模板制作详解
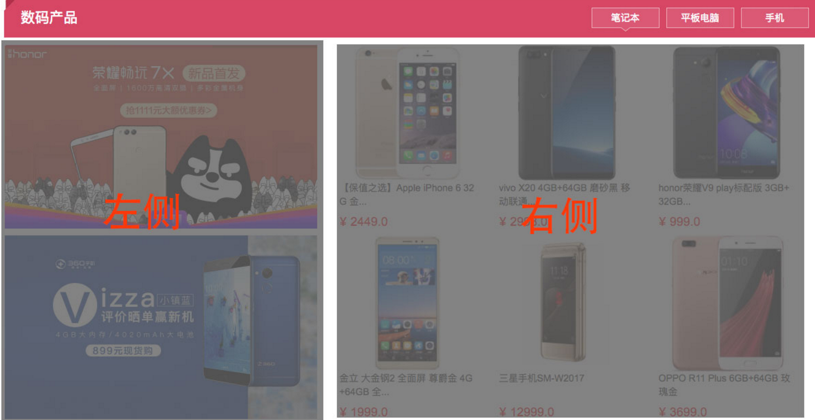
我们以如下楼层面板举例说明模板的制作过程
这个楼层面板明显分为左右两个部分,左侧为图片显示区域,右侧为商品显示区域。

所以我们首先定义出两个布局,一个是left-layout一个是right-layout:
<!--面板最个侧要用class panel 包裹-->
<div class="panel">
<!--左侧布局-->
<div class="layout" layout_id="left-layout"> </div>
<!--右侧布局-->
<div class="layout" layout_id="right-layout"> </div>
</div>
接下来我们为左侧布局添加两个单图片区块:
<!左侧布局>
<div class="layout" layout_id="left-layout">
<div class="edit-enable block" block_type="SINGLE_IMAGE" block_id="img1">
<div style="width:200px;height:200px" class="single_image" >
<a><img style="width:200px;height:200px" /></a>
</div>
</div>
<div class="edit-enable block" block_type="SINGLE_IMAGE" block_id="img2">
<div style="width:200px;height:200px" class="single_image" >
<a><img style="width:200px;height:200px" /></a>
</div>
</div>
</div>
注意两个block的id不要重复
另外,为了保证图片区域可以显示出来被编辑,所以要给予一定的宽和高(这里指定了200x200,可以根据实际情况来调整)
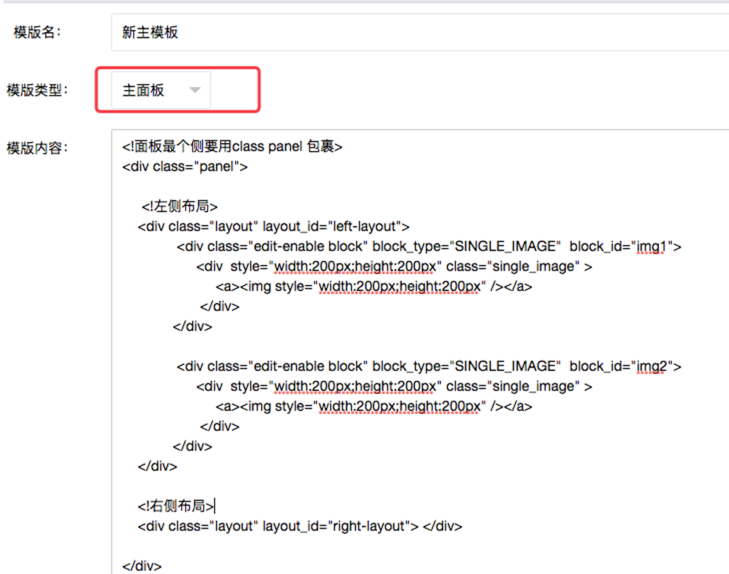
我们将上述模板内容保存为一个主模板
并使用此模板添加一个楼层:
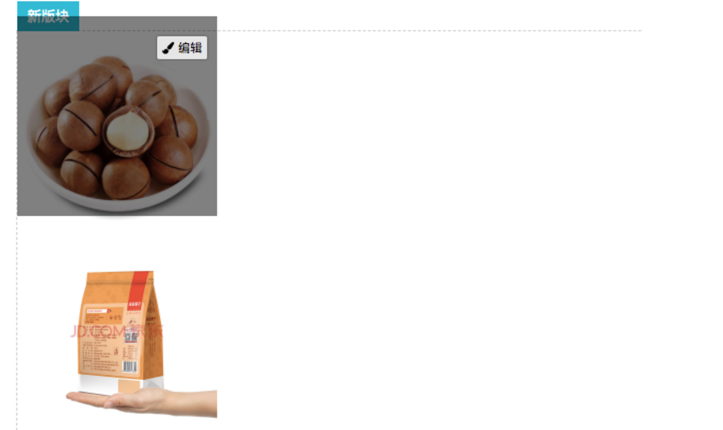
接下来设计这个楼层:
可以看到这两个图片block可以被编辑了,我们上传了两张图片。
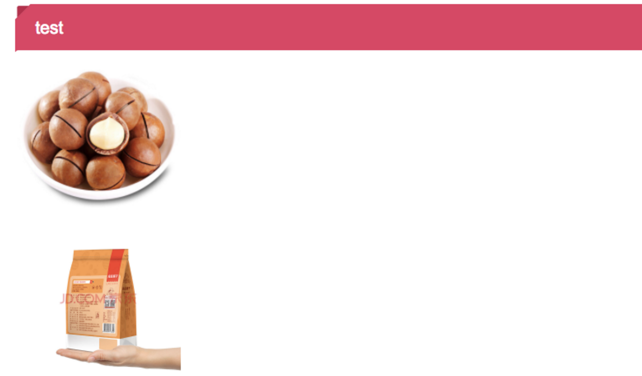
保存楼层的设计,我们可以刷新首页来看一下效果:
我们需要适当的修改首页的样式来达到最终需要的UI效果
接下来我们为右侧新增两个手动商品区块:
<!右侧布局>
<div class="layout" layout_id="right-layout">
<ul >
<li class="edit-enable block" block_type="MANUAL_GOODS" block_id="mg_1"
style="float: left; display: block; height: 280px; width: 200px; margin: 10px 36px 0 0;">
<div class="goods">
<div class="g-img">
<a href="" target="_blank"><img width="130" height="130" src="" style="display: inline;"></a>
</div>
<a class="g-name" href="#" target="_blank" style="overflow: hidden;" ></a>
<div class="g-price">
<i>¥</i><span></span>
</div>
</div>
</li>
<li class="edit-enable block" block_type="MANUAL_GOODS" block_id="mg_1"
style="float: left; display: block; height: 280px; width: 200px; margin: 10px 36px 0 0;">
<div class="goods">
<div class="g-img">
<a href="" target="_blank"><img width="130" height="130" src="" style="display: inline;"></a>
</div>
<a class="g-name" href="#" target="_blank" style="overflow: hidden;" ></a>
<div class="g-price">
<i>¥</i><span></span>
</div>
</div>
</li>
</ul>
</div>
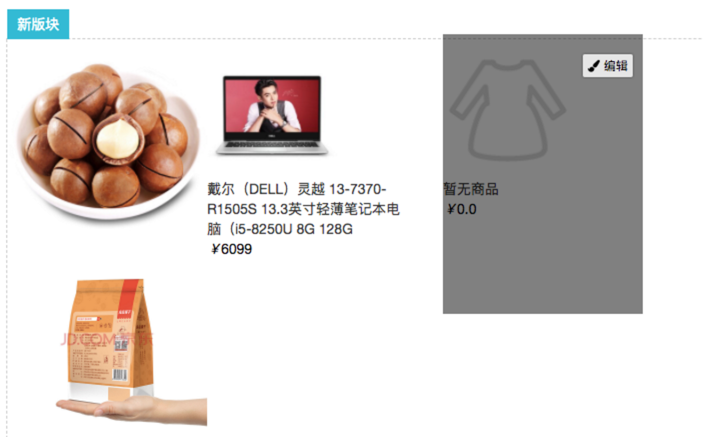
效果再次设计楼层效果如下:
同样的,需要根据UI的效果需要调整首页的CSS。
接下来,按照您自己的UI需求,来完善其它的layout和block。