需要安装的环境
- Homebrew
- NodeJS
- React Native的命令行工具(react-native-cli)
- Xcode
- Watchman
- Git
安装Homebrew
- 我们去到Homebrew官网
复制命令
/usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"
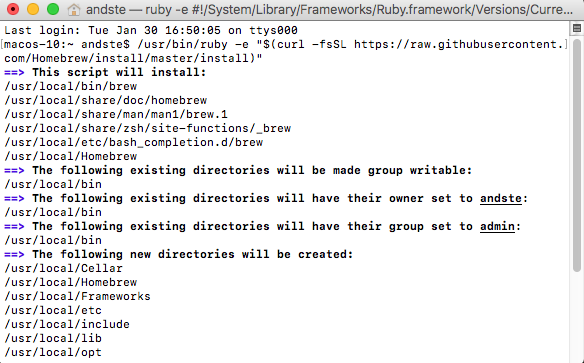
打开命令终端
/usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"
过程中可能需要输入账户密码(开机密码),整个安装过程可能会持续数(或数十)分钟。
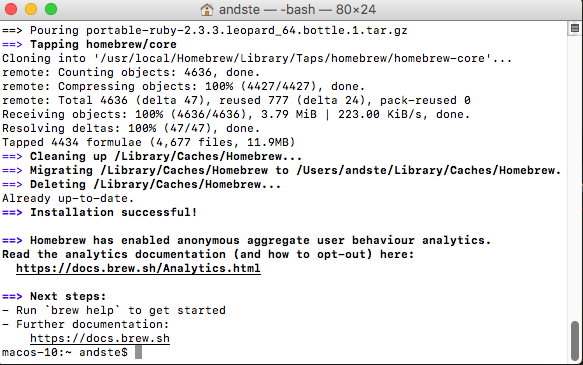
直到看到
Installation successful!字样,表示安装成功。
安装NodeJS
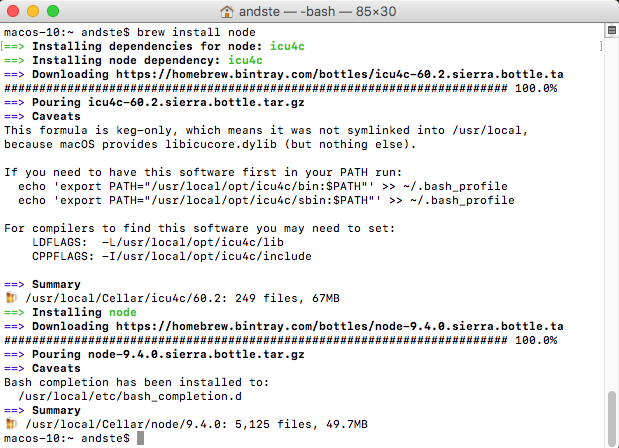
- 上面安装好了Homebrew,我们可以直接用Homebrew安装nodejs,省去了繁杂的手动安装过程。
brew install node
安装完node后建议设置npm镜像以加速后面的过程(或使用科学上网工具)。注意:不要使用cnpm!cnpm安装的模块路径比较奇怪,packager不能正常识别!
npm config set registry https://registry.npm.taobao.org --global
npm config set disturl https://npm.taobao.org/dist --global
安装React Native的命令行工具(react-native-cli)
- 上面安装好了node,也就可以用node自带的npm包管理工具了。
- 使用
npm install -g react-native-cli命令安装react-native-clinpm install -g react-native-cli
安装Xcode
React Native目前需要Xcode 8.0 或更高版本。你可以通过App Store或是到Apple开发者官网上下载。这一步骤会同时安装Xcode IDE和Xcode的命令行工具。
虽然一般来说命令行工具都是默认安装了,但你最好还是启动Xcode,并在Xcode | Preferences | Locations菜单中检查一下是否装有某个版本的Command Line Tools。Xcode的命令行工具中也包含一些必须的工具,比如git等。
安装Watchman
Watchman是由Facebook提供的监视文件系统变更的工具。安装此工具可以提高开发时的性能(packager可以快速捕捉文件的变化从而实现实时刷新)。译注:此工具官方虽然是推荐安装,但在实践中,我们认为此工具是必须安装,否则可能无法正常开发。
brew install watchman
安装git
Git版本控制。如果你已经安装过Xcode,则Git也已经一并安装了。如若没有,则使用下列命令安装:
brew install git
测试安装
!!!注意!!!:init命令默认会创建最新的版本,而目前最新的0.45及以上版本需要下载boost等几个第三方库编译。这些库在国内即便翻墙也很难下载成功,导致很多人无法运行iOS项目!!!中文网在论坛中提供了这些库的国内下载链接。如果你嫌麻烦,又没有对新版本的需求,那么可以暂时创建0.44.3的版本。
提示:你可以使用--version参数(注意是两个杠)创建指定版本的项目。例如react-native init MyApp --version 0.44.3。注意版本号必须精确到两个小数点。
react-native init AwesomeProject
cd AwesomeProject
react-native run-ios
示:如果run-ios无法正常运行,请使用Xcode运行来查看具体错误(run-ios的报错没有任何具体信息)。