V6.3.1微信支付组件使用文档
备注:V6.3.1版本之后,微信组件已经集成到项目中,不必单独下载微信源码以及配置相关依赖!!
一、 开启微信组件
1.1 进入后台 -> “开发者”菜单 ->“组件”中的“组件管理”,点击进入“组件管理”页面。

1.2 找到“微信支付组件”,点击“安装”并“启用”。

二、 使用微信支付
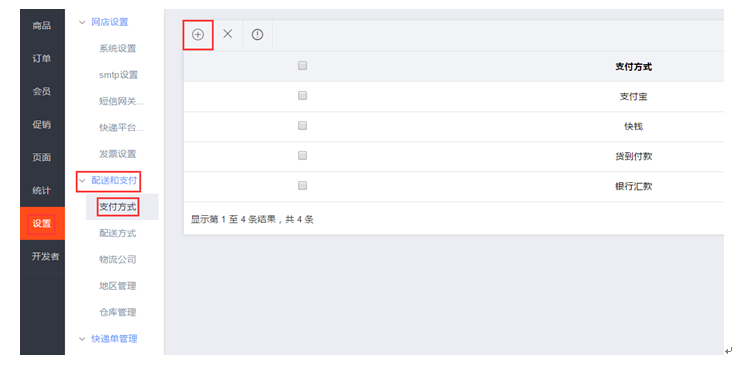
2.1 后台 -> “设置”菜单 -> 点击“配送和支付菜单下的支付方式”,进入支付方式页面,并点击添加按钮。

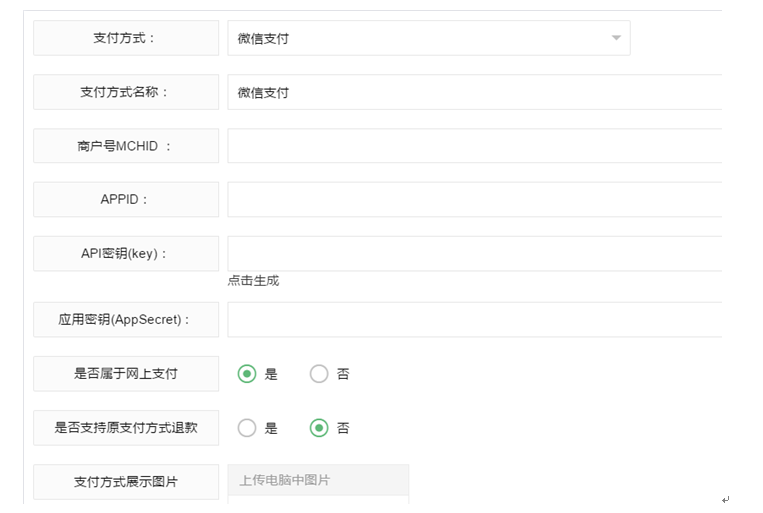
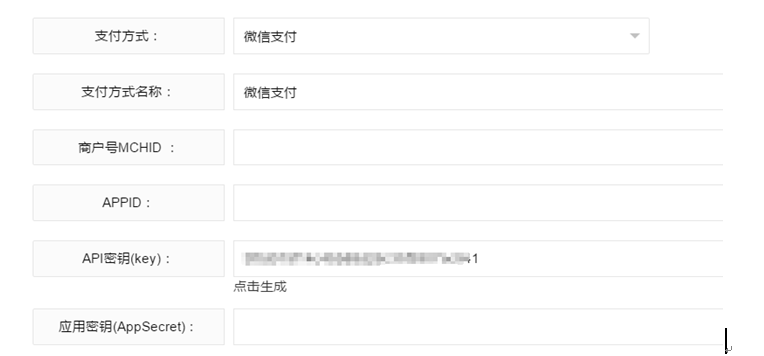
2.2 进入添加支付方式页面,支付方式选择“微信支付”按照提示填写以下资料信息并保存。\

2.3 支付方式名称:默认为“微信支付”,您也可以自定义名称(建议最好不要修改)。

2.4 是否支持原支付方式退款:
①. 如果选择“是”,前台用户申请售后、后台管理员申请售后以及后台审核页面退款方式均为原支付方式退款。微信已经支持原支付方式退款。
②. 如果选择“否”,前台用户申请售后、后台管理员申请售后以及后台审核页面退款方式为支付方式名称或可以选择退款方式的下拉框。
(详细步骤可以参考《商城订单流程说明文档》)
三、 微信组件支付参数
3.1 商户号MCHID:
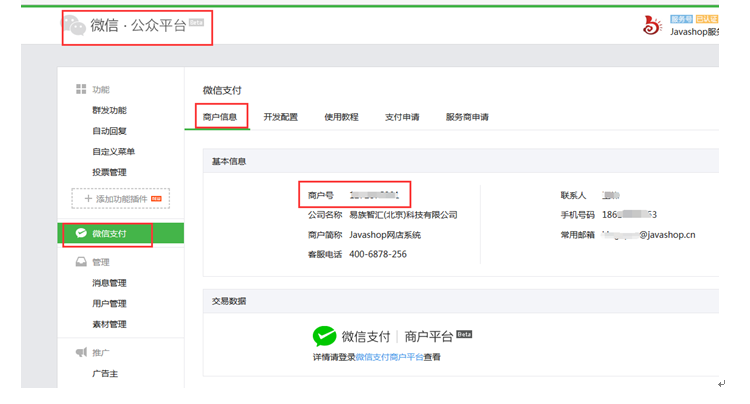
就是您在微信商户平台所显示的商户号。首先要进入“微信公众平台” -> 登录微信公众平台账号 (https://mp.weixin.qq.com)–>打开后从左侧菜单栏中选择“微信支付”菜单 –>在“商户信息”下面的“商户号”



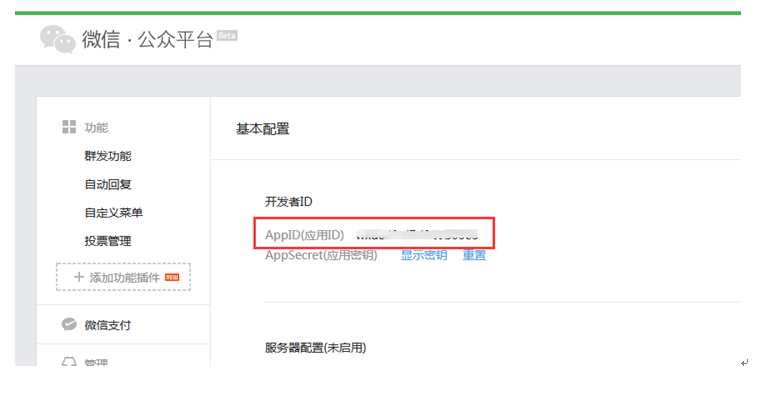
3.2 APPID:
是您在微信公众平台申请的服务号中“基本配置”中填写的“AppID(应用ID)”。


3.3 API秘钥(key)
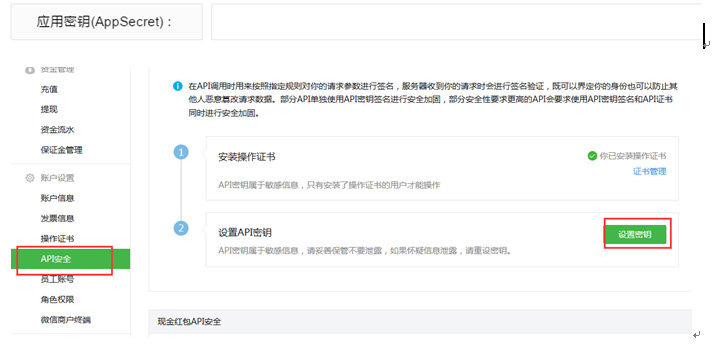
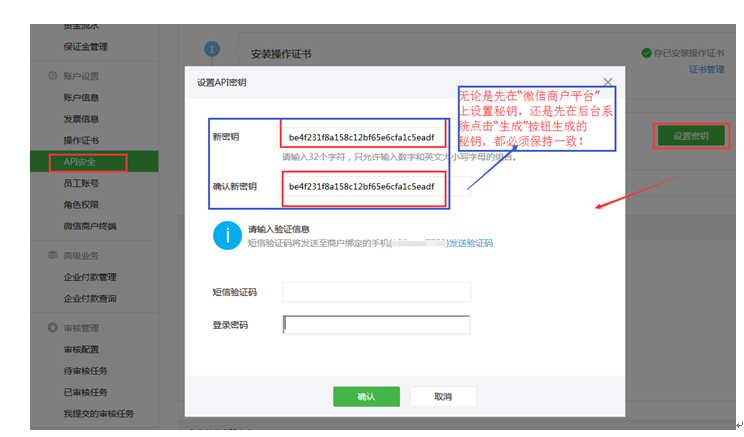
方法一:在后台页面 –> “设置” -> “支付方式” -> “添加”支付方式 ->“支付方式”要选择“微信支付” ->“API密钥(key)”-> 通过点击“点击生成”按钮生成 -> 微信商户平台 –> 找到“账户设置” -> 点击“API安全” -> 点击“设置密钥” –>在弹出的设置API密钥的框中,将刚刚系统生成的那32位的字符串按条件输入到“新密钥”和“确认密钥”的框中,然后获取验证码点击确认即可。
方法二:在微信商户平台中(https://pay.weixin.qq.com/index.php) ->“API安全”中设置 安全密钥,再复制粘贴到后台页面中“API密钥(key)”框中。(注:一定要保证在微信商户平台输入的密钥与后台页面中“API密钥(key)” 输入的密钥相同!)



3.4 应用秘钥(AppSecret):
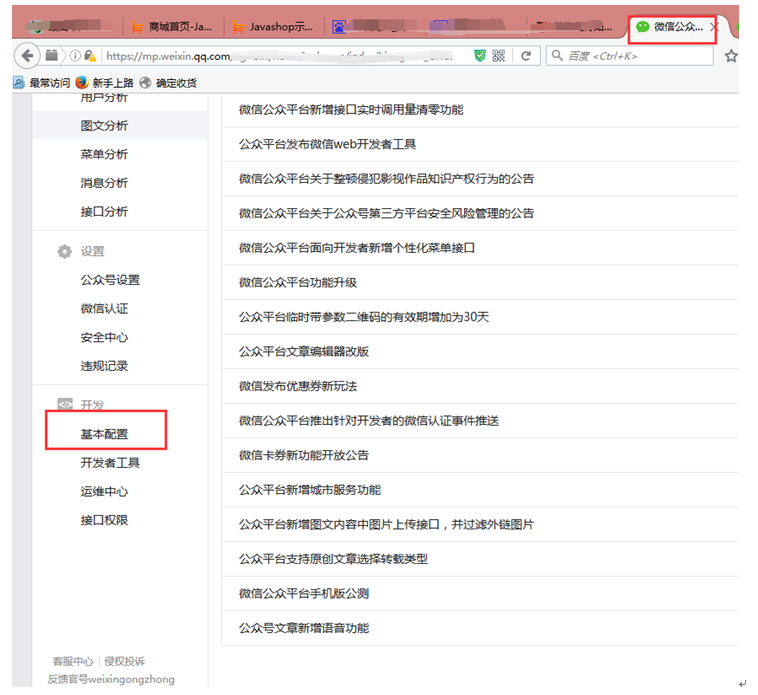
在 微信公众平台的“基本配置”菜单中 –> “AppSecret应用秘钥”->“显示秘钥”->根据提示即可完成.
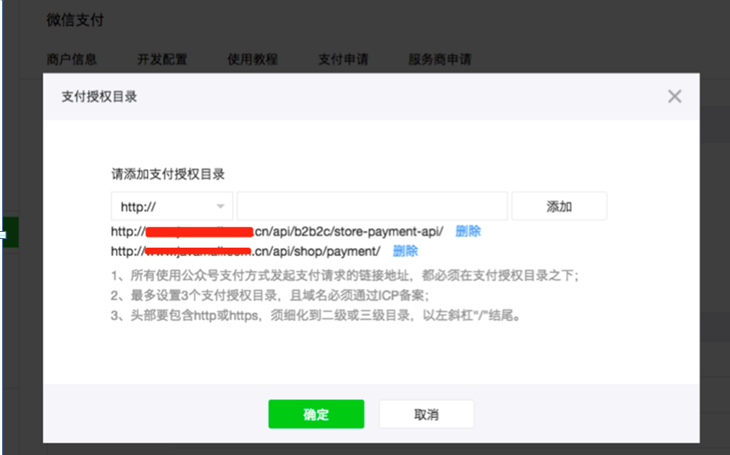
3.5 授权配置:
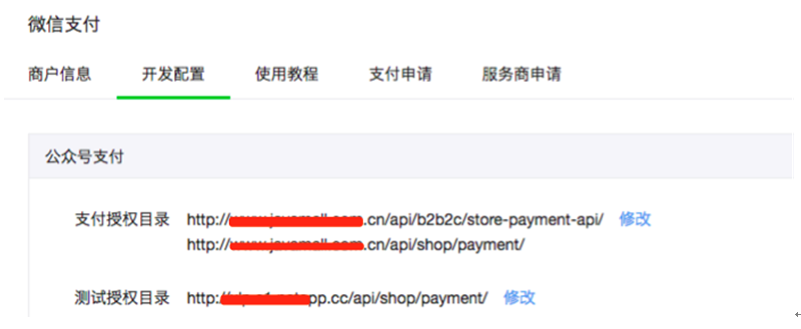
在微信公共账号中设置“支付授权目录”和“测试授权目录”:先登录微信公众平台 -> “微信支付” -> “开发配置” -> 在“支付授权目录”填写http://您的域名/api/b2b2c/store-payment-api/(多店用户),
单店用户,填写http://您的域名/api/shop/payment/即可(注:如果是多级目录请精确到二级或三级,请不要重复填写“http://”)


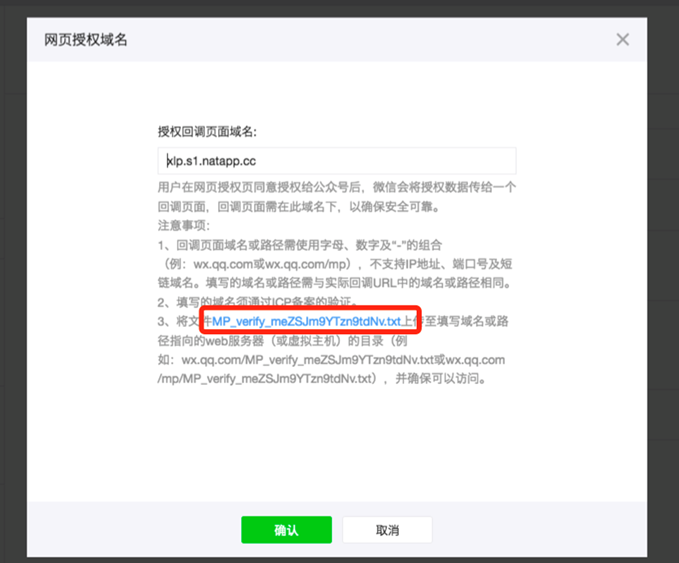
3.6 设置授权接口:



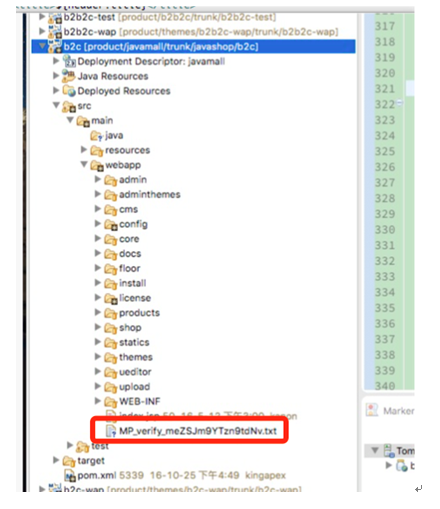
首先要将圈红处的text文档下载到项目根目录下(即webapp下)

备注:要保证通过授权回调域名能访问到此文件。可通过浏览器地址栏中输入:域名+  ,如果能够获取到一串字即代表成功。
,如果能够获取到一串字即代表成功。
四、 申请微信支付端口
怎样申请微信公众账号以及申请微信支付端口,就不再进行详细说明,以下链接可作参考:
http://jingyan.baidu.com/article/3a2f7c2e76314a26afd6119b.html
五、 常见错误
7.1 提示redirect uri参数错误
解决方案:
1) 首先登录微信的管理后台
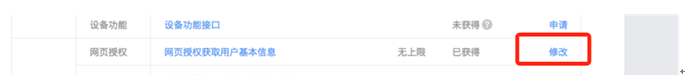
2) 点击开发者中心
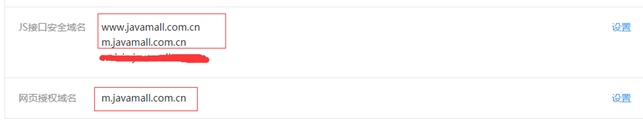
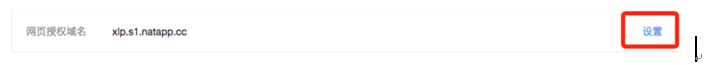
3) 向下滚动找到网页账号,并点击修改
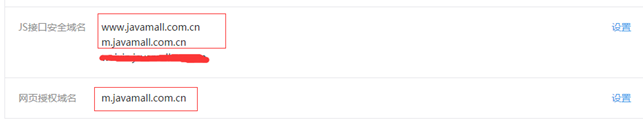
4) 填写自己的域名,即步骤5.5,5.6中的位置(如果同时有wap站和pc站,请确保页面授权的网址为wap站域名,支付授权目录为pc站和wap站域名,js接口安全域名为pc站和wap站域名。)

7.2 提示 密钥错误
解决方案:
1) 仔细检查相关配置是否错误。
2) 如确认无误,还是报错,就重新生成api密钥,重新设置。
7.3 注意:微信支付是不能将访问地址设置为本地的ip的,或者是虚拟域名,必须是公网域名,必须让别人能访问到的且已经备案的域名地址才可以!