PC端楼层开发
进入楼层开发目录
我们将
ui/manager-admin/目录称为后台项目根目录,下简称@。\
进到项@/src/views/page/pc-decoration/templates的目录\
我们可以看到有common和customs两个目录。
新建模块、导出模块
我们以common下的文件为参考,在customs目录下新建一个tpl-4.vue
注意模块名称不能有重复,也不能与
common目录下的模块名称重复。
<template>
<div id="tpl-4"></div>
</template>
<script>
import mixin from '../mixin'
export default {
name: 'tpl-4', // 模块名称
mixins: [mixin],
title: '模块4', // 模块标题
dataTpl: { // 默认数据结构
tpl_id: 4, // 模块ID
tpl_type: 'ADV', // 模块类型,默认为ADV。(目前只支持ADV)
columnList: [ // 数据列
{
// 当前列数据的标题
title: '标题',
// 当前列数据的标题栏背景渐变色
titleColors: ['#333377', '#488bad'],
// mixin.methods.emptyBlock方法用于创建空数据,第一个参数为数据块个数,第二个参数为区块类型
// 区块类型目前只有【TEXT=文本、IMAGE=图片】
// 当前列数据中的标签
tagList: mixin.methods.emptyBlock(0, 'TEXT'),
// 当前列数据中的图片块,15表示要创建15个空数据块
blockList: mixin.methods.emptyBlock(15, 'IMAGE')
}
]
}
}
</script>
<style type="text/scss" lang="scss" scoped>
</style>
然后在同级目录下的index.js中引入并导出
import tpl_4 from './tpl-4'
export default {
4: tpl_4
}
楼层图片
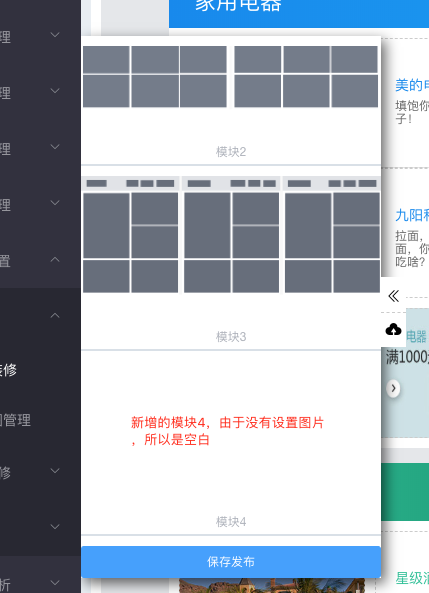
这个时候,我们再看页面。模块4已经有了,但是我们没有设置这个模块的图片,所以是空白

接下来,将制作好的模块图片命名为pc-tpl-04.png复制到@/src/assets目录下。\
编辑@/src/views/page/pc-decoration/pcFloorManage.vue\
在314行下添加
&.item-4 .img-tpl {
background: url("../../../assets/pc-tpl-04.png") no-repeat;
background-size: 100%;
}
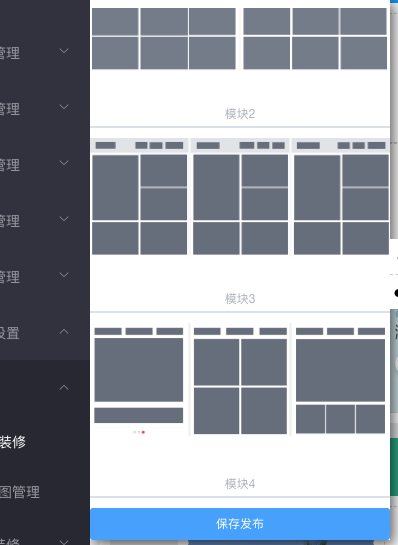
这时我们再看,就有模块4的图片了。

楼层数据结构分析
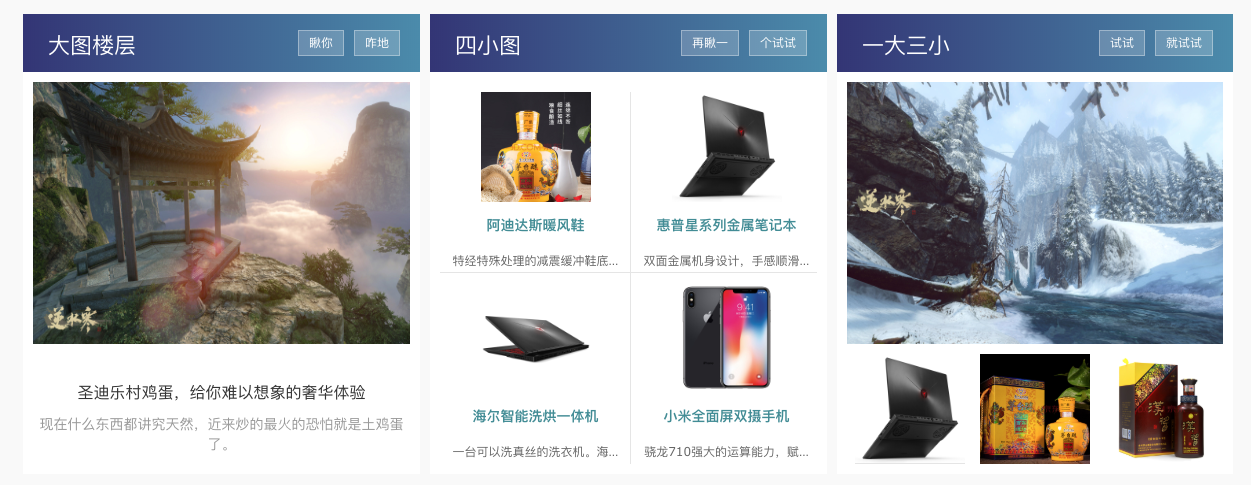
从模块图片中可以想象一下模块4的数据结构\ 一共三列,那么数据结构为:
dataTpl: {
tpl_id: 4,
tpl_type: 'ADV',
// 三列,那么应该有三条数据
columnList: [
{},
{},
{}
]
}
每一列顶部有三个小块,最左边为title,那么后面两个为tag\ 第一列有一个大图,大图下面是一些文字。那么第一列的数据结构可以为:
{
title: '大图楼层',
titleColors: ['#333377', '#488bad'],
// 2个tag
tagList: mixin.methods.emptyBlock(2, 'TEXT'),
// 1个大图
blockList: mixin.methods.emptyBlock(1, 'IMAGE')
}
第二列是四个大小相同的四张图片,那么第二列数据结构可以为:
{
title: '4个图楼层',
titleColors: ['#333377', '#488bad'],
// 2个tag
tagList: mixin.methods.emptyBlock(2, 'TEXT'),
// 4个图片
blockList: mixin.methods.emptyBlock(4, 'IMAGE')
}
第三列的区块个数和第二列一样,不同的只是图片大小。所以数据结构和第二列一样即可。
楼层结构
推荐对照着tpl-4看
我们最外层需要用类名为floor-layout tpl-4的div进行包裹
<div class="floor-layout tpl-4"></div>
接下来是楼层的大区块,将每列给循环出来
<div v-for="(column, columnIndex) in data.columnList" :key="columnIndex" class="layout-main"></div>
每列中,又分为两大块,layout-title和layout-body\
title部分
title我们需要用以下代码来包裹
<div class="layout-title" :style="colors(0).title"></div>
在title的内容区域,如果为编辑模式,我们需要加入两个按钮。
<template v-if="isEdit">
<div class="edit-mask title" @click="handleEditTitle(columnIndex)">
<button type="button" class="mask-btn-floor">
<svg-icon icon-class="pen-leather"></svg-icon>编辑
</button>
</div>
<div class="edit-mask tag" @click="handleEditTags(columnIndex)">
<button type="button" class="mask-btn-floor">
<svg-icon icon-class="pen-leather"></svg-icon>编辑
</button>
</div>
</template>
然后是标题和title上的标签
<h3 class="layout-item bz-tit">{{ column.title }}</h3>
<div class="bz-tags">
<a
v-for="(tag, index) in column.tagList"
:key="index"
:href="blockHref(tag)"
>
<el-tag class="bz-tag-item">{{ tag.block_value }}</el-tag>
</a>
</div>
body部分
body仅需要用下面代码包裹
<div class="layout-body"></div>
在内容区块上,如果每个区块的样式都一致,那么定义一个区块来作为循环就可以了。\ 如果区块的样式有不一样的,那就需要单独处理了。\ 咱们tpl-4的第一列是一个大图,下面配有文字描述,那么格式为:
<div v-if="columnIndex === 0" class="lo-bz lo-bz-1">
<div class="bz-cover">
<layout-item :block="column.blockList[0]" @handle-edit="handleEditBlock(columnIndex, 0)">
<template slot-scope="{ block }">
<p class="bz-co bz-co-tit">{{ block.block_opt.opt_title }}</p>
<p class="bz-co bz-co-des">{{ block.block_opt.opt_desc }}</p>
</template>
</layout-item>
</div>
</div>
如果有附加的文本,使用
<template slot-scope="{ block }"></div>包裹,数据通过block获取。最多支持两个附加文本。
最后再加上样式,我们的大图列就出来了\
 \
第二列是四个长宽一致的正方形,那么我们只需要一个正方形的结构,然后循环数据就行了。\
\
第二列是四个长宽一致的正方形,那么我们只需要一个正方形的结构,然后循环数据就行了。\
<div v-if="columnIndex === 1" class="lo-bz lo-bz-2">
<div class="bz-mt bz-mt-4">
<layout-item
v-for="(_block, blockIndex) in column.blockList"
:key="blockIndex"
:block="_block"
@handle-edit="handleEditBlock(columnIndex, blockIndex)"
class="bz-mt-item">
<template slot-scope="{ block }">
<p class="bz-co bz-co-tit">{{ block.block_opt.opt_title }}</p>
<p class="bz-co bz-co-des">{{ block.block_opt.opt_desc }}</p>
</template>
</layout-item>
</div>
</div>
第三列,上面一个大图,下面三个小图,那么代码结构可以为:
<div v-if="columnIndex === 2" class="lo-bz lo-bz-3">
<div class="bz-cover">
<layout-item :block="column.blockList[0]" @handle-edit="handleEditBlock(columnIndex, 0)"/>
</div>
<div class="bz-mt bz-mt-3">
<layout-item
v-for="(_block, blockIndex) in column.blockList.slice(1,4)"
:key="blockIndex"
:block="_block"
@handle-edit="handleEditBlock(columnIndex, blockIndex + 1)"
class="bz-mt-item"/>
</div>
</div>
过程中再给加上样式,这样一顿操作下来,楼层就出来了。\