Javashop7.0前端OSS+CDN部署文档
此文档以阿里云举例
OSS和CDN
下载阿里云OSS客户端(oss-browser)
到阿里云官网去下载系统对应的客户端:https://help.aliyun.com/document_detail/61872.html
创建OSS储存空间
- 打开oss-browser配置好账户信息
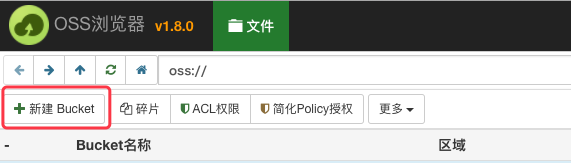
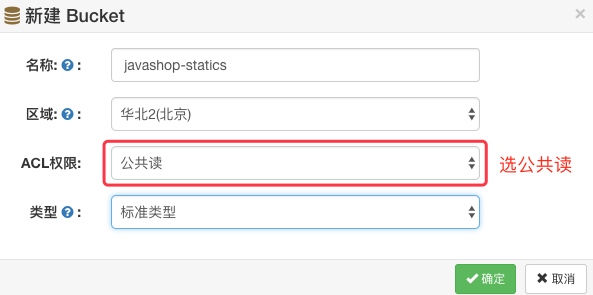
新建一个Bucket(储存空间)

ACL权限建议选择公共读

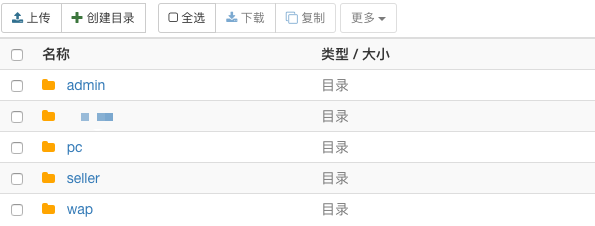
进入创建好的Bucket,新建pc、wap、seller、admin目录用来存各个端的静态资源

添加cdn加速域名
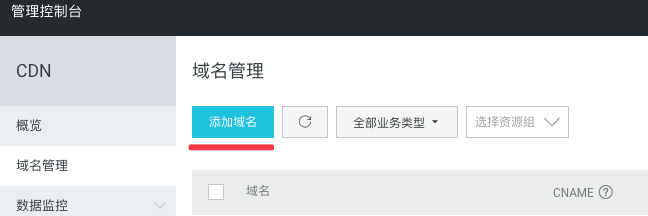
进入阿里云CDN控制台
https://cdn.console.aliyun.com

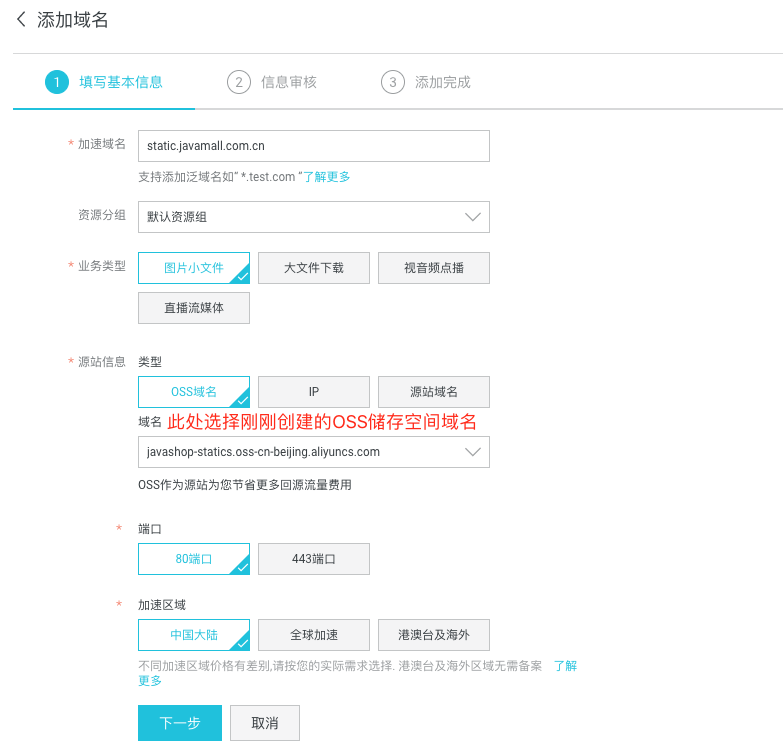
添加CDN加速域名

填写好后,点击下一步,填写审核信息直到完成。
配置项目cdn加速域名
买家端(PC端、WAP端)
打开根目录nuxt.config.js,搜索
publicPathpublicPath: '/' // 修改为: publicPath: '//static.javamall.com.cn/pc/' // wap的话为:wap/ // static.javamall.com.cn为您的cdn域名,注意后面的‘/’不可忽略管理端(商家中心、平台管理)
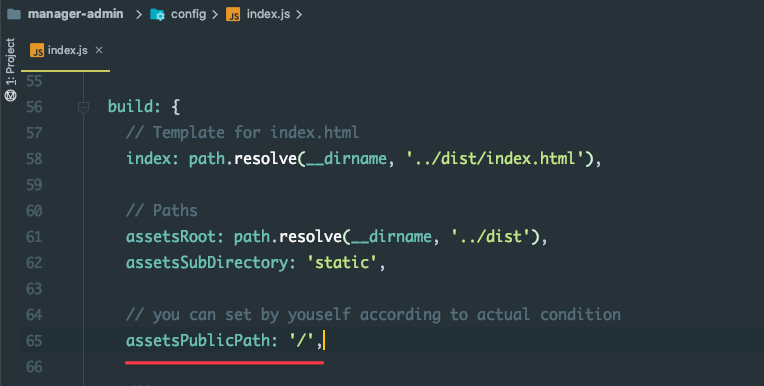
打开根目录下config/index.js,搜索
assetsPublicPath。此时会搜索到两个assetsPublicPath,咱们需要配置build下的assetsPublicPathassetsPublicPath: '/' // 修改为: assetsPublicPath: '//static.javamall.com.cn/seller/' // admin的话为:admin/ // static.javamall.com.cn为您的cdn域名,注意后面的‘/’不可忽略
打包静态资源(build)
买家端(PC端、WAP端)
在根目录打开命令行运行
npm run build打包好的静态资源会存放在根目录下的
.nuxt/dist/目录下macOS系统需要打开显示隐藏文件才能看到,可以直接用open命令打开
open .nuxt/dist/管理端(商家中心、平台管理)
在跟目录打开命令行运行
npm run build:prod打包好的静态资源会存放在根目录下的
dist/目录下
上传到OSS
- 打开到OSS对应目录下
- 全选
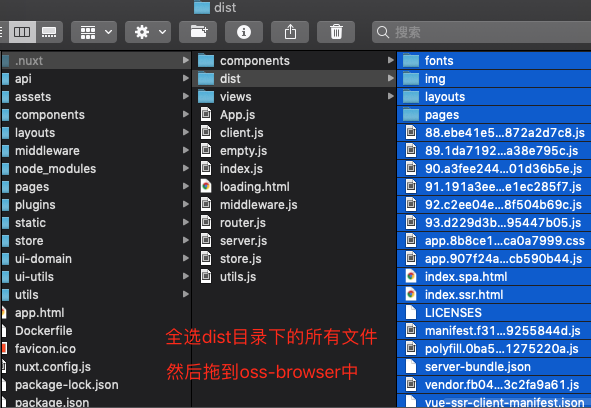
dist/文件下的所有文件,将它们拖到oss-browser中。 - oss-browser会自动上传
这里以买家PC端为例:
- 在oss-browser中进入到对应Bucket的
pc目录下 - 在电脑上打开打包后的
dist目录,全选dist目录下的所有文件。 拖到oss-browser中

发布到服务器
- 将
.nuxt/目录压缩成zip包,上传到已部署的服务器(以根目录举例)。 - 将
nuxt.zip移动到已部署项目目录下。 ```打开到项目的.nuxt目录下
cd /opt/server/ui/buyer/pc/themes/b2b2c_v5/
移动nuxt.zip到当前目录
mv /nuxt.zip nuxt.zip
移除已有的.nuxt目录
rm -rf .nuxt
解压dist.zip
unzip nuxt.zip
重启服务
pm2 restart 'buyer-pc'
> 如果提示`-bash: unzip: 未找到命令`,需要手动安装一下`unzip`和`zip`,再重新解压
yum install -y unzip zip ```