初始化项目以及图标、启动图设置。
初始化测试项目(可选,测试环境是否正常用)
在前面我们已经把开发环境搭建起来了,现在我们可以初始化项目测试了。
- 选择一个适当的项目存放目录,在命令行中react-native init [项目名称]。
注意:目录路径中不能包含中文以及其他特殊字符。
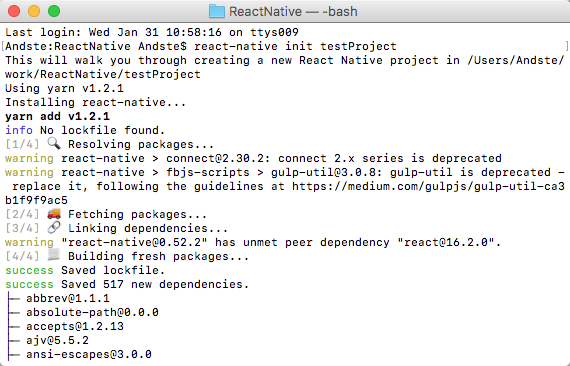
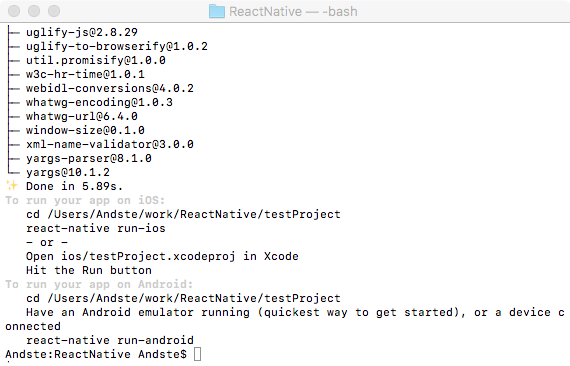
react-native init testProject


- 直到看到 Done,说明项目初始化完成.
- cd 到 testProject,然后执行react-native run-ios
或者 run-android
IOS
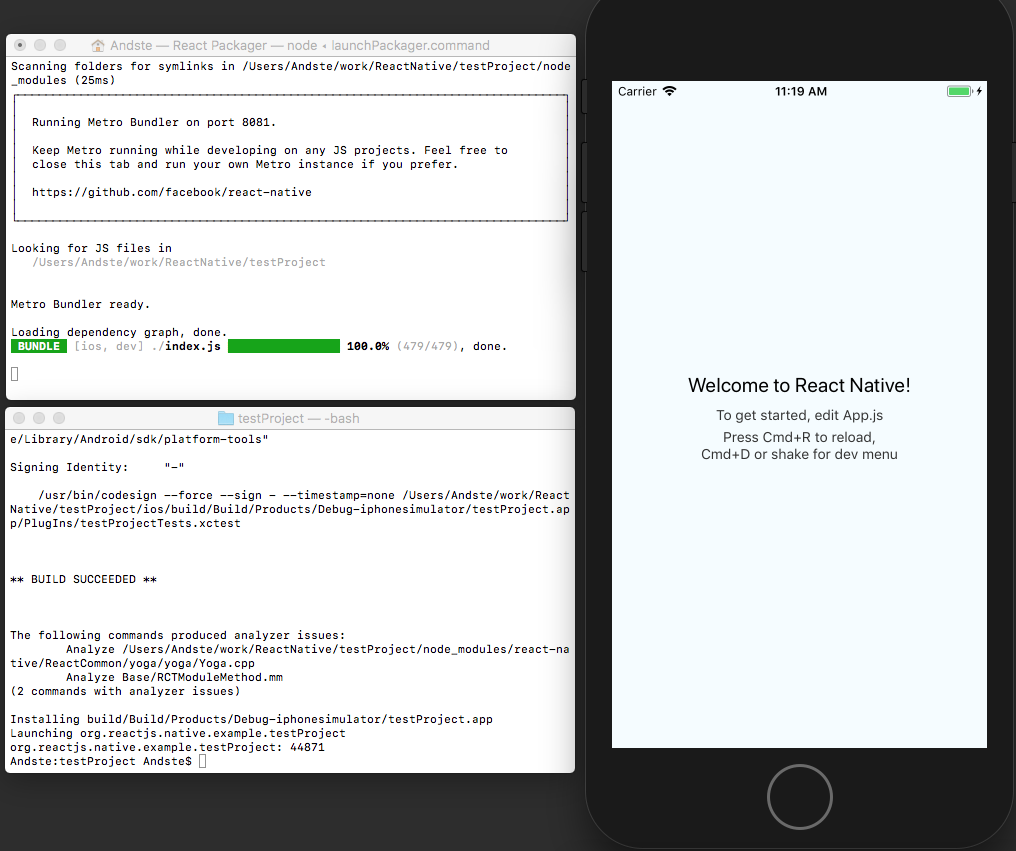
- 这个时候我们的模拟器应该就被调起来了。然后命令行中可以看到项目的编译过程。
- 过程中会调起一个React Packger服务,占用8081端口。所以在项目启动时,咱们应该避免8081被其它服务所占用。
- 看到模拟器中出现Welcome to React Native!字样,说明项目启动成功。也说明咱们的IOS开发环境搭建没有问题。

Android
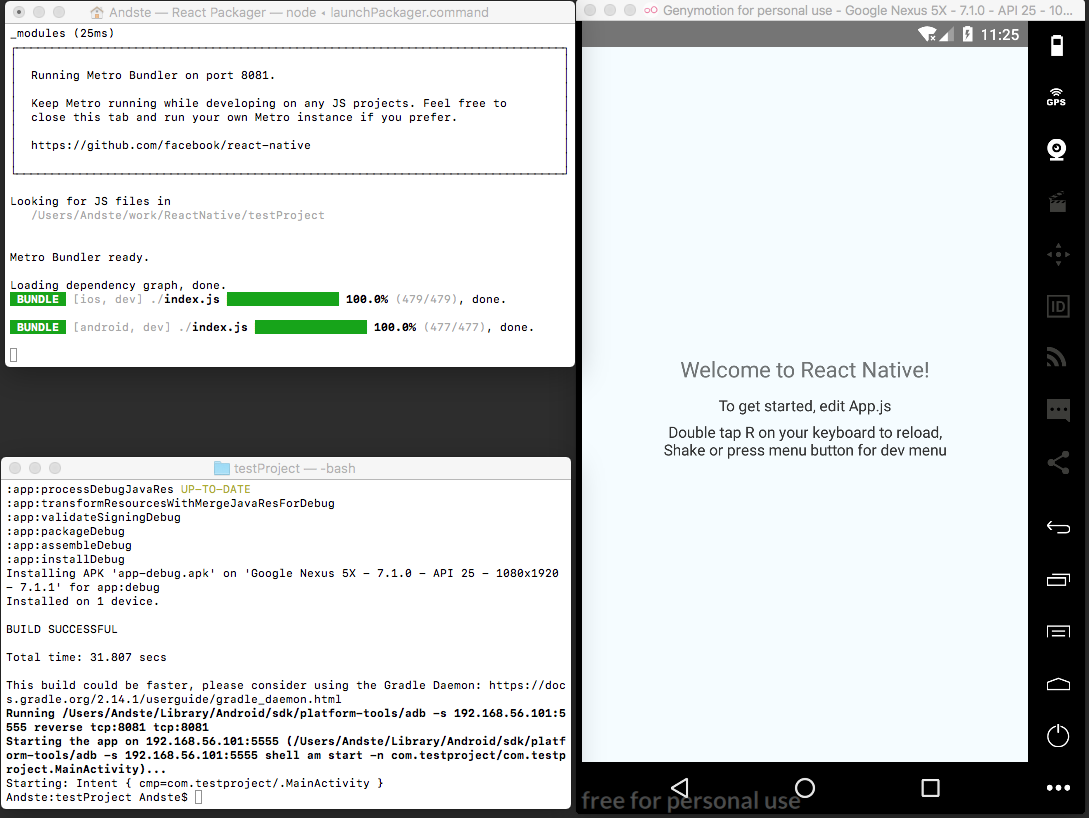
- 如果运行Android项目,咱们需要先把Android模拟器提前打开。
咱们这里使用Genymotion。
- 过程中同样会调起一个React Packger服务。

- 直到命令行中出现BUILD SUCCESSFUL字样,说明编译打包成功。
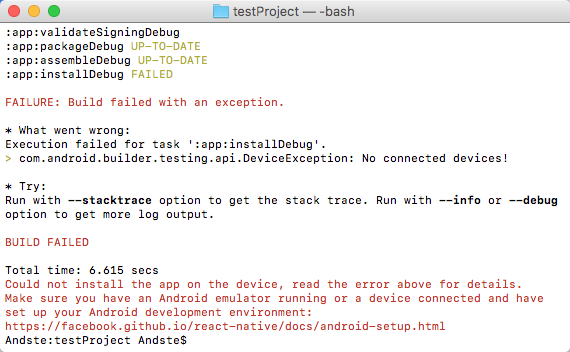
- 如果咱们没有启动模拟器,或者模拟器不兼容。可能会报Could not install the app on the device...这样的错误。

初始化正式项目
清理.svn、.git信息
咱们项目从svn或者git上检出时,就已经是初始化过的了。所以我们不需要用react-native init来初始化它。
如果从svn或者git上检出,可能附带有svn或者git信息,所以需要遍历文件夹删除.svn或者.git文件。 否则咱们在上传代码到自己svn或git上的时候,可能出现问题。
- mac下:进入项目根目录
# 清除 .svn信息 find . -name ".svn" | xargs rm -Rf # 清除 .git信息 find . -name ".git" | xargs rm -Rf - Windows下:请自行百度
进入项目安装依赖
进入到项目安装依赖
cd javashop/ npm install
链接第三方库
react-native link
图中灰色提示,是因为ios的有部分第三方库已经在之前链入了。
这个时候咱们就可以启动项目了
IOS
咱们可以在命令行里启动项目,也可以用xcode打开项目运行。
- 命令行方式:
react-native run-ios - xcode启动:
在项目根目录下找到ios文件夹,打开里边的javashop.xcodeproj。
Android
同样,咱们可以在命令行中启动项目,也可以在Android Studio中启动。 - 命令行方式:
react-native run-android - Android Studio启动: 打开Android Studio导入项目根目录下的android目录。
我的项目不叫“javashop”?
建议先对项目改名,再设置项目的其它项。 更改项目名称
项目其它设置
IOS
- 用xcode打开项目根目录下ios目录下的MyProject.xcodeproj
- 上架App Store需要配置一个新的Bundle ID,这需要申请Apple开发者账号。辅助查阅2017年最新苹果开发者账号注册申请流程最强详解!
- 配置APP权限相关:
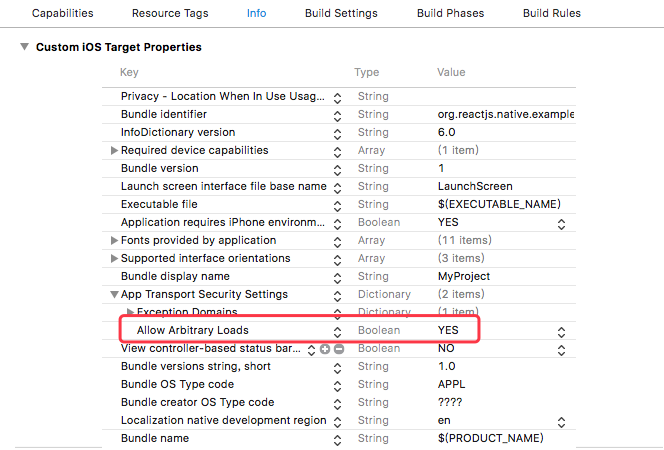
- 允许非https访问

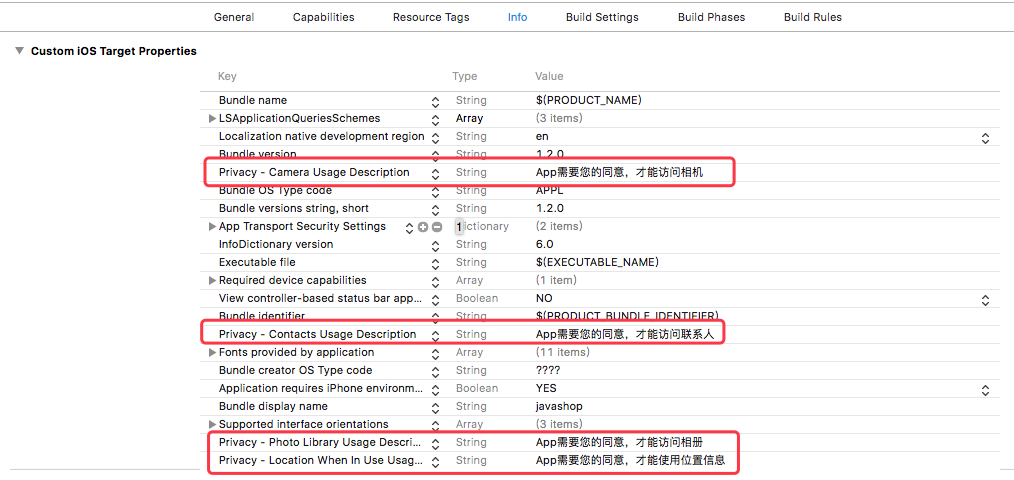
- 相册、相机、联系人、地址位置访问权限

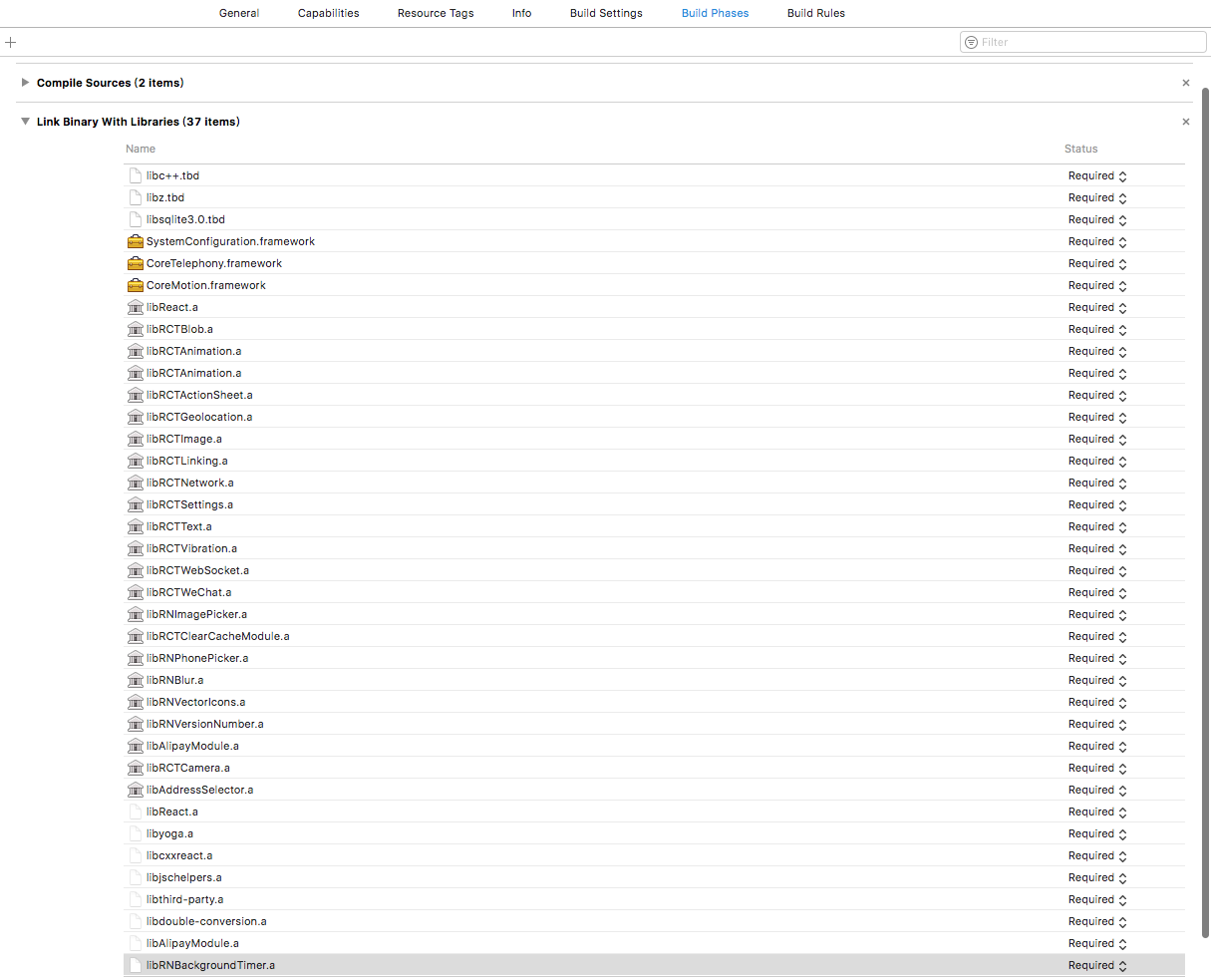
- 一些第三方库自动链入不完整,还需手动链入一些文件。最终链入列表如下:

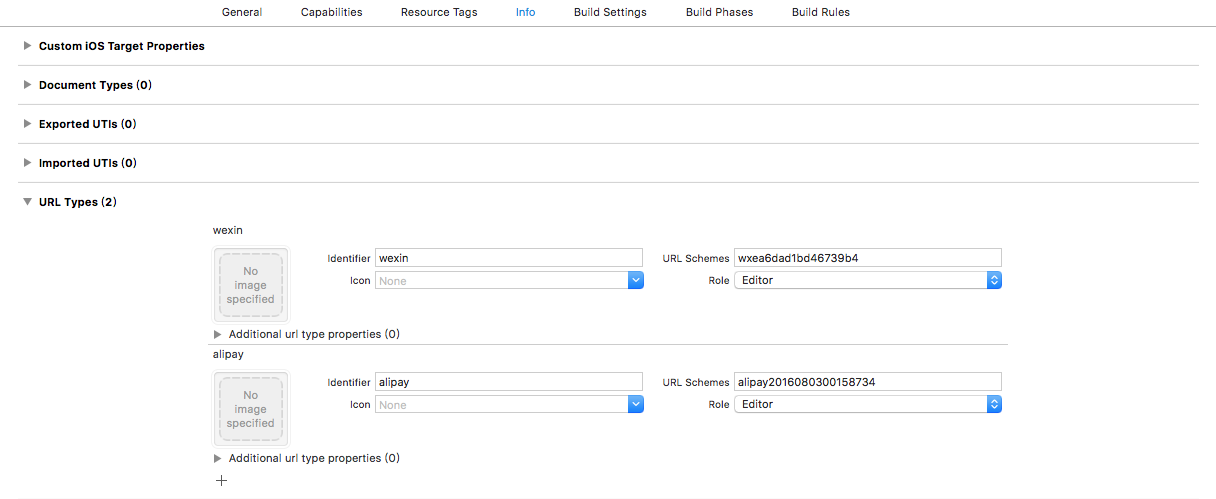
- 配置微信和支付宝的URL Schemes [相关appid需要到对应开发平台申请]
微信·开放平台 | 支付宝(蚂蚁金服)·开放平台

- 允许非https访问
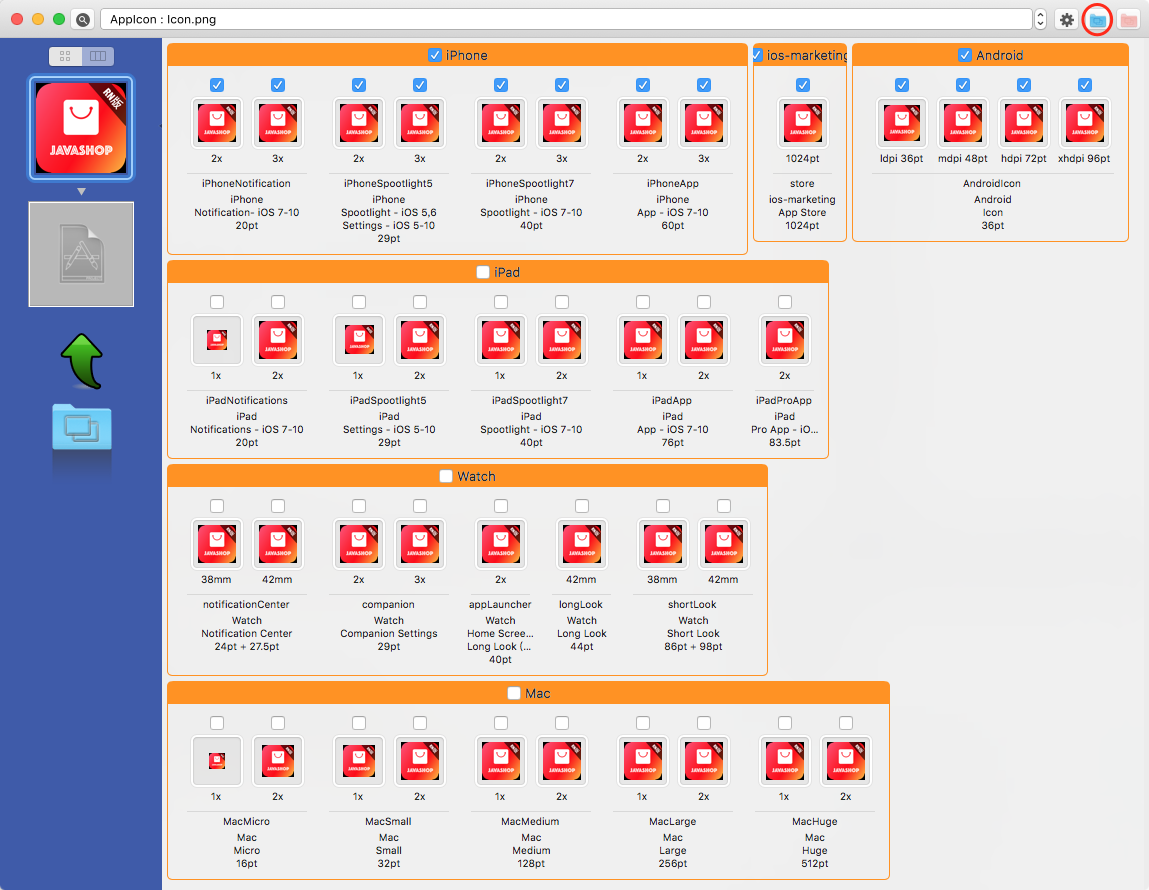
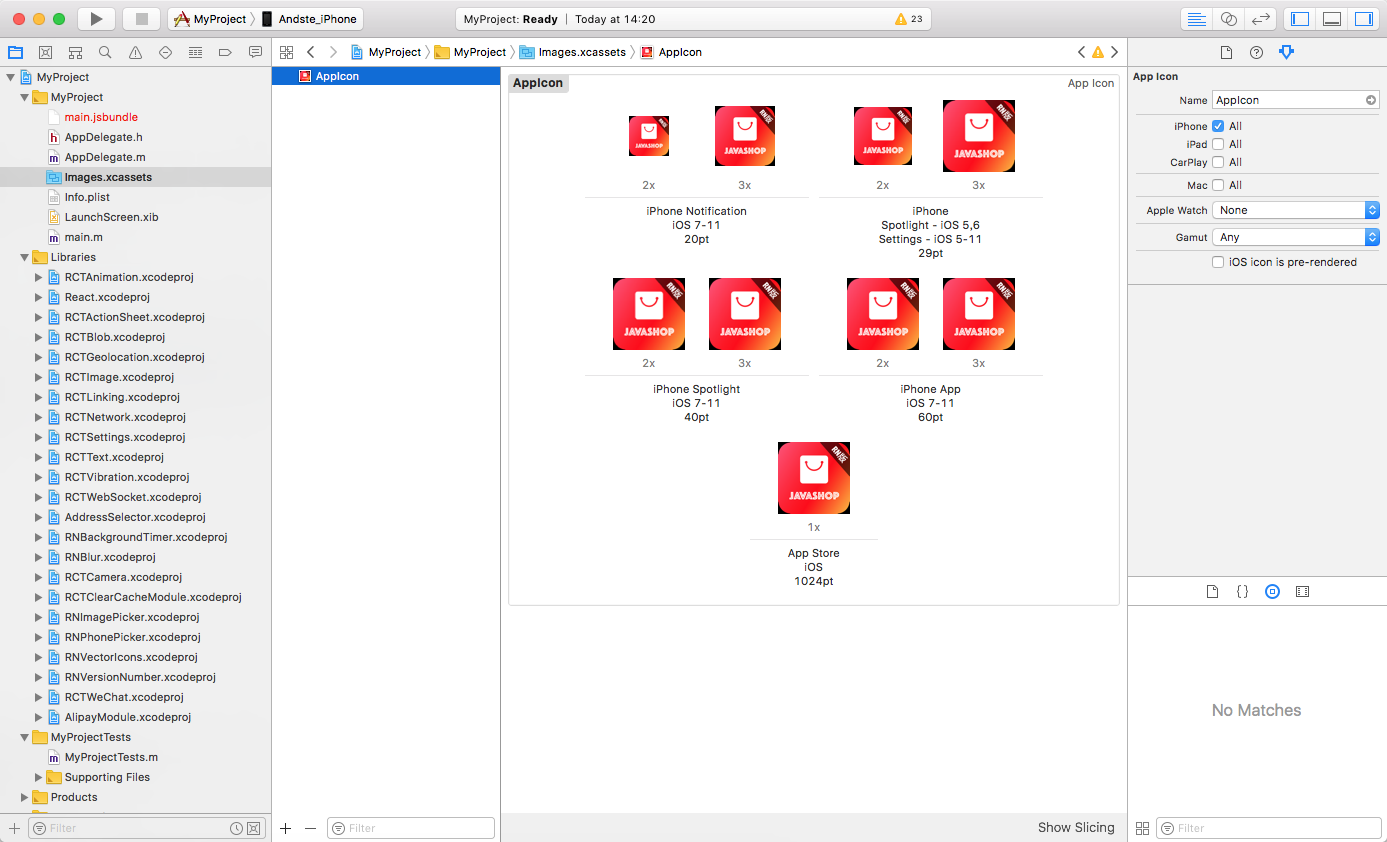
- APP图标
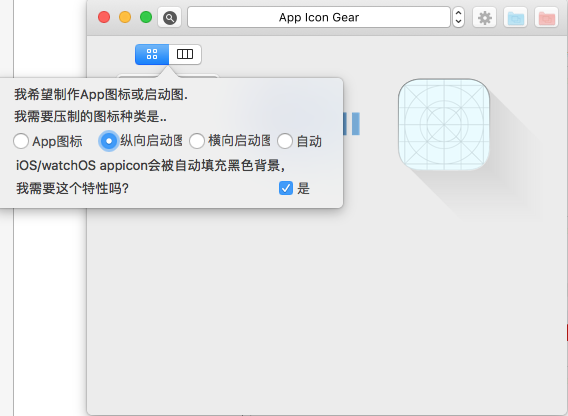
推荐使用App Icon Gear 一键制作。 勾选需要的平台,点击右上角蓝色文件夹图标即可生成。


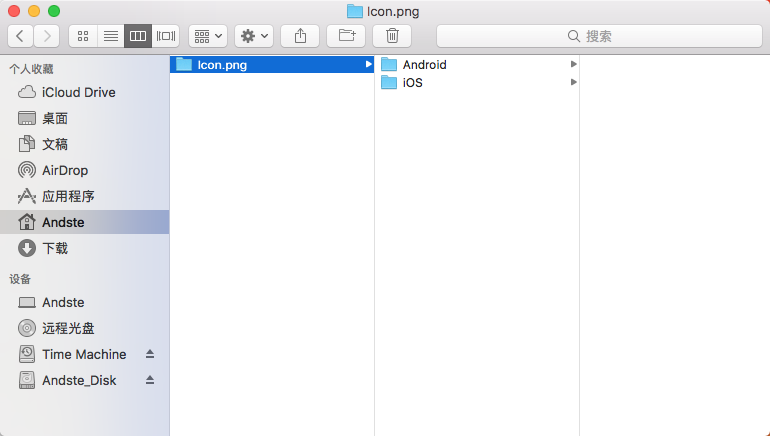
打开iOS文件下Images.xcassets文件夹,复制AppIcon.appiconset文件夹到项目根目录下ios目录下对应目录覆盖即可。
这个时候,就可以看到xcode里咱们的新项目也有图标的了。

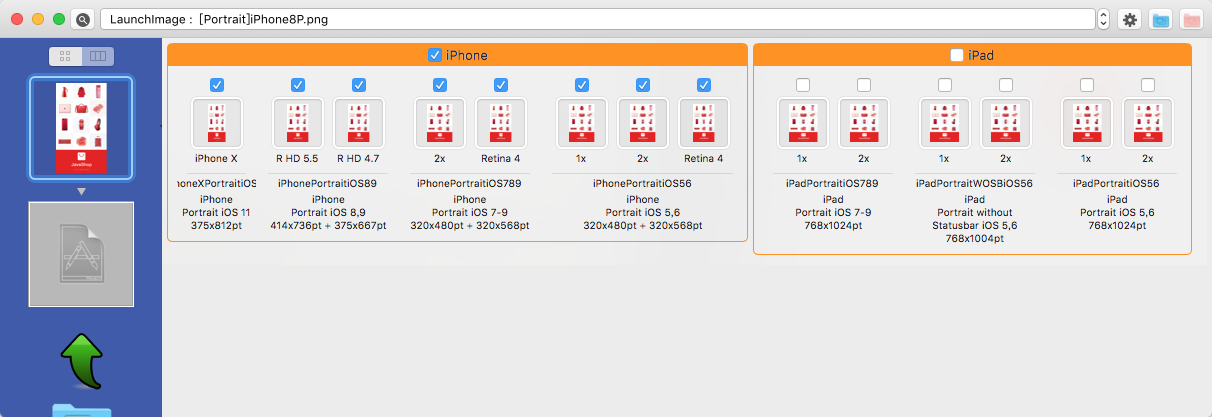
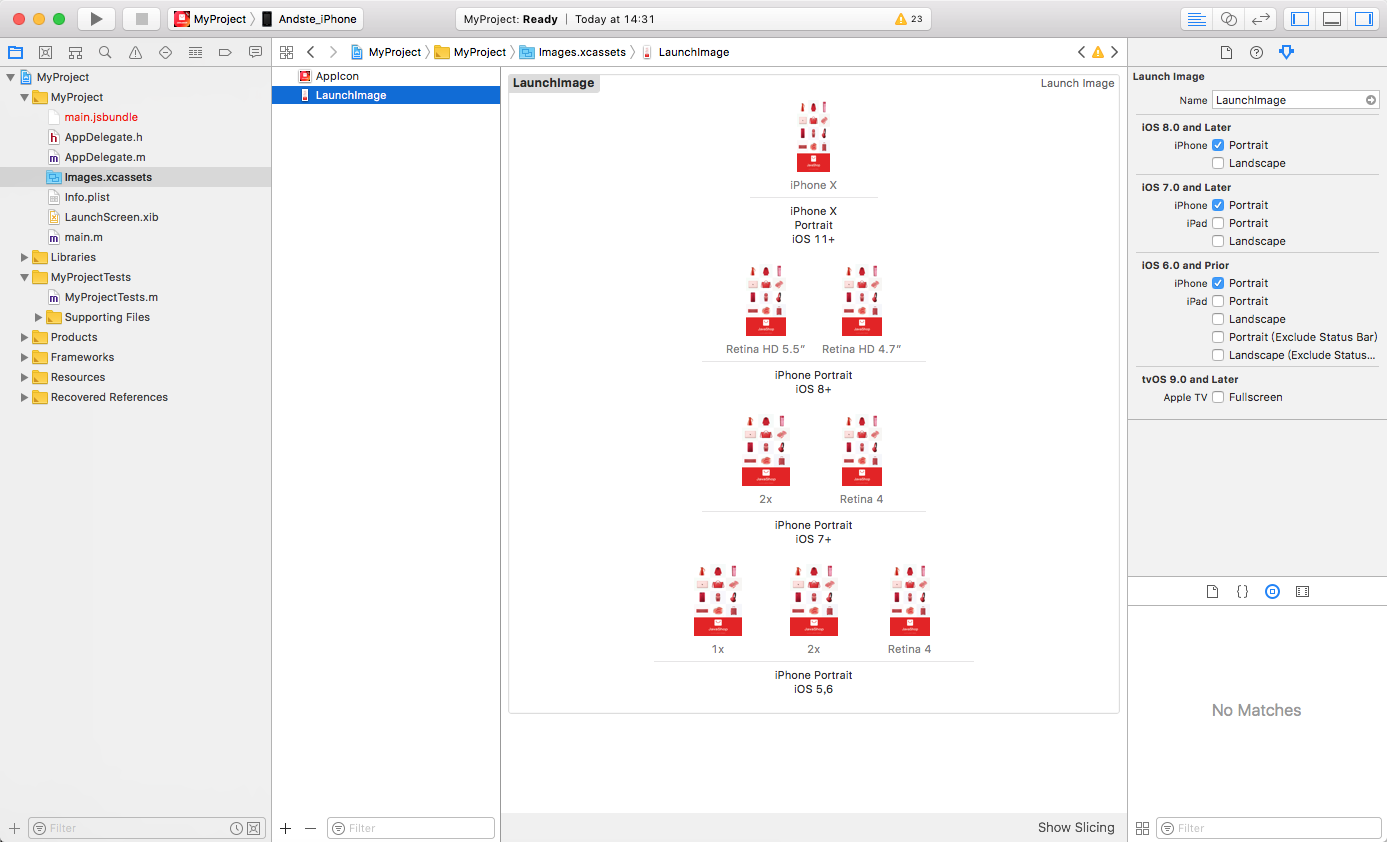
- 启动图 点击左变图标,选择纵向启动图。

 跟上面步骤一样,同样把文件夹复制到项目中对应文件夹下覆盖(原来如果有)即可。
跟上面步骤一样,同样把文件夹复制到项目中对应文件夹下覆盖(原来如果有)即可。

Android
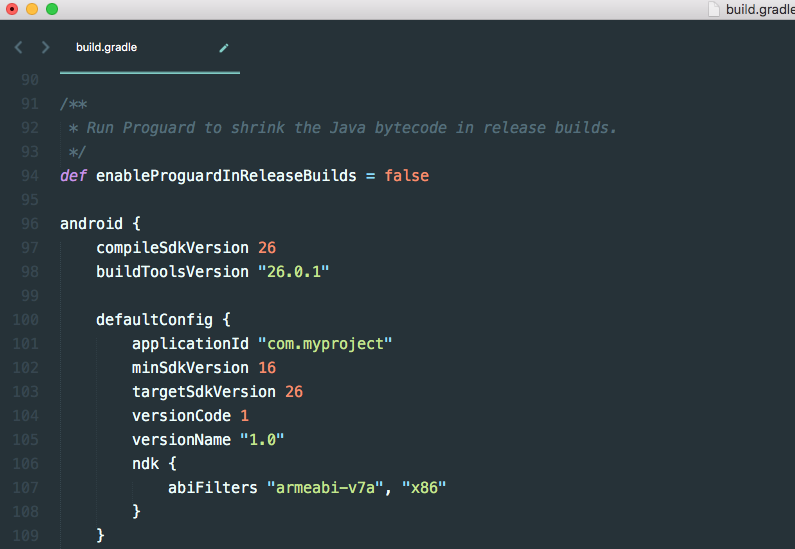
修改项目根目录下android/app/build.gradle,将所有的“23”改为“26”:

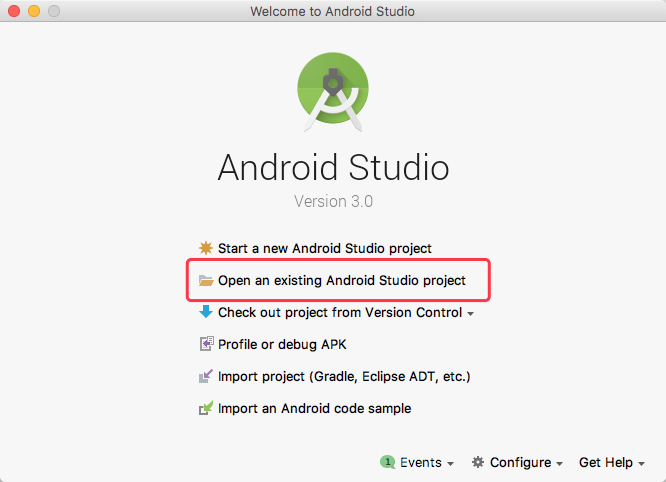
打开Android Studio,选择第二项。打开项目根目录下的android目录。

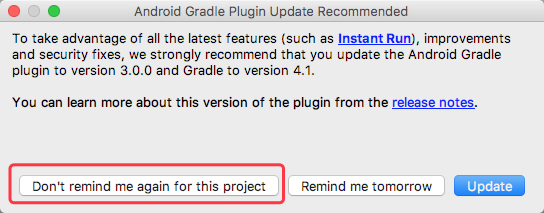
- 这时如果提示要升级Android Gradle Plugin,我们选择不升级即可。

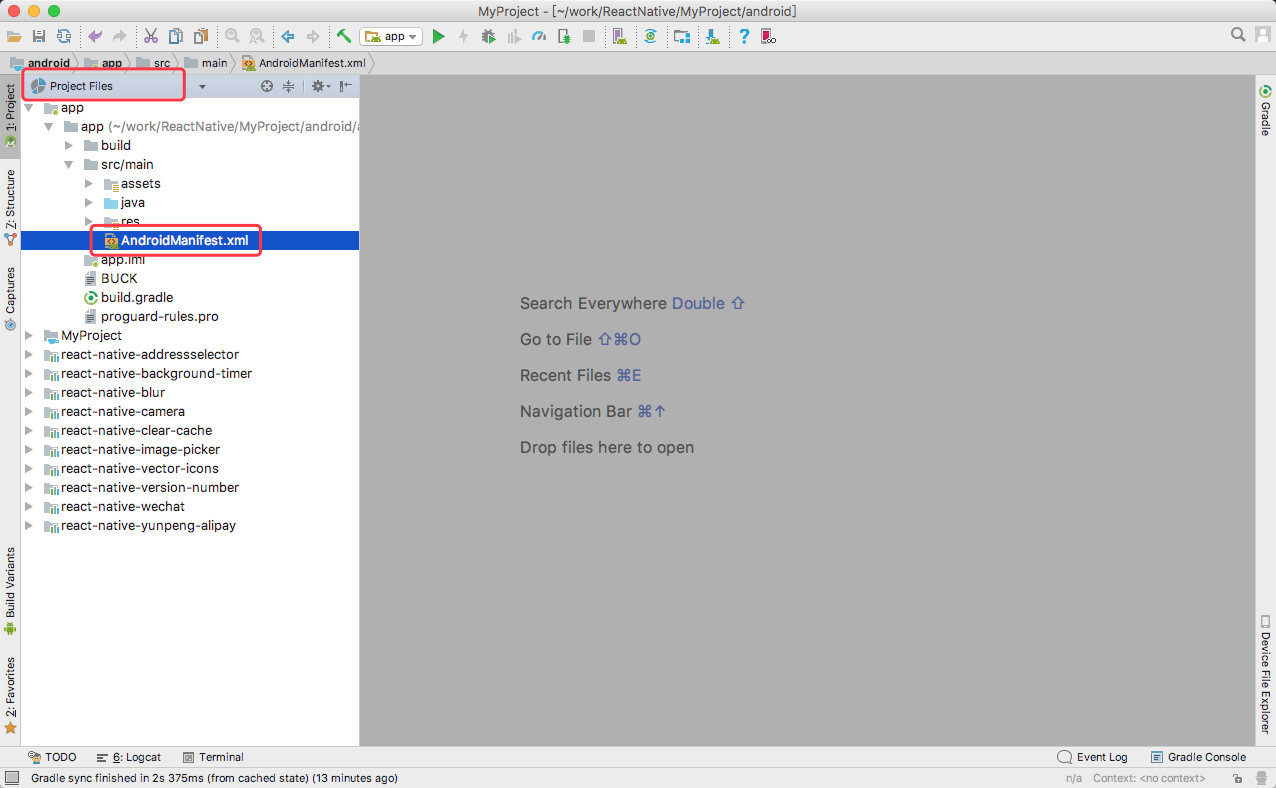
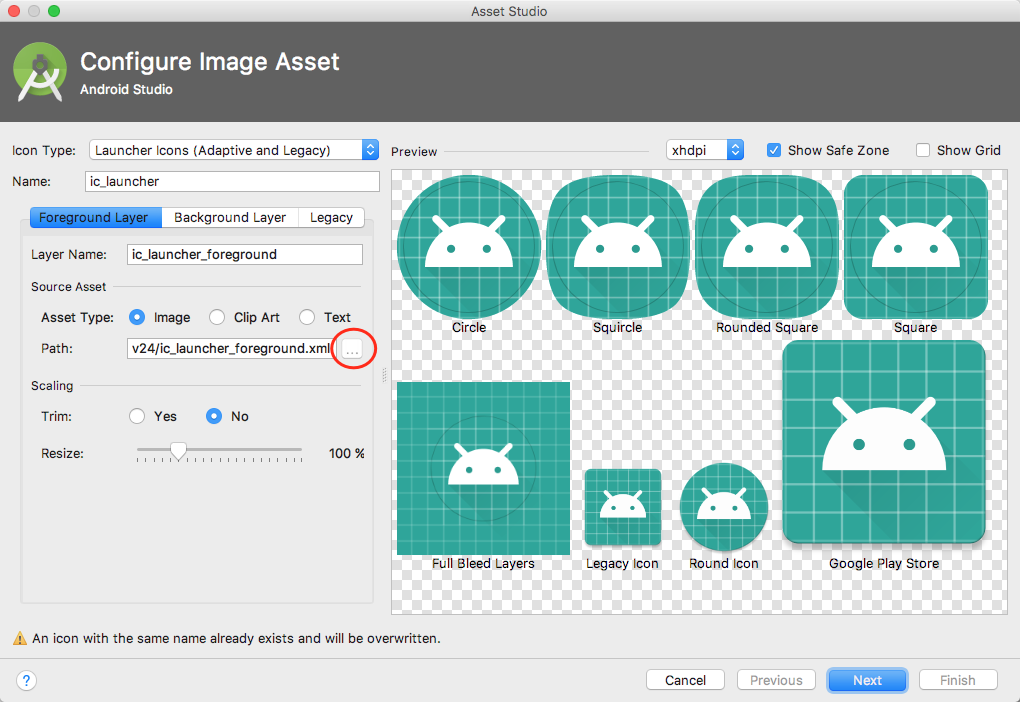
- 将项目视图切换为“Project Files”,然后找到app/src/main/AndroidManifest.xml右键 -> new -> Image Asset。

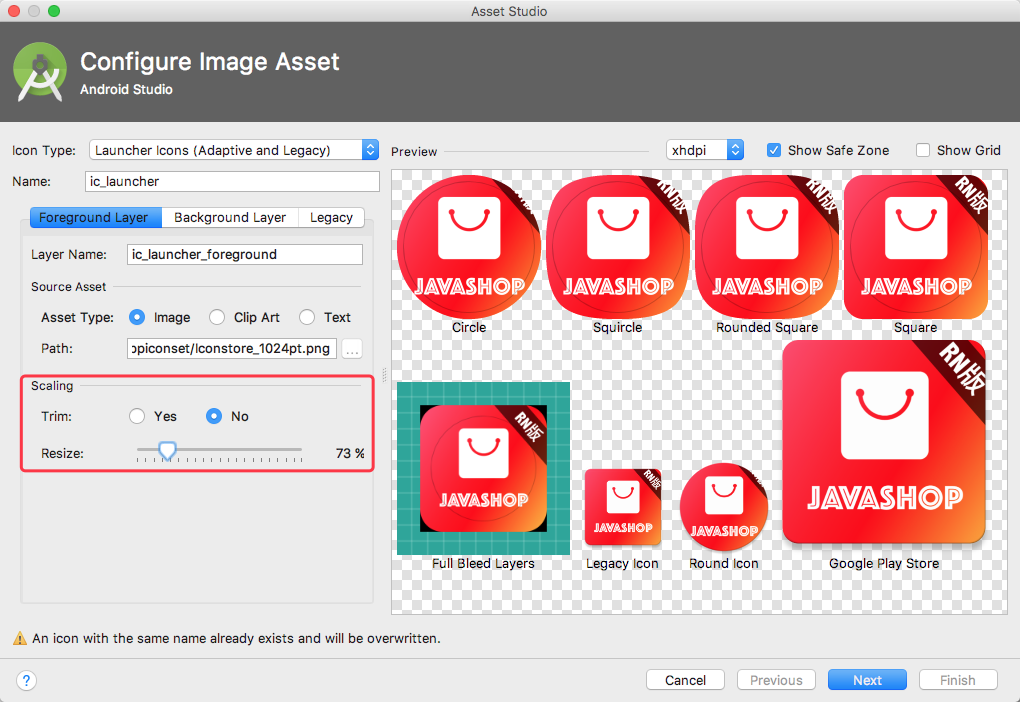
点击那三个小点,选择一张要作为图标的图片。调整缩放,以适应各种图标裁剪类型。接着next,Finish就行了。


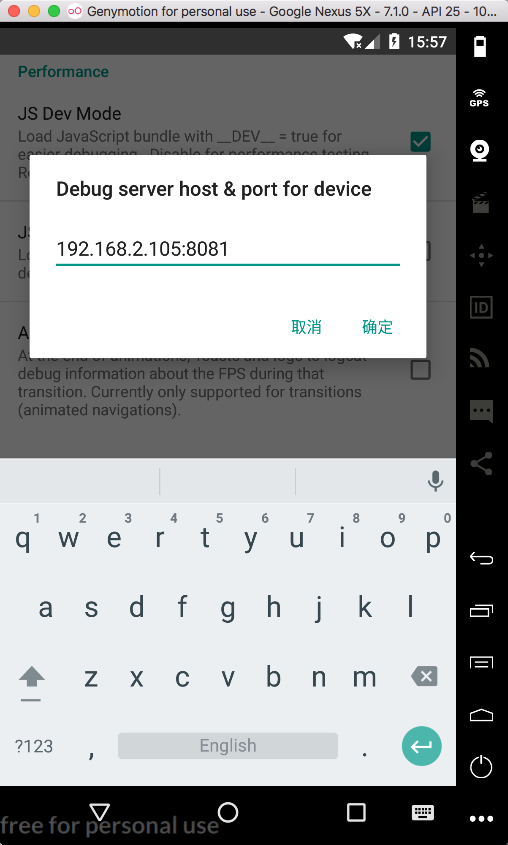
启动项目后,在APP里还需要设置服务地址