问题描述
浏览器ajax请求未完成响应,就刷新页面导致ajax执行ajax的error方法,造成一些不必要的错误提示
方法1:async : false
在ajax 函数中 加入 属性 async:false,即可
属性 async 默认值为 true
当async:false为同步,在这个Ajax请求将整个浏览器锁死,
只有ajax请求多url返回响应,才可以执行其它操作。
当async: true 时,ajax请求是异步的。如果有多个请求的话,就会一起发出一起响应。

做最好的Java网店系统
浏览器ajax请求未完成响应,就刷新页面导致ajax执行ajax的error方法,造成一些不必要的错误提示
在ajax 函数中 加入 属性 async:false,即可
属性 async 默认值为 true
当async:false为同步,在这个Ajax请求将整个浏览器锁死,
只有ajax请求多url返回响应,才可以执行其它操作。
当async: true 时,ajax请求是异步的。如果有多个请求的话,就会一起发出一起响应。
Javashop 图片缩放浏览插件是一款基于jquery插件的图片浏览插件。
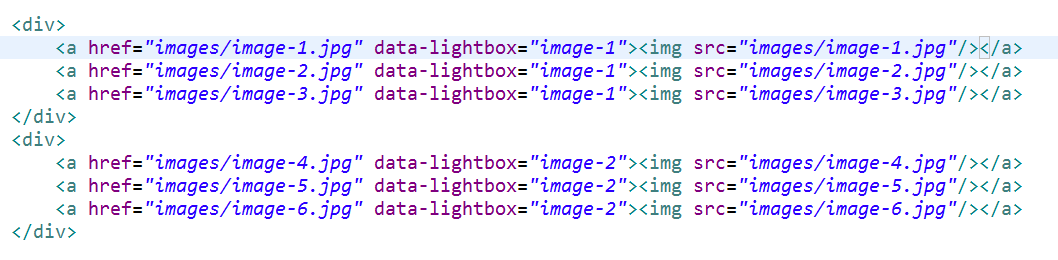
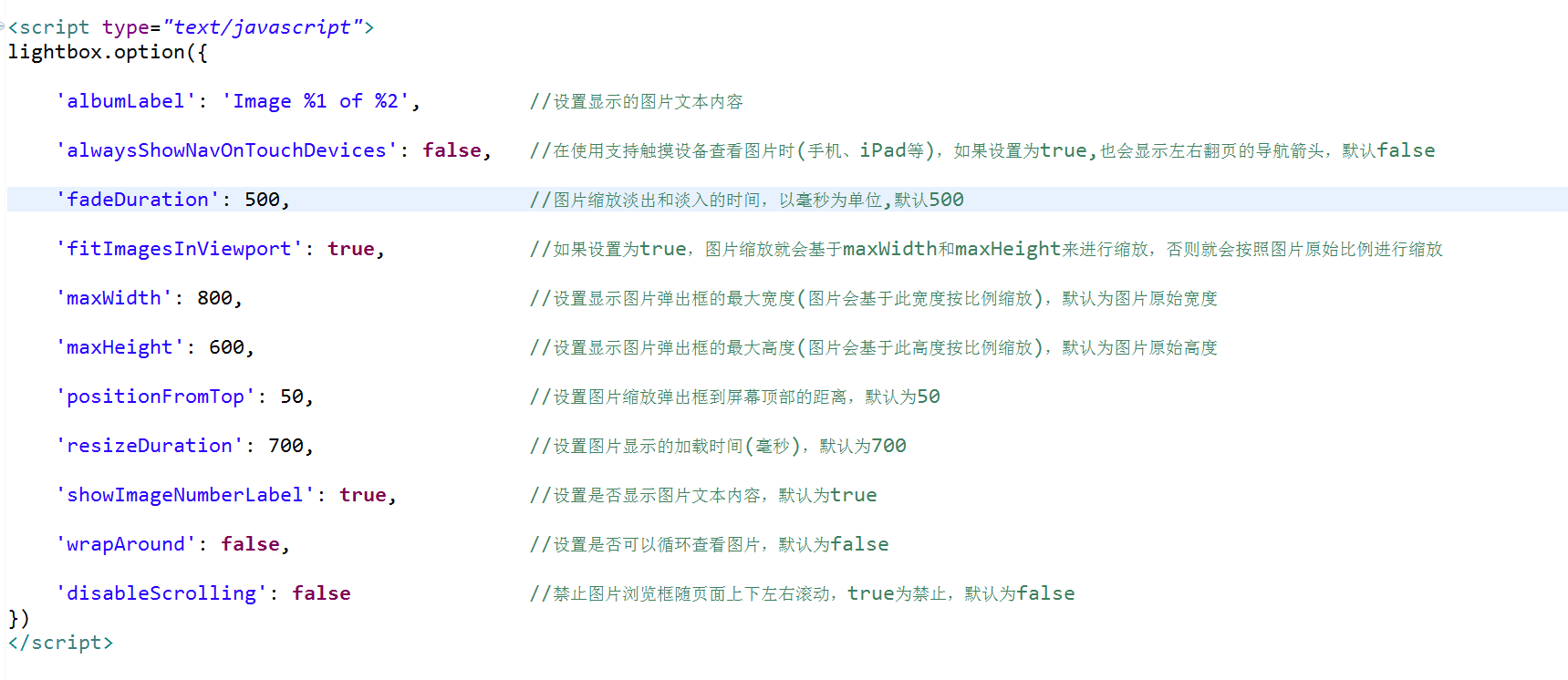
可用于一张、一组或多组的图片进行缩放浏览,有如下特点:
效果预览:




Javashop 图片上传插件是一款基于WebUploader插件所封装的上传图片插件。
可用于快速生成上传图片页面,有如下特点:
效果预览
上传图片插件会使用ajax上传图片,上传图片后生成一个的input。剩下就可以按照你自己的业务逻辑进行处理。
1. freemarker指令,写在你想生成的html的位置
<@imageuploader/>
2. 配置
参数说明:
imageName : 【必填】生成input的name
subFolder : 【必填】服务器存放目录
showImgs : 【必填,数组】已有的图片作为显示用的比如www.a.com/a.png. 没有其他作用
actualImgs : 【必填,数组】已有图片实际的值,这个看你自己的逻辑,会生成input提交
fileNumLimit : 【选填】限制上传数量,不填默认20个
按照以上配置后,即可实现上传图片功能。
注:暂不支持一个页面多个上传图片空间,1.1版本考虑支持