版本。

- 下载完成后双击安装,同样一路next直到安装完成。
- 然后把Python添加到系统环境变量参考链接
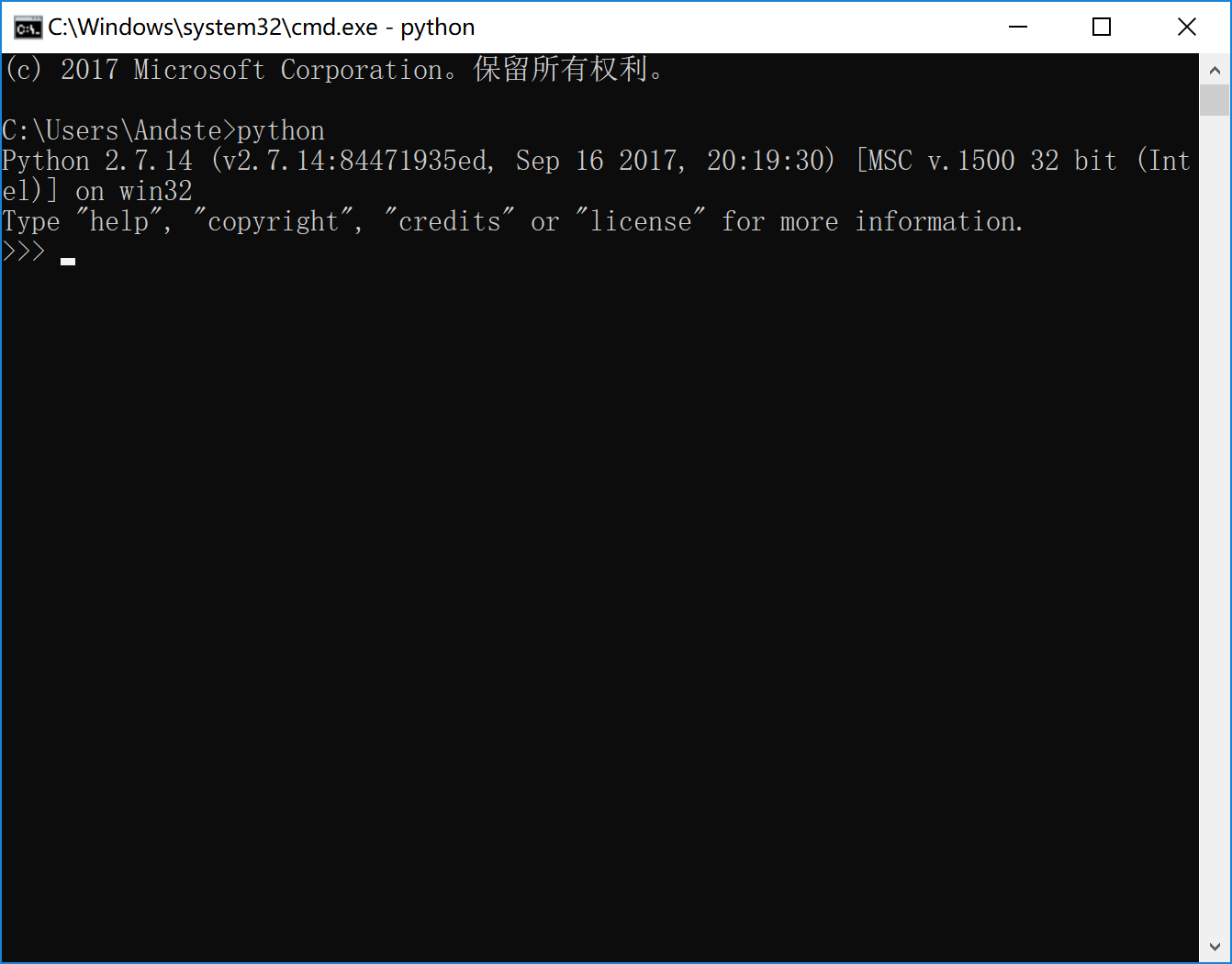
- 打开cmd输入命令Python回车,出现如下版本信息说明安装成功。

安装NodeJS
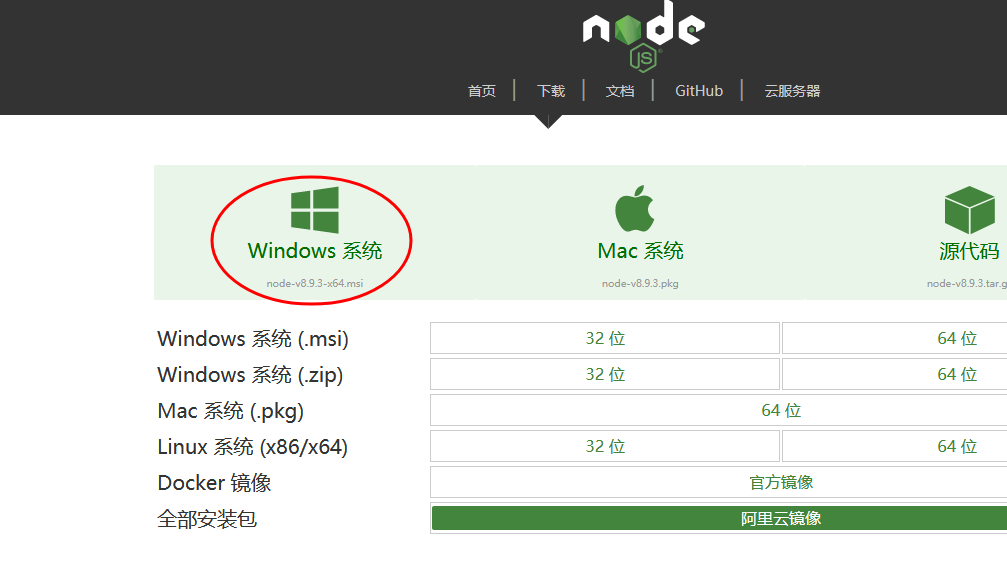
- 我们去到nodejs中文网下载最新版本。

- 下载完成后双击安装,同样是一路next直到安装完成。
- nodejs会在安装过程中自动添加到系统环境变量中,所以我们不用手动配置。
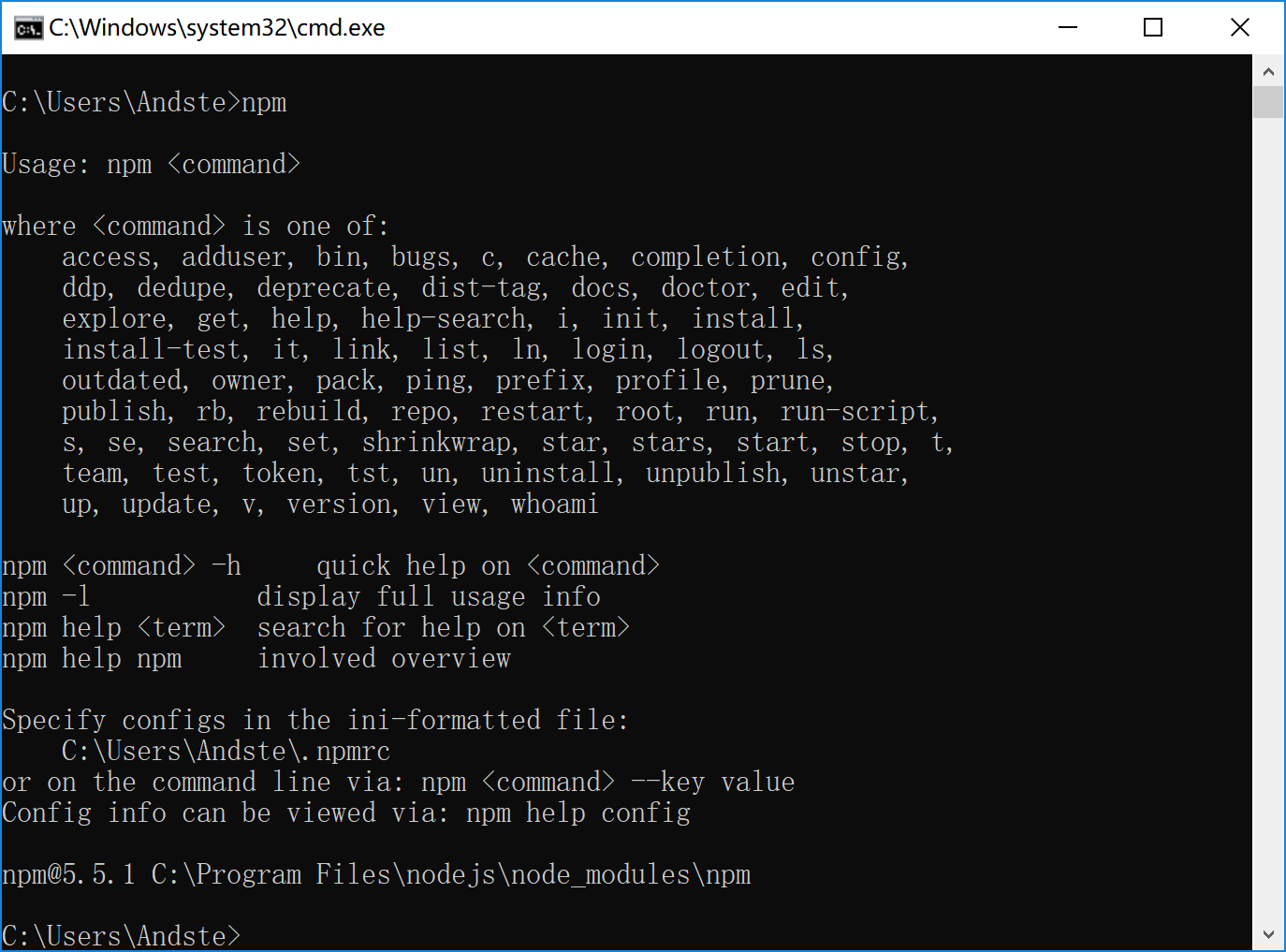
- 打开cmd输入命令npm回车,出现如下版本信息说明安装成功。

安装Git
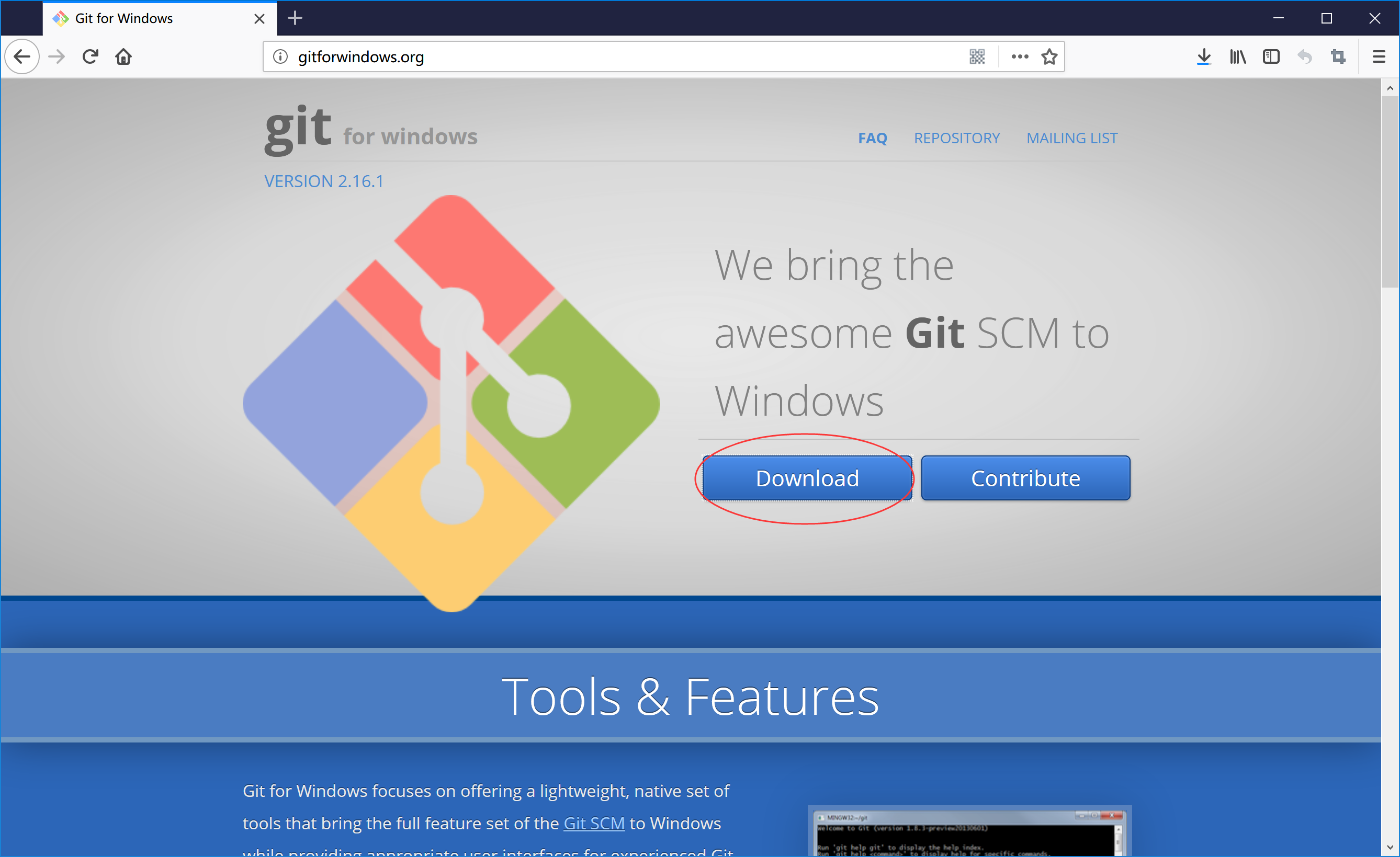
- 我们去到这里下载

- 下载完成后双击安装,同样是一路next,其中有一步注意选择"Run Git from Windows Command Prompt"。
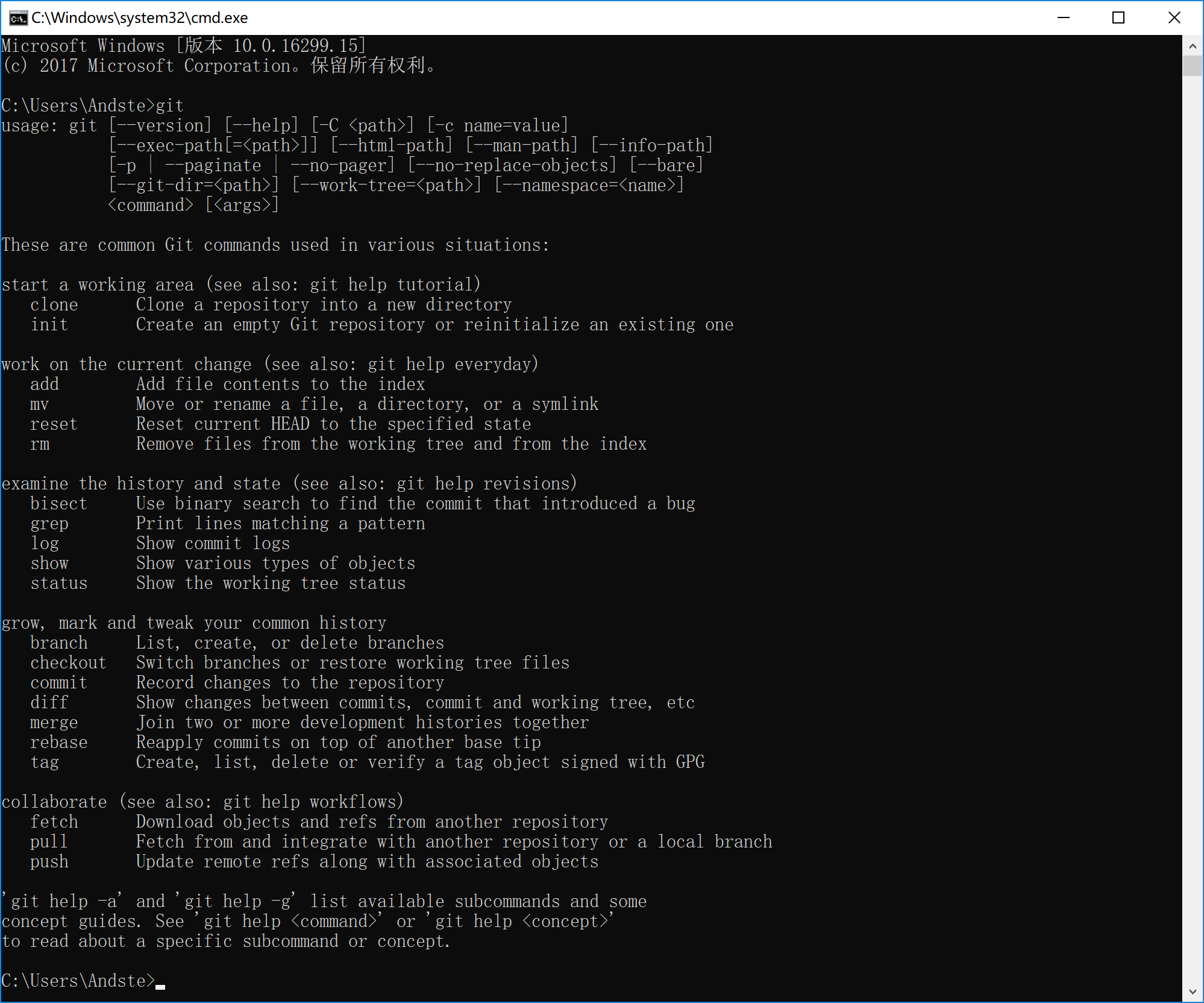
- 打开cmd输入命令git回车,出现如下信息说明安装成功。

安装rect-native命令行工具
- 建议设置npm镜像以加速后面的过程(或使用科学上网工具)。
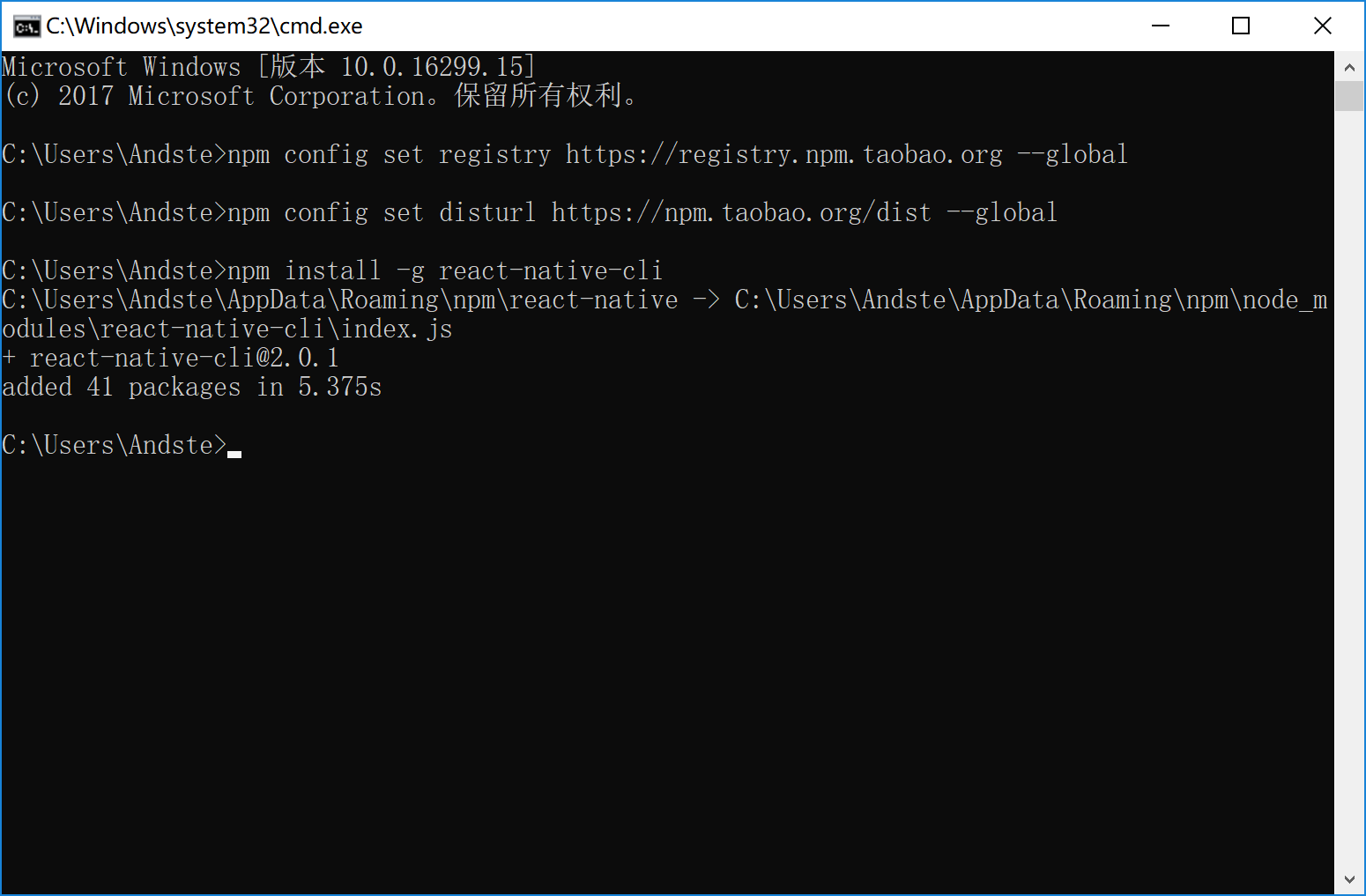
npm config set registry https://registry.npm.taobao.org --global
npm config set disturl https://npm.taobao.org/dist --global
- 全局安装react-native-cli
npm install -g react-native-cli

- 这个时候,我们已经可以使用命令行创建一个react-native 新项目了。
react-native init MyProject
cd MyProject
react-native run-android
这样就可以运行一个react-native项目了,启动过程中会开启一个packagerf服务,需要用到8081端口。如果有其它服务占用了8081端口,则会导致服务启动不成功。由于墙的问题,整个过程十分漫长,中途可能会出现失败。不过我们现在还没安装好Android开发环境,所以后面启动成功也会提示没有找到设备。
不过需要注意的是,我们在实际开发中不需要新建项目,而是直接从git上克隆。所以上面的init project对于我们来说,只是起到一个熟悉的过程。
Android开发环境
参考视频教程
Android Studio下载链接(拷贝至下载工具下载)