地区使用插件
一、在引入之前确认已引入jQuery插件。
二、在需要使用的页面引入【在trunk中b2c和b2b2c都可以使用】插件。
<script type="text/javascript" src="${ctx}/statics/e_tools/js/jquery.addressSelect-1.0.js"></script>

三、在jQuery作用域里使用 $(‘.selector’).addressSelect() 调用即可。
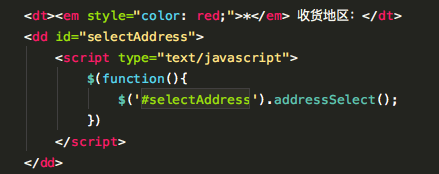
html示例代码截图(下图)

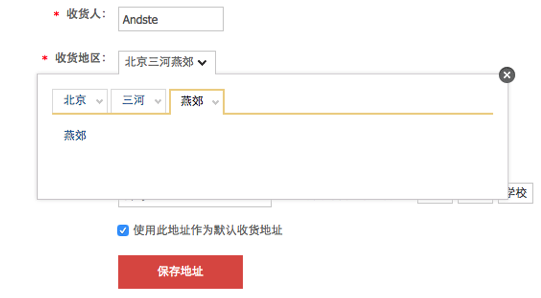
页面展示效果(下图)

四、地区选择完成后,会在选择的节点下生成隐藏域,来存放选择的地区参数
五、最终存放参数效果(如下图)

六、当编辑地址时,同样在jQuery作用域里使用 $(‘.selector’).addressSelect() 调用插件,并且传入默认的地区id。
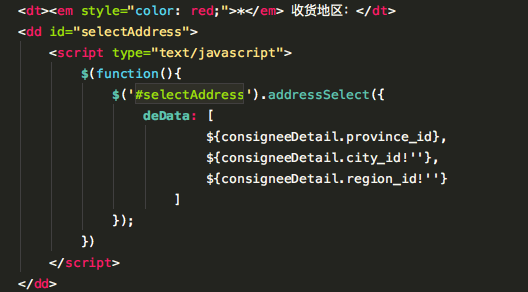
html代码示例截图(下图)

页面展示效果(下图)

优点说明
1. 插件内部已集成插件所需样式,无须引入其它css样式表文件。
2. 插件相对于传统下拉框选择地区,要显得更加美观。操作体验也更好,更直观。
3. 插件能适应不同的地区级数,当地区数据源发生级数变化时,无须再一个个增加下拉选择框。