一、概述
Javashop 图片缩放浏览插件是一款基于jquery插件的图片浏览插件。
可用于一张、一组或多组的图片进行缩放浏览,有如下特点:
- 基于jquery插件的风格,只需引入一个插件脚本,其它不用关心,生成方便灵活
- 提供丰富配置参数
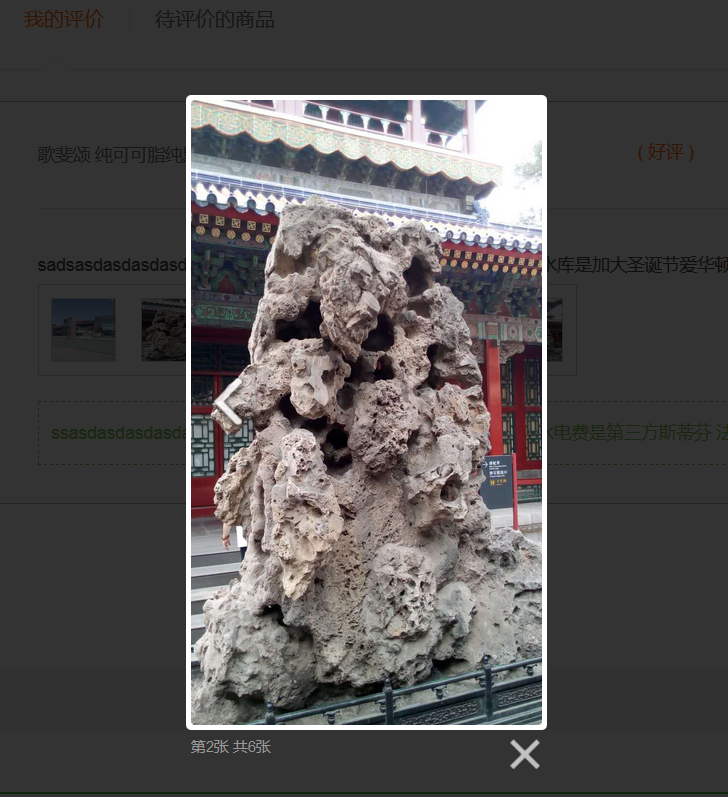
效果预览:
二、使用说明
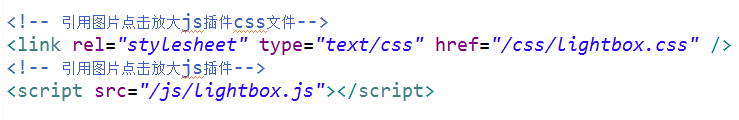
- 首先需要在相应的html页面引入js和css文件,如下图:

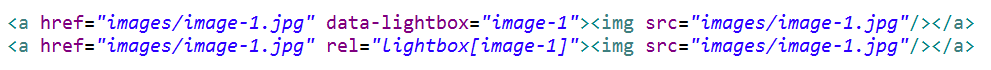
- 接下来用<a></a>标签包住要浏览的图片,并向<a>标签添加data-lightbox=”自定义”属性或rel=”lightbox[自定义]”属性,如下图:

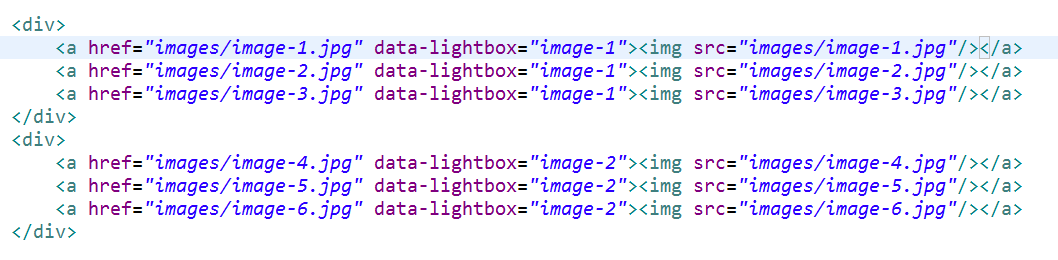
- 如果是图片组,也是按上述步骤进行,只是需要注意的是,如果是多个图片组,我们需要保证同组的图片的所有<a>标签的data-lightbox=”自定义”属性或rel=”lightbox[自定义]”属性的自定义部分相同并和其他图片的中的不同,这样是保证在进行图片缩放浏览时可以一组一组的进行浏览。如下图:

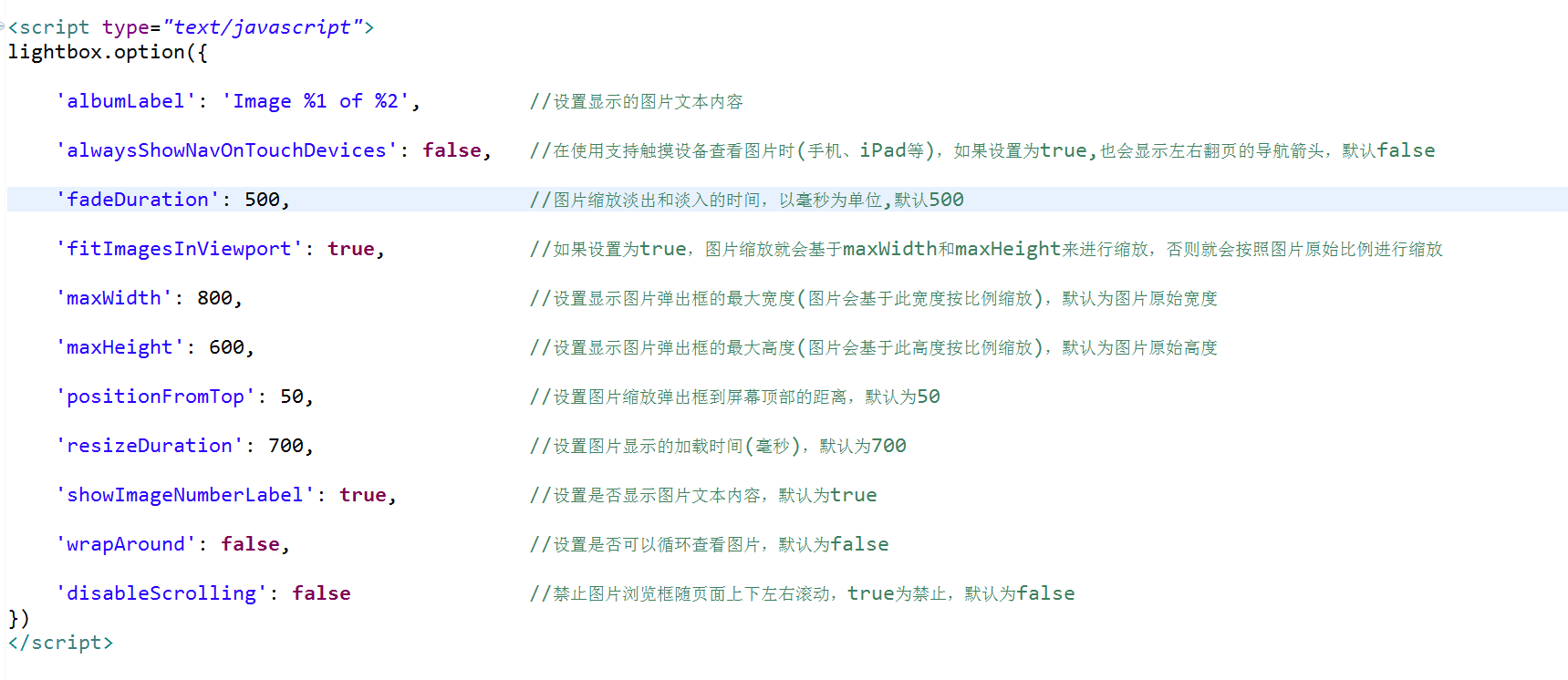
- 参数配置。所有的参数组都不是必须设置的,它们都有默认值,可以根据不同的需求来进行设置:
- albumLabel:设置显示的图片文本内容
- alwaysShowNavOnTouchDevices:在使用支持触摸设备查看图片时(手机、iPad等),如果设置为true,也会显示左右翻页的导航箭头,默认false
- fadeDuration:图片缩放淡出和淡入的时间,以毫秒为单位,默认500
- fitImagesInViewport:如果设置为true,图片缩放就会基于maxWidth和maxHeight来进行缩放,否则就会按照图片原始比例进行缩放
- maxWidth:设置显示图片弹出框的最大宽度(图片会基于此宽度按比例缩放),默认为图片原始宽度
- maxHeight:设置显示图片弹出框的最大高度(图片会基于此高度按比例缩放),默认为图片原始高度
- positionFromTop:设置图片缩放弹出框到屏幕顶部的距离,默认为50
- resizeDuration:设置图片显示的加载时间(毫秒),默认为700
- showImageNumberLabel:设置是否显示图片文本内容,默认为true
- wrapAround:设置是否可以循环查看图片,默认为false
- disableScrolling:禁止图片浏览框随页面上下左右滚动,true为禁止,默认为false
- 如下图: