| 后台-系统设置-扩展变量-手机广告位-内容正文顶部 |
UI部署
安装常用工具
sudoyuminstall-yyum-utilswgetvimmtrcurltelentlsofgit
下载源码
请您参考"git部署公钥指南"配置git公钥
#克隆项目
mkdir/opt/server&&cd/opt/server
(部分内容已省略)
注意下载自己的分支,默认下载的分支为master
安装基础环境
基础环境包括nodejs、pm2、nginx注意:这个命令会禁用centos7的防火墙,如果不需要禁用防火墙,请编辑deploy.sh中第66行相关代码再运行。
cd/opt/server/ui
bash./deploy.shbase
修改域名配置
在这之前您需要规划好您的域名,整体部署架构请参考这里,如部署SSL站点,请先申请证书
(部分内容已省略)
vim/opt/server/deploy-script/nginx/create-cfg.sh
修改其中的域名及端口信息。
然后进入到脚本目录下:
cd/opt/server/deploy-script/nginx/
非SSL站点,执行脚本生成配置文件:
shcreate-cfg.sh
SSL站点,执行脚本生成配置文件:
shcreate-cfg.shssl
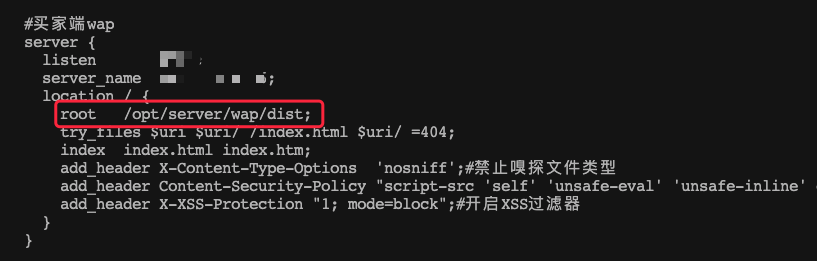
执行完上面步骤后,我们打开nginx配置文件,可以看到WAP端的配置如下:

注意上图红框中的内容,我们需要手动在服务器上创建这个目录:
mkdir-p/opt/server/wap/dist
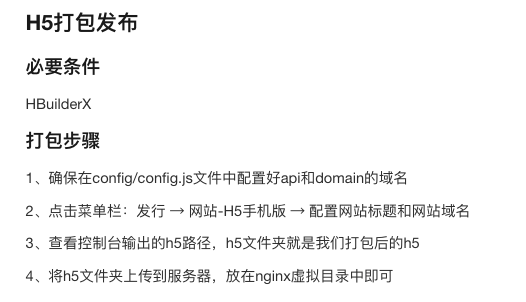
然后需要我们在本地下载uni-app项目后,进行H5发布,在本地生成dist目录下所需的内容,大致步骤如下:

详细操作可参考《uniapp上手指南》
启动ui
注意:如果是初次部署,应优先将nginx启动,否则在执行下面的部署脚本部署buyer端时会无法连接到API。
cd/opt/server/ui
bash./deploy.sh
启动nginx
/usr/local/nginx/sbin/nginx
验证
访问相应域名
如果重起nginx,则:
/usr/local/nginx/sbin/nginx-sreload
接下来
生成索引

如果您未生成索引商品列表中无商品
根据以上内容可以了解到浅析非k8s环境部署的UI部署,想了解更多详情,可以持续关注易族智汇javashop。
郑重声明:本文版权归原作者所有,转载文章仅为传播更多信息之目的,如作者信息标记有误,请第一时间联系我们修改或删除,多谢。
郑重声明:本文版权归原作者所有,转载文章仅为传播更多信息之目的,如作者信息标记有误,请第一时间联系我们修改或删除,多谢。