| 后台-系统设置-扩展变量-手机广告位-内容正文顶部 |
官方文档
https://uniapp.dcloud.io/
UI
https://www.uviewui.com/
框架
https://uniapp.dcloud.io/collocation/pages
API
https://uniapp.dcloud.io/api/README
clone源码
gitclonehttps://gitee.com/enation/b2b2c-uni-app.git--branch7.2.2_rc
工程核心目录

配置
在运行、发布前需要做一些相关配置
修改config/config.js中的api地址及wap站地址:
api地址
constapi={
//开发环境
dev:{
base:'https://base-api-v722.javamall.com.cn:81',
buyer:'https://buyer-api-v722.javamall.com.cn:81'
},
//生产环境
pro:{
base:'https://base-api-v722.javamall.com.cn:81',
buyer:'https://buyer-api-v722.javamall.com.cn:81'
}}
wap站地址
/**
*wap(h5)站地址
*/constdomain={
//开发环境
dev:{
wap:'http://127.0.0.1:8080'
},
//生成环境
pro:{
wap:'https://m-v722.javamall.com.cn:81'
}}
运行
H5运行
必要条件
1、安装HBuilderX
下载地址:https://www.dcloud.io/hbuilderx.html
2、浏览器
运行步骤
点击菜单栏:运行→运行到浏览器→选择要使用的浏览器
微信小程序运行
必要条件
1、HBuilderX
2、安装微信开发者工具https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
运行步骤
点击菜单栏:运行→运行到小程序模拟器→微信开发者工具
注:开发时manifest.json配置文件中的微信小程序不需要配置APPID,否则微信开发者工具只允许设置好的api域名。开发调试微信登录,支付的时候再配置。
APP运行
安卓及ios
必要条件
1、HBuilderX
2、手机开启开发者模式,允许USB调试(ios端仅限mac)
运行步骤
点击菜单栏:运行→运行到手机或模拟器→选择连接的手机
打包发布
H5打包发布
必要条件
HBuilderX
打包步骤
1、确保在config/config.js文件中配置好api和domain的域名
2、点击菜单栏:发行→网站-H5手机版→配置网站标题和网站域名
3、查看控制台输出的h5路径,h5文件夹就是我们打包后的h5
4、将h5文件夹上传到服务器,放在nginx虚拟目录中即可
示例:
server{
listen81;
server_namem-v722.javamall.com.cn;
location/{
root/yourpath/h5;
try_files$uri$uri//index.html$uri/=404;
indexindex.htmlindex.htm;
}
}
微信小程序打包发布
体验版发布
必要条件
HBuilderX,微信开发者工具
发布步骤
1、申请如下账号
微信公众号、微信支付商户号、微信小程序号、开放平台账号
参考文档:
http://doc.javamall.com.cn/v7.2.2/help/qi-ta/weixin-parameter-configure-guide.html
在config/config.js文件中配置好api和domain的域名
2、点击菜单栏:发行→小程序-微信→填写微信小程序名称与开发者APPID
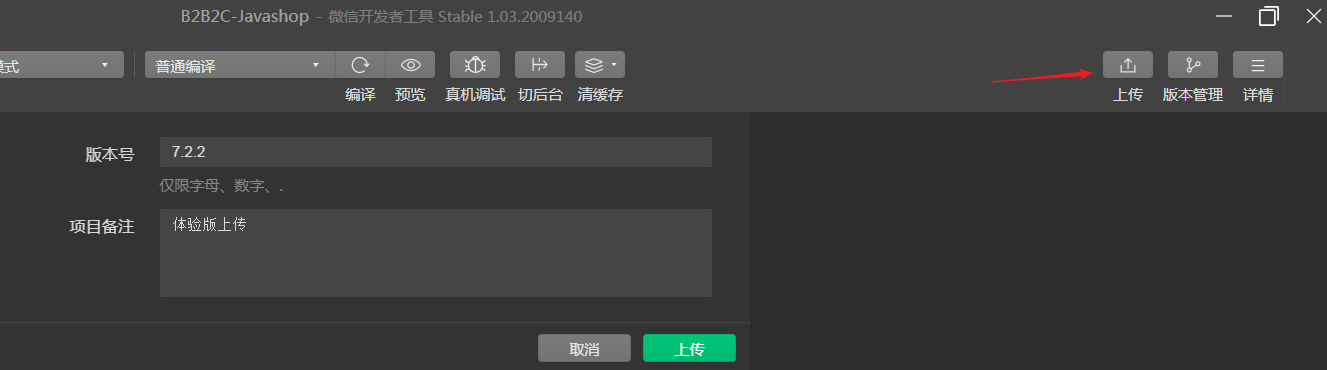
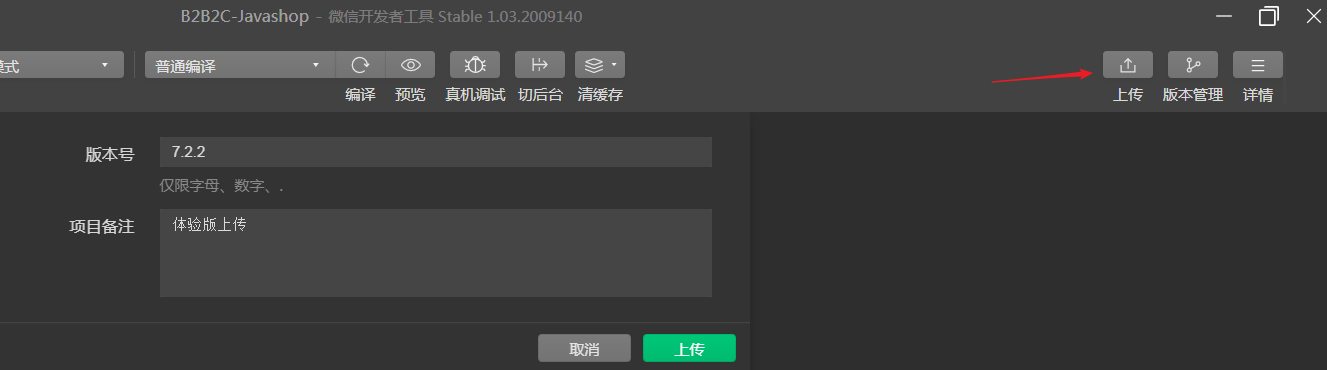
3、进入微信开发者工具,点击上传

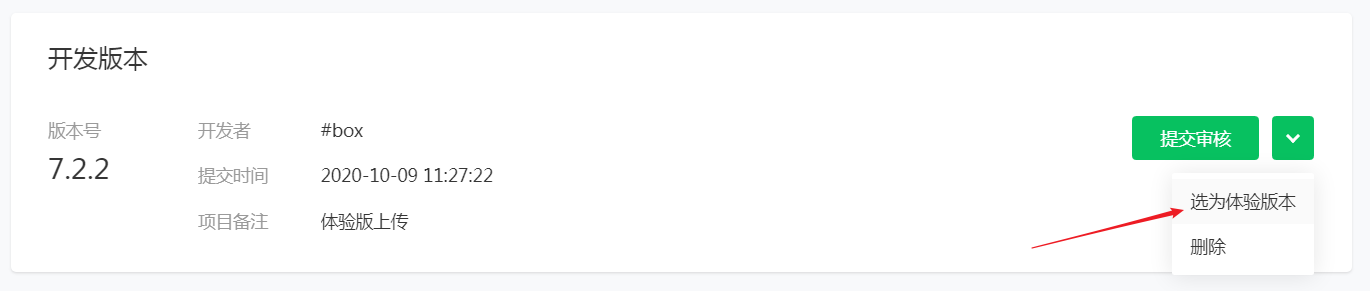
4、设置为体验版
登录微信公众平台https://mp.weixin.qq.com
点击版本管理,选为体验版本,设置页面路径后扫描二维码即可
页面路径使用pages/tabs/home/home

正式版版发布
必要条件
HBuilderX,微信开发者工具
发布步骤
1、申请如下账号
微信公众号、微信支付商户号、微信小程序号、开放平台账号
参考文档:
http://doc.javamall.com.cn/v7.2.2/help/qi-ta/weixin-parameter-configure-guide.html
2、在config/config.js文件中配置好api和domain的域名
3、点击菜单栏:发行→小程序-微信→填写微信小程序名称与开发者APPID
4、进入微信开发者工具,点击上传

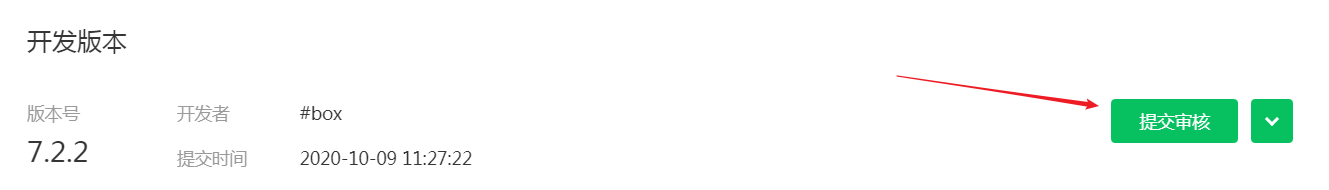
5、提交审核
登录微信公众平台https://mp.weixin.qq.com
点击版本管理,找到上传的小程序,提交审核,设置页面路径后扫描二维码即可
页面路径使用pages/tabs/home/home

APP打包
安卓
必要条件
HBuilderX
打包步骤
打包之前,必须增加应用版本号。(在项目根目录manifest.json文件的基础配置中)
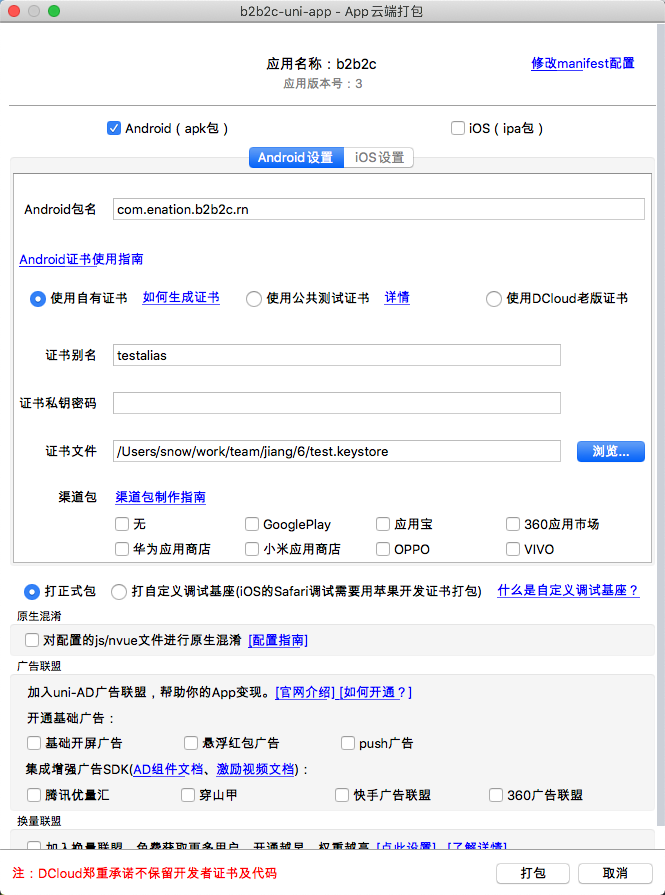
1、点击菜单栏:发行→原生APP-云打包
2、选择Android(apk包),进行Android设置
3、包名,证书,证书别名,证书私钥密码,证书文件
生成证书参考这里:https://ask.dcloud.net.cn/article/35777
1、其它设置:只勾选打正式包,其它全部不要勾选。

IOS
必要条件
HBuilderX、MacBook
打包步骤
打包之前,必须增加应用版本号。(在项目根目录manifest.json文件的基础配置中)
1、点击菜单栏:发行→原生APP-云打包
2、选择iOS(ipa包),进行iOS设置
参考官方文档https://ask.dcloud.net.cn/article/152
常见问题
1、安卓端微信登录、支付问题。
问题:
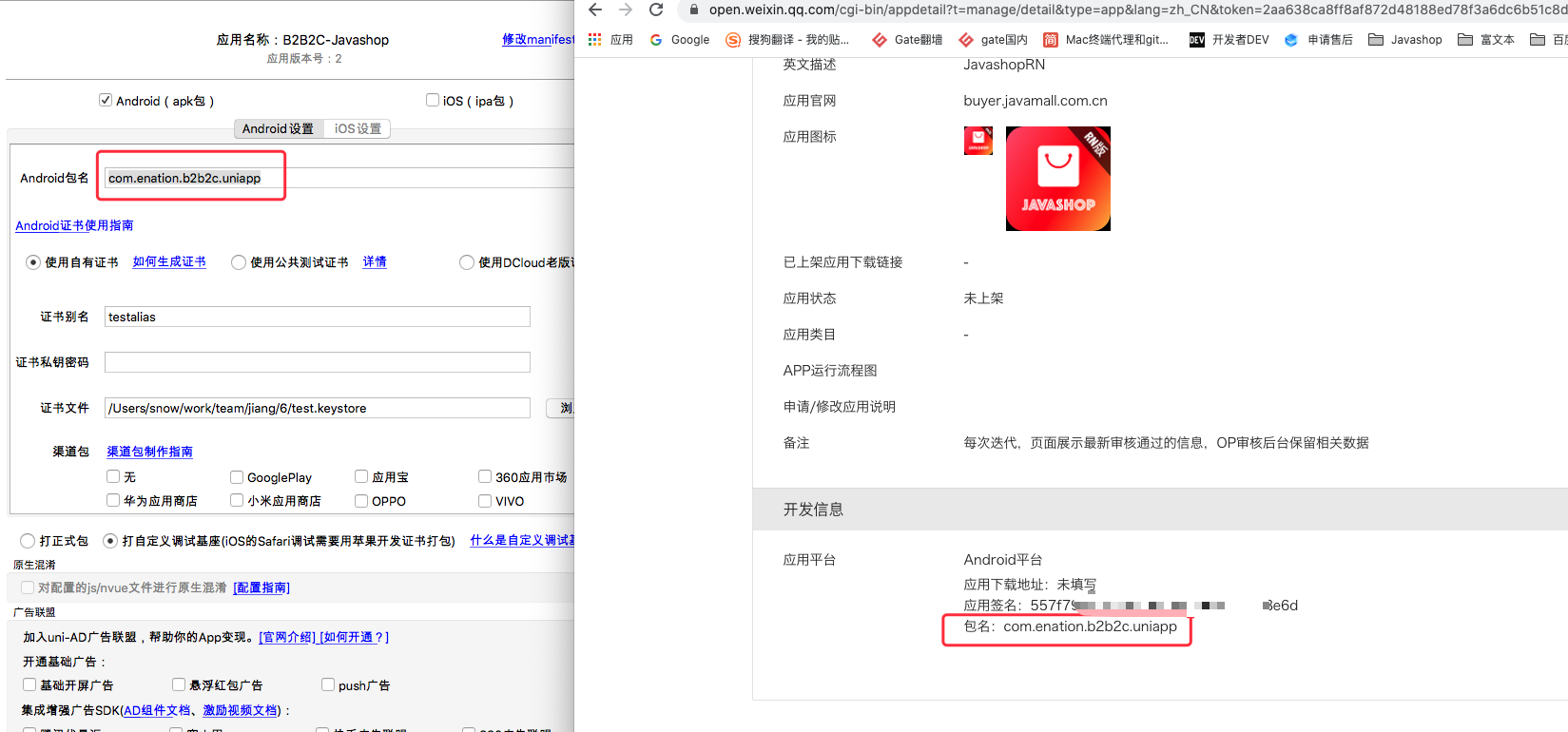
调用微信时:签名不对,请检查签名是否与开发平台签名一致。
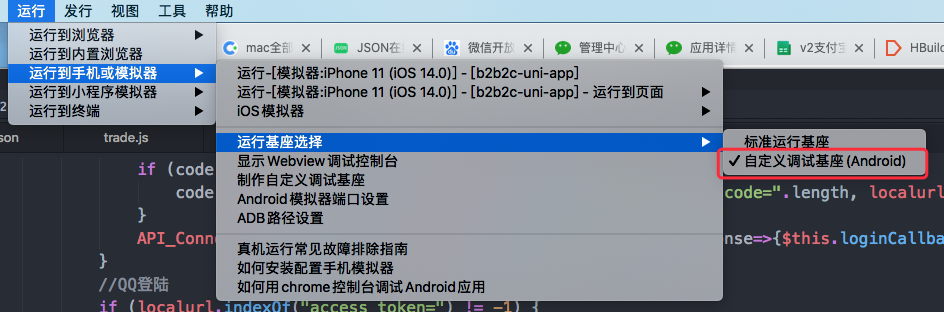
1.1调试微信支付,必须创建自定义基座,同时包名必须与微信开放平台中设置的包名保持一致。

1.2运行模拟器前,先设置为自定义基座。

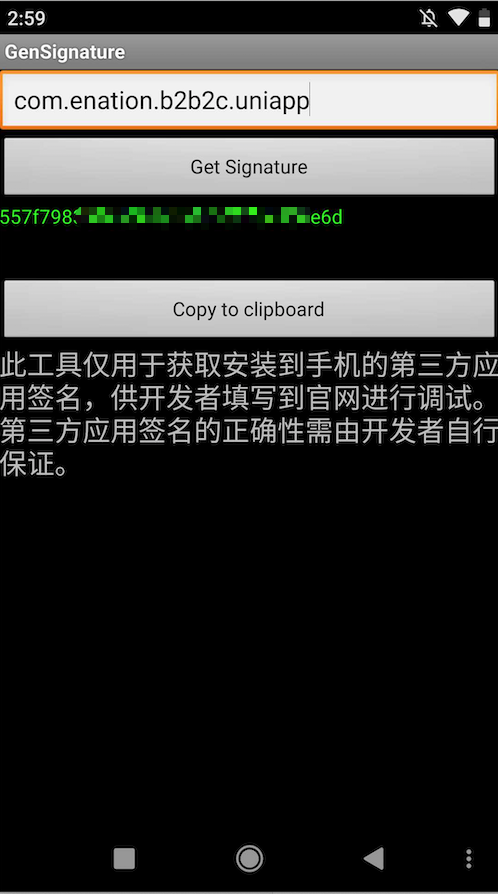
1.3运行到安卓模拟器成功后,使用微信提供的签名生成工具,生成签名。
https://developers.weixin.qq.com/doc/oplatform/Downloads/Android_Resource.html

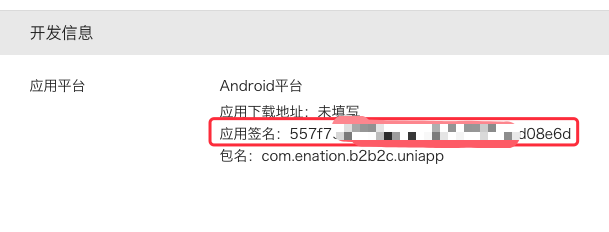
1.4将生成后的签名,保存到微信开发平台中。

以上就是关于易族智汇javashop 整理的uniapp上手指南一些详细的内容,欢迎大家阅读参考。
郑重声明:本文版权归原作者所有,转载文章仅为传播更多信息之目的,如作者信息标记有误,请第一时间联系我们修改或删除,多谢。
郑重声明:本文版权归原作者所有,转载文章仅为传播更多信息之目的,如作者信息标记有误,请第一时间联系我们修改或删除,多谢。