| 后台-系统设置-扩展变量-手机广告位-内容正文顶部 |
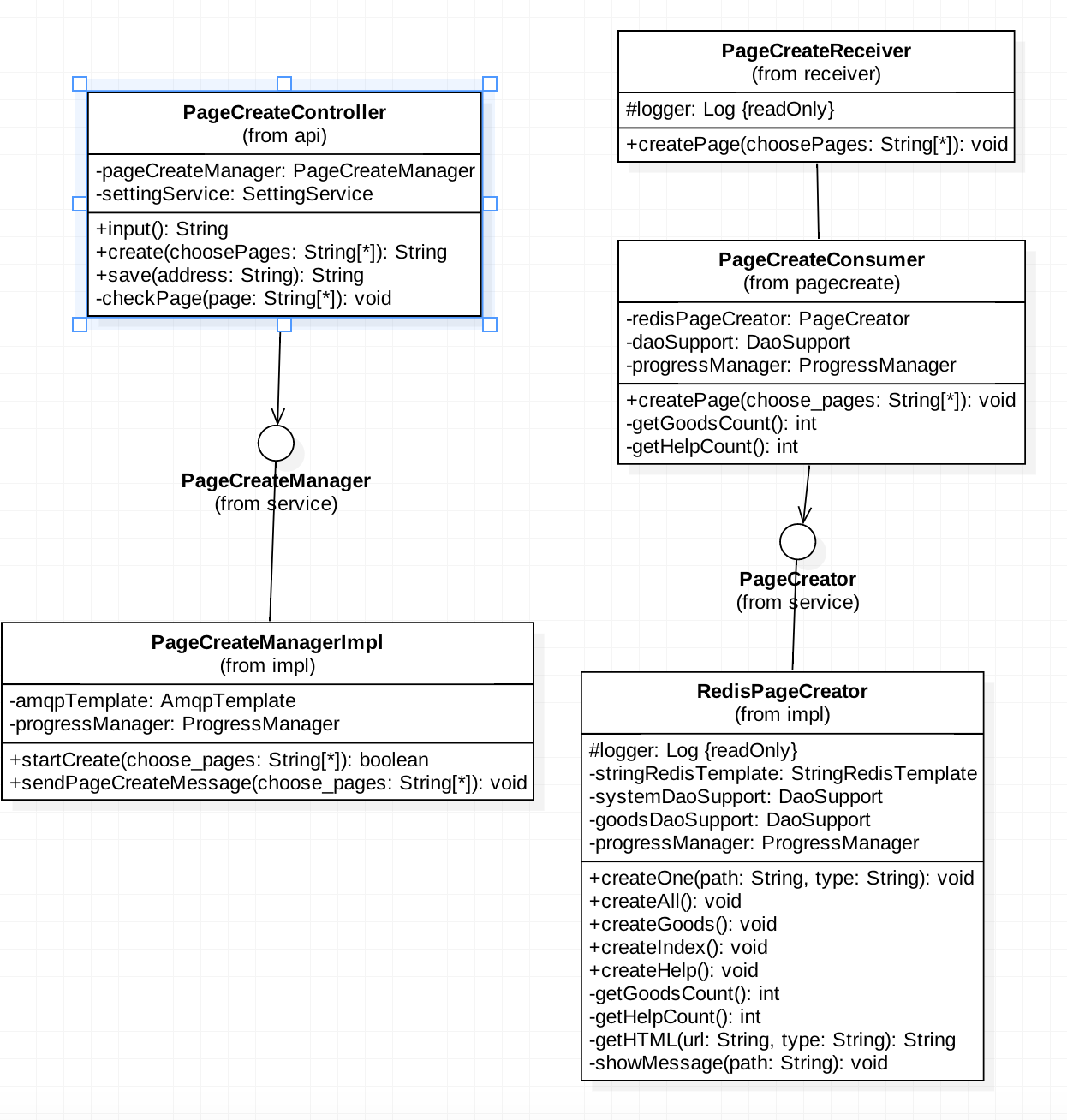
楼层装修架构设计
7.0楼层架构思路变化:
一、前端负责解析模板,后端只负责提供数据
二、模板内容不存储在服务器端
三、模板不再提供维护功能,如果客户需要要新增模板修改前端vue源码(定义模板、样式及渲染规则),并重新编译、部署
四、前端负责所有的交互体验(拖拽、添加、删除、排序),最后由统一保存(此时才和后端进行交互)
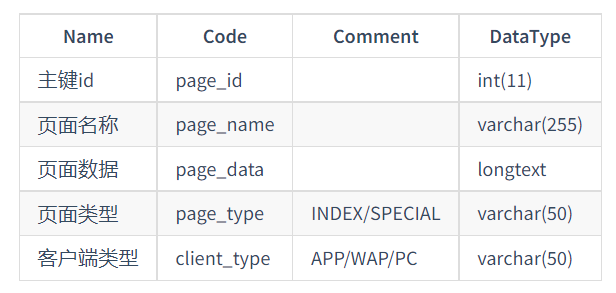
表设计
es_page表

1.页面类型用来标识是首页还是专题页或其它类型
2.客户端类型用来标识是哪个端的
API规划
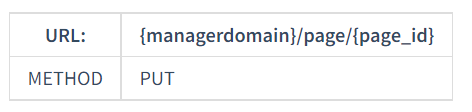
页面数据保存
路径

参数

参数示例
{
page_id:1,
page_name:"首页",
page_data:{...}//前端传啥,就保存啥
}
数据模型:参考http://doc.javamall.com.cn/current/web-dev/qian-duan-kai-fa/shou-ye-lou-ceng-kai-fa-shuo-ming/floor-data-model.html
返回值
正确
- 同入参数
错误
- 相应错误信息
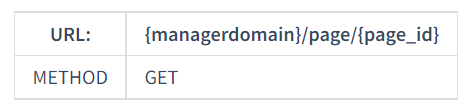
页面数据获取
路径

返回值
{
page_id:1,
page_name:"首页",
page_data:{...}
}
逻辑说明
品牌和商品类型的区块数据,要进行数据读取后,将数据刷新再输出给客户端(这最终是静态生成器,页面最终展示给实际用户是通过nginx+lua由redis中获取的页面)
根据以上内容可以了解到系统的楼层装修架构设计,想了解更多详情,可以持续关注易族智汇javashop。
郑重声明:本文版权归原作者所有,转载文章仅为传播更多信息之目的,如作者信息标记有误,请第一时间联系我们修改或删除,多谢。
郑重声明:本文版权归原作者所有,转载文章仅为传播更多信息之目的,如作者信息标记有误,请第一时间联系我们修改或删除,多谢。